🧵 This Week In React
👉 Remix 1.0
👉 Test Selector API
👉 3D Scene
👉 Prev unnecessary renders
👉 Next.js offload scripts
👉 Tamagui cross-platform UI kit
👉 Partial hydration
👉 Lighthouse 9
👉 Cloudflare Pages
👉 Fundraisings
... more in the newsletter 😉
🧵 Details 👇
👉 Remix 1.0
👉 Test Selector API
👉 3D Scene
👉 Prev unnecessary renders
👉 Next.js offload scripts
👉 Tamagui cross-platform UI kit
👉 Partial hydration
👉 Lighthouse 9
👉 Cloudflare Pages
👉 Fundraisings
... more in the newsletter 😉
🧵 Details 👇
🧵 @remix_run launches in v1
Focus on UX, progressive enhancement, perf
Leverage existing Web APIs => reusable skills
Landing page parallax explains most important parts in 5min ⏱️
!= Next.js, @ryanflorence says it's more like Rails (intro video)
remix.run
Focus on UX, progressive enhancement, perf
Leverage existing Web APIs => reusable skills
Landing page parallax explains most important parts in 5min ⏱️
!= Next.js, @ryanflorence says it's more like Rails (intro video)
remix.run

🧵 React Test Selectors
Experimental RFC API by @brian_d_vaughn
Should make e2e tests more robust
Cross-platform: should work with RN, R3f...
Ability to select by text, testName (like TestingLib testId), but also component!
gist.github.com/bvaughn/d3c8b8…
Experimental RFC API by @brian_d_vaughn
Should make e2e tests more robust
Cross-platform: should work with RN, R3f...
Ability to select by text, testName (like TestingLib testId), but also component!
gist.github.com/bvaughn/d3c8b8…

🧵 Build stunning 3D scenes with React Three Fiber
@winkerVSbecks destructs techniques with R3
From basics to @storybookjs integration, composition, animation, custom shader
varun.ca/modular-webgl
@0xca0a reminds R3f works cross-platform (RN):

@winkerVSbecks destructs techniques with R3
From basics to @storybookjs integration, composition, animation, custom shader
varun.ca/modular-webgl
@0xca0a reminds R3f works cross-platform (RN):
https://twitter.com/0xca0a/status/1462861615494307856

🧵 How To Prevent Unnecessary React State Update Re-renders
@keraito highlight some not-so-widely known things about state updates
setState(v => v) does not produce re-render, but beware of unnecessary shallow object/array copies
chakshunyu.com/blog/how-to-pr…
@keraito highlight some not-so-widely known things about state updates
setState(v => v) does not produce re-render, but beware of unnecessary shallow object/array copies
chakshunyu.com/blog/how-to-pr…

🧵 Next.js proposal to off-load third-party scripts, by @hdjirdeh
Move load to background thread / Web Worker
This can improve web page load perf
Could leverage existing Partytown lib, or build something custom
github.com/vercel/next.js…
Move load to background thread / Web Worker
This can improve web page load perf
Could leverage existing Partytown lib, or build something custom
github.com/vercel/next.js…

🧵 What's Next.js by @NatalieMarleny
New series of online meetups focusing on new, cutting edge things coming in the Next.js ecosystem
Good time to hear about things like Bun, the new bundler from @jarredsumner compatible with Next.js
whatsnext.js.org
New series of online meetups focusing on new, cutting edge things coming in the Next.js ecosystem
Good time to hear about things like Bun, the new bundler from @jarredsumner compatible with Next.js
whatsnext.js.org

