Class constructors in #Dart
With some #Flutter use cases 💙
1️⃣ Generative Constructors
2️⃣ Constant Constructors
3️⃣ Named Constructors
4️⃣ Redirecting Constructors
5️⃣ Factory Constructors
A thread 🧵
#DartDev #FlutterDev #OOP
With some #Flutter use cases 💙
1️⃣ Generative Constructors
2️⃣ Constant Constructors
3️⃣ Named Constructors
4️⃣ Redirecting Constructors
5️⃣ Factory Constructors
A thread 🧵
#DartDev #FlutterDev #OOP
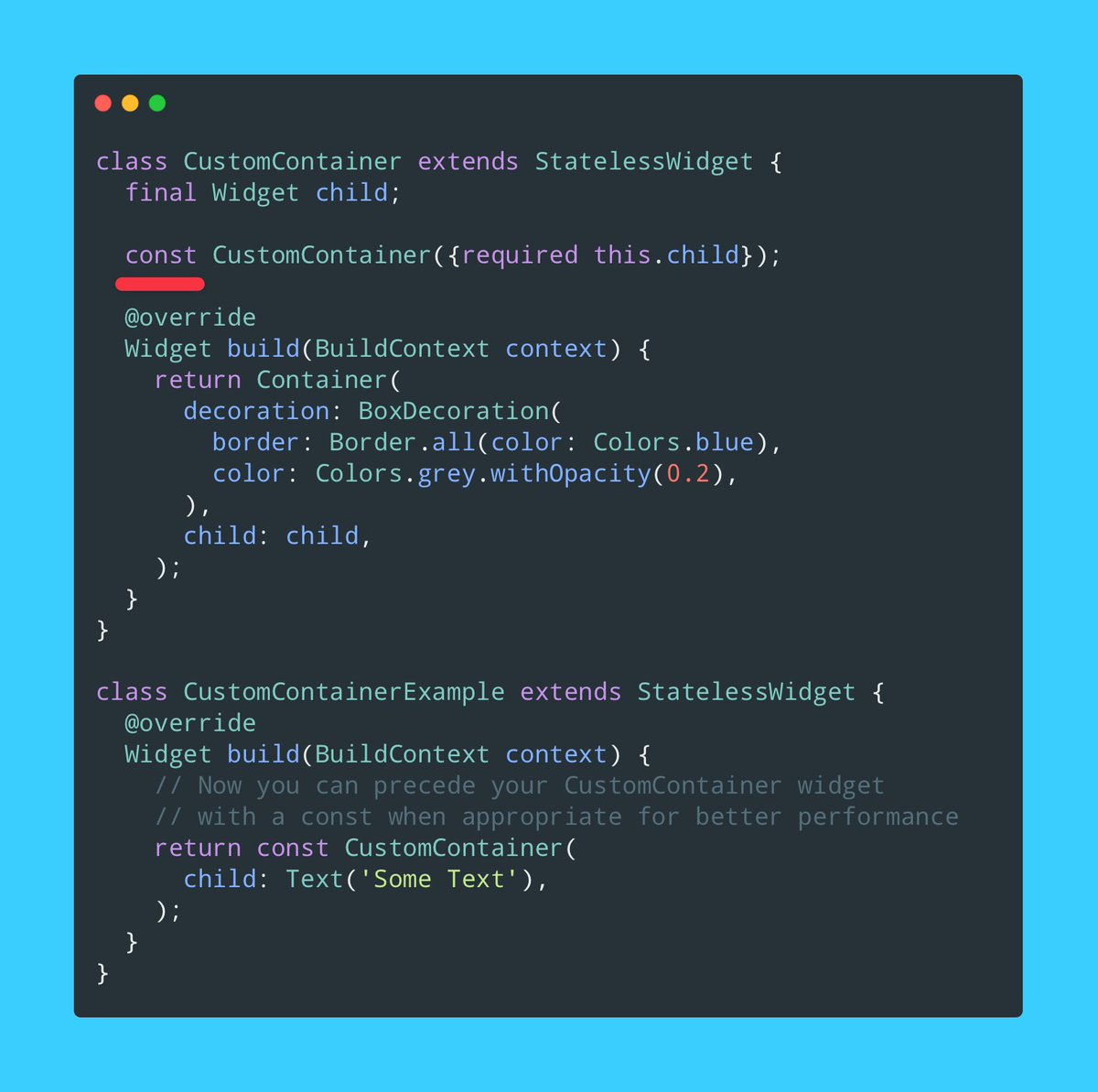
2️⃣ Constant Constructors
It lets you create compile-time constants. This is especially important to create constant widgets in your Flutter app for better performance.
It lets you create compile-time constants. This is especially important to create constant widgets in your Flutter app for better performance.

3️⃣ Named Constructors
Lets you create multiple constructors. For example, you can use named constructors to create multiple variations of your widgets
Lets you create multiple constructors. For example, you can use named constructors to create multiple variations of your widgets

And there's the default constructor, which is a no-argument constructor generated when no constructor is declared. 

• • •
Missing some Tweet in this thread? You can try to
force a refresh







