
Step one: Get a texture!
Any image or procedural texture works fine for this. Keep in mind that tileable textures will yield a much nicer result (if you are using an image texture).
I found that this image from OpenGameArt works quite well: opengameart.org/content/water-…
Any image or procedural texture works fine for this. Keep in mind that tileable textures will yield a much nicer result (if you are using an image texture).
I found that this image from OpenGameArt works quite well: opengameart.org/content/water-…

Step 2: Animation!
While the texture I found does happen to already be animated, animating it procedurally is quite simple and allows for much more control.
To begin, lets get the cosine and sine of our frame number and combine those two values into a vector like so:
While the texture I found does happen to already be animated, animating it procedurally is quite simple and allows for much more control.
To begin, lets get the cosine and sine of our frame number and combine those two values into a vector like so:

You can see the effect of this function more clearly when we add this vector to the coordinates of our texture. It's way too fast right now, so lets multiply the frame number by .1 and scale the vector by .2.
As you can see, our texture is smoothly moving in a circle.
As you can see, our texture is smoothly moving in a circle.
It's still a pretty boring animation, so lets spice it up a bit:
If we duplicate our image texture, and instead of adding we subtract our function from the vector, we get two textures moving opposite directions.
If we duplicate our image texture, and instead of adding we subtract our function from the vector, we get two textures moving opposite directions.
The real magic starts to happen when we take the minimum of both using a math node.
Ta-dah! Animated caustics!
Ta-dah! Animated caustics!
If we wanna get even fancier, we can throw that all in a nodegroup and duplicate it 3 times, each with a slighly offset frame number. Combining those together with a Combine RGB node adds some pretty color separation to our caustics.
Step 3: Lighting.
There are a few ways of projecting our caustics onto the scene, but in my opinion the best way to do so is using the transparent BSDF node. If we multiply our caustics by a large number like 30 and plug it into the color of the transparent node, we get this:
There are a few ways of projecting our caustics onto the scene, but in my opinion the best way to do so is using the transparent BSDF node. If we multiply our caustics by a large number like 30 and plug it into the color of the transparent node, we get this:

Because the transparent shader's color is brighter than 1, it actually amplifies the brightness of the sunlight higher than its initial value, similar to how actual caustics would effect the scene. There are a few issues though, most notably in the surface of the water.
Since we only want our caustics texture to cast shadows but not be visible to the camera, we can mix between our transparent shader and a bumpy glass shader based off of the light path node's "Is Camera Ray" output. This immediately solves our issue. 



Another problem with our shader is that the caustics maintain their intensity right up to the water surface. In real life, the caustics would start out invisible and grow more intense the deeper into the water the surface is. We can solve this using this setup: 



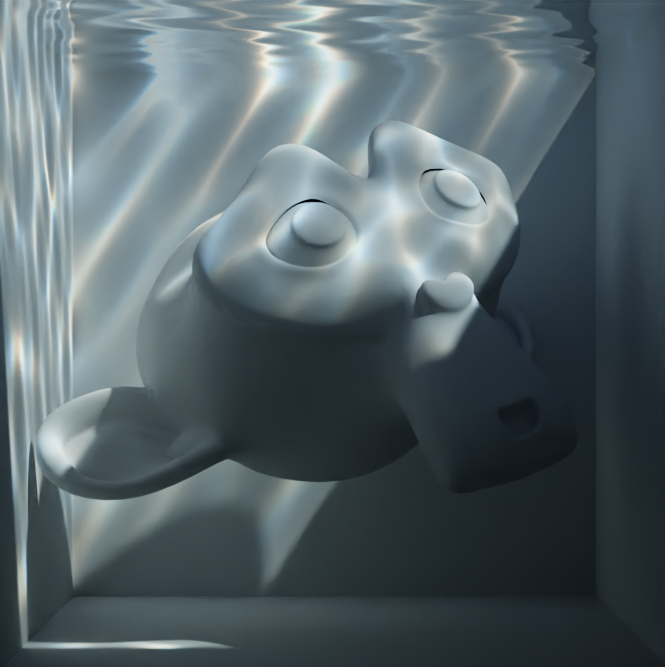
The wonderful thing about his method specifically is that all lights including hdris will create caustics, leading to some beautiful results: 

Thats it for the thread, hopefully you all found this somewhat helpful! if you don't feel like making the setup yourself, here's the project file: drive.google.com/file/d/1RtZLE0…
Out of curiosity, would people like to see more threads like this?
• • •
Missing some Tweet in this thread? You can try to
force a refresh