🧵 Little thread pause
Don't forget to subscribe by email Folded hands ✉️
There's even more content inside and better insight 👌
Take a look at an online edition 😉
➡️ ThisWeekInReact.com
Don't forget to subscribe by email Folded hands ✉️
There's even more content inside and better insight 👌
Take a look at an online edition 😉
➡️ ThisWeekInReact.com
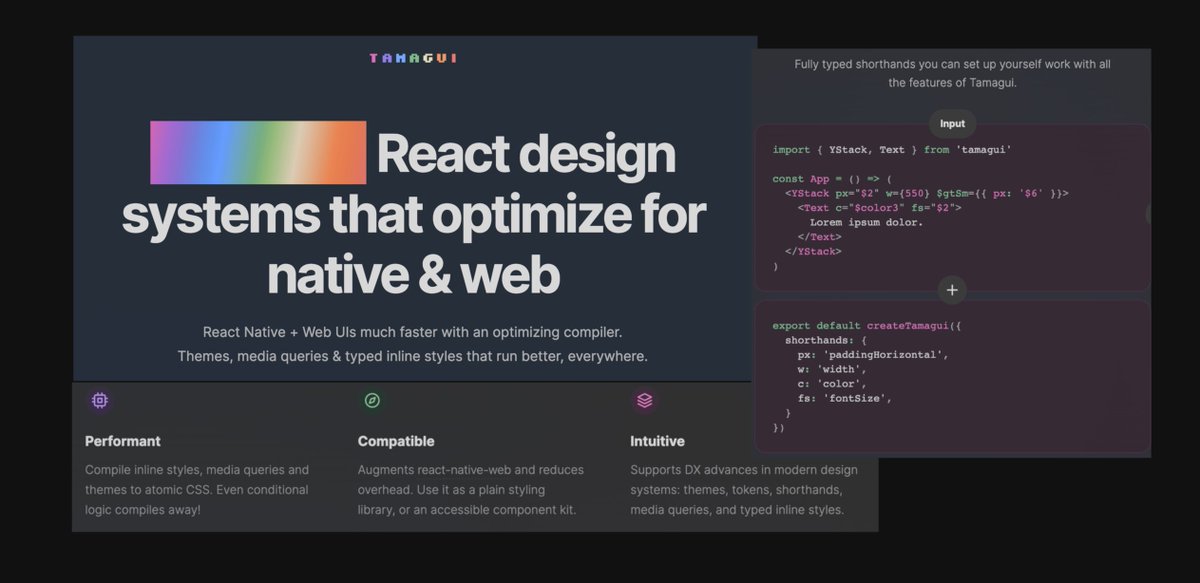
🧵 Tamagui by @natebirdman
New abstraction to build cross-platform design systems
Leveraging RNW, atomic CSS
Solves media-queries, theme, design tokens, type-safety, SSR (site using Next.js)...
The compiler can extract conditional inline styles!
tamagui.dev
New abstraction to build cross-platform design systems
Leveraging RNW, atomic CSS
Solves media-queries, theme, design tokens, type-safety, SSR (site using Next.js)...
The compiler can extract conditional inline styles!
tamagui.dev

🧵 react-native-performance by @almouro @bam_lab
New Flipper plugin to monitor app's performance
Inspired by Lighthouse, for React-Native (android only for now)
github.com/bamlab/react-n…
New Flipper plugin to monitor app's performance
Inspired by Lighthouse, for React-Native (android only for now)
github.com/bamlab/react-n…

🧵 Don’t use the wrong JDK for React Native if you’re using an M1 Mac
@jamonholmgren suggests to use the Azul Zulu JDK instead of adoptopenjdk8
Can speed up Android app build time x2
shift.infinite.red/dont-use-the-w…
@jamonholmgren suggests to use the Azul Zulu JDK instead of adoptopenjdk8
Can speed up Android app build time x2
shift.infinite.red/dont-use-the-w…

🧵 What is partial hydration and why is everyone talking about it?
@ajcwebdev reminds the hydration "uncanny valley"
Great overview of how frameworks handle things like partial hydrating, progressive enhancement, islands architecture through the ages
dev.to/ajcwebdev/what…
@ajcwebdev reminds the hydration "uncanny valley"
Great overview of how frameworks handle things like partial hydrating, progressive enhancement, islands architecture through the ages
dev.to/ajcwebdev/what…

🧵 Lighthouse 9.0 by @brendankenny
New user-flow integration => seems very convenient to measure Single-Page-Application interactions and get some insights
Also improved Lighthouse report readability
developer.chrome.com/blog/lighthous…
New user-flow integration => seems very convenient to measure Single-Page-Application interactions and get some insights
Also improved Lighthouse report readability
developer.chrome.com/blog/lighthous…

