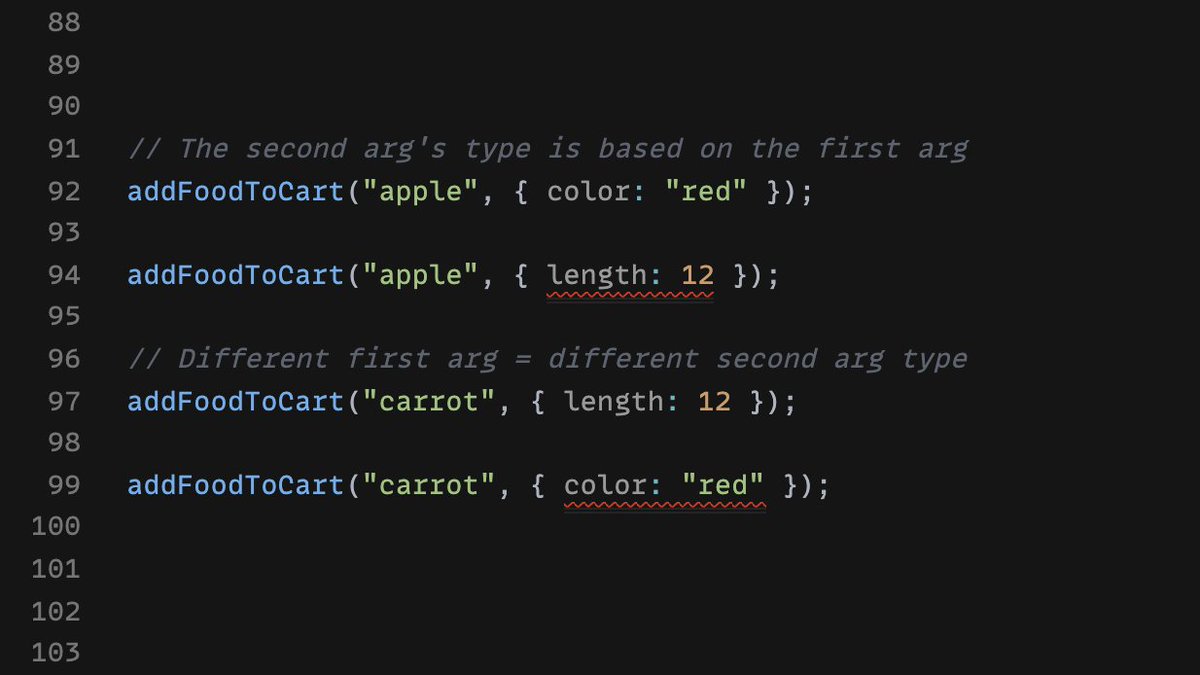
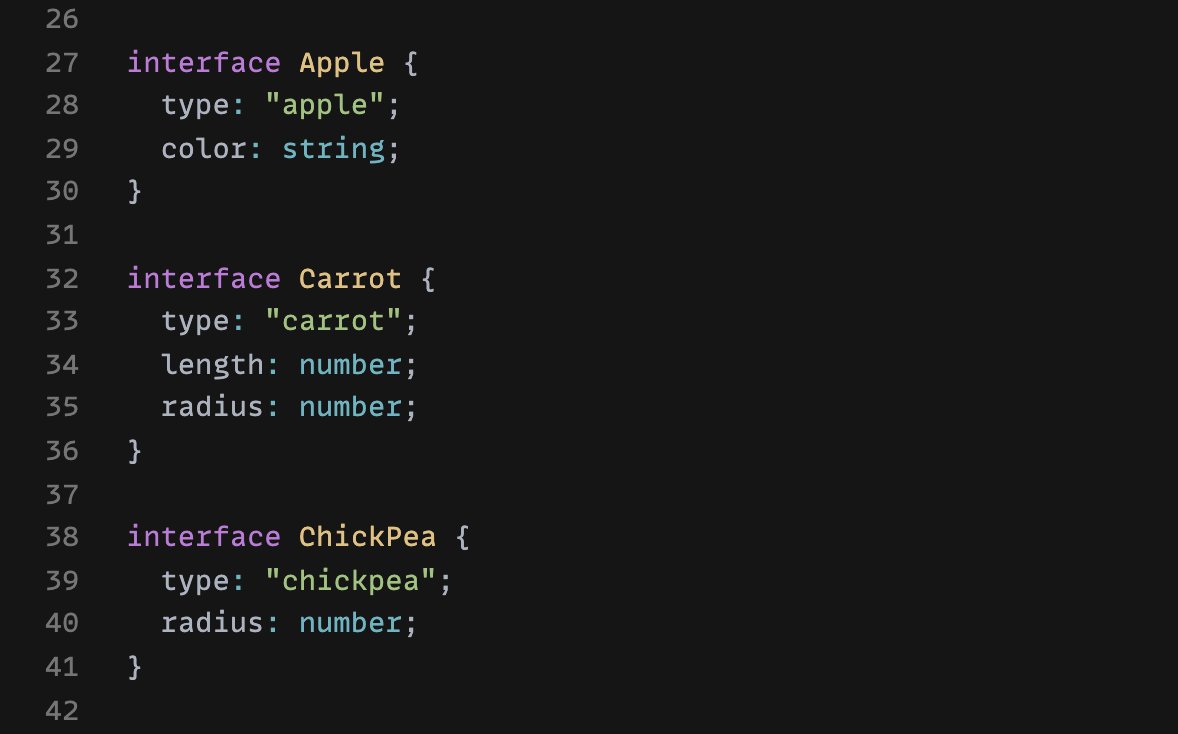
Ever wonder why regular pencil tools wait until after you finish drawing to smooth out your line? It's usually because the app using a line-simplification algorithm—and these sorts of algorithms aren't "stable" as a line is changing. 🧵
Here's the algorithm at work, picking new points on almost every frame. Each solution is "correct" for each set of points, but it is overall "incorrect" in the sense that the solutions keep changing! codesandbox.io/s/simplified-t…
Why simplify at all? The "raw" input points are often very jerky and noisy.
They don't make a very good looking line. codesandbox.io/s/unfiltered-d…
We can improve it a little by applying a low pass filter. (grey dots are the original points)
The low-pass improves things a bit... codesandbox.io/s/low-pass-qvu…
But it's still a lot of data, especially if you're expecting to edit the points after the fact. So why not just wait until the end to simplify. codesandbox.io/s/agitated-knu…
If you're in a design tool, then waiting until the end is probably fine—but it's not a great experience for drawing or writing. So one of the big challenges in perfect-freehand was coming up with a "stable" way to simplify lines.
You can see it at work on the corners of this curve—first with the smoothing at minimum, and then with it turned up. codesandbox.io/s/freehand-y1i…
This is still something I'm working on, too. If you have any ideas, let me know. Or dive into the code! github.com/steveruizok/pe…
Now available in blog form! steveruiz.me/posts/pencil-t…
• • •
Missing some Tweet in this thread? You can try to
force a refresh