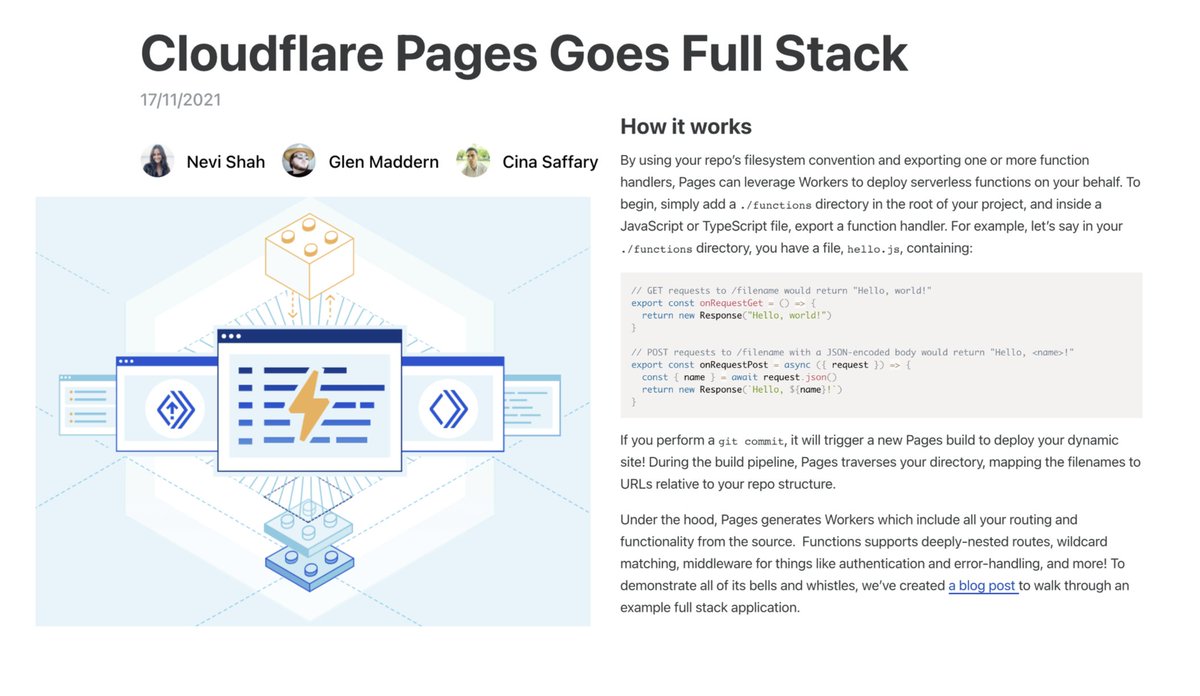
🧵 Cloudflare Pages Goes Full Stack by @nevikashah @glenmaddern @1000hz
Cloudflare Pages catch-up on DX
Now allows deploying Workers alongside your static deployment with a single git push
=> CF: commits to make seamless integration with React fwks
blog.cloudflare.com/cloudflare-pag…
Cloudflare Pages catch-up on DX
Now allows deploying Workers alongside your static deployment with a single git push
=> CF: commits to make seamless integration with React fwks
blog.cloudflare.com/cloudflare-pag…

🧵 Fundraising week for our hosting providers 😄
- $150m for @vercel vercel.com/blog/vercel-fu…
- $105m for @Netlify netlify.com/press/netlify-…
- $20m for @render render.com/blog/render-se…
- $150m for @vercel vercel.com/blog/vercel-fu…
- $105m for @Netlify netlify.com/press/netlify-…
- $20m for @render render.com/blog/render-se…

🎬 THREAD END!
Follow @sebastienlorber for the next threads!
👌 Better insights and more content by email
✉️ Subscribe now at ThisWeekInReact.com
---
❤️ Like this thread 🧵 ?
🙏 Please help me & Retweet the thread "head" below 👇
Follow @sebastienlorber for the next threads!
👌 Better insights and more content by email
✉️ Subscribe now at ThisWeekInReact.com
---
❤️ Like this thread 🧵 ?
🙏 Please help me & Retweet the thread "head" below 👇
https://twitter.com/sebastienlorber/status/1463167522849669121
Previous editions?
They are all published online at ThisWeekInReact.com
Read the previous Twitter thread here:
They are all published online at ThisWeekInReact.com
Read the previous Twitter thread here:
https://twitter.com/sebastienlorber/status/1460624168513327105
• • •
Missing some Tweet in this thread? You can try to
force a refresh