📋 Table of Contents
➊ Introduction
➋ How to specify?
➋.➀ One/Two/Three/Four Values
➋.➁ Percentage Value
➋.➂ Horizontal and Vertical Radius
➌ Other Related Properties
➍ Shapes using border-radius
➎ Conclusion
➊ Introduction
➋ How to specify?
➋.➀ One/Two/Three/Four Values
➋.➁ Percentage Value
➋.➂ Horizontal and Vertical Radius
➌ Other Related Properties
➍ Shapes using border-radius
➎ Conclusion
➌ Other Related Properties
border-radius is the shorthand property for 4 other CSS properties.
↱ border-top-left-radius
↰ border-top-right-radius
↲ border-bottom-right-radius
↳ border-bottom-left-radius

border-radius is the shorthand property for 4 other CSS properties.
↱ border-top-left-radius
↰ border-top-right-radius
↲ border-bottom-right-radius
↳ border-bottom-left-radius


➍ Shapes using border-radius
A lot of different types of shapes can be made in CSS using border-radius property.
✪ Circle
✪ Ellipse
✪ Blobs
Let's draw.


A lot of different types of shapes can be made in CSS using border-radius property.
✪ Circle
✪ Ellipse
✪ Blobs
Let's draw.



⚠️ Repost ⚠️
⬖ This is an original work and, was posted in Twitter previously in July 2021.
⬘ I had ~100 followers that time. And, this gave me recognition.
⬗ I have reposted it during November, 2021
⬙ If you liked these works, feel others might learn from it, do support.
⬖ This is an original work and, was posted in Twitter previously in July 2021.
⬘ I had ~100 followers that time. And, this gave me recognition.
⬗ I have reposted it during November, 2021
⬙ If you liked these works, feel others might learn from it, do support.
End of 🧵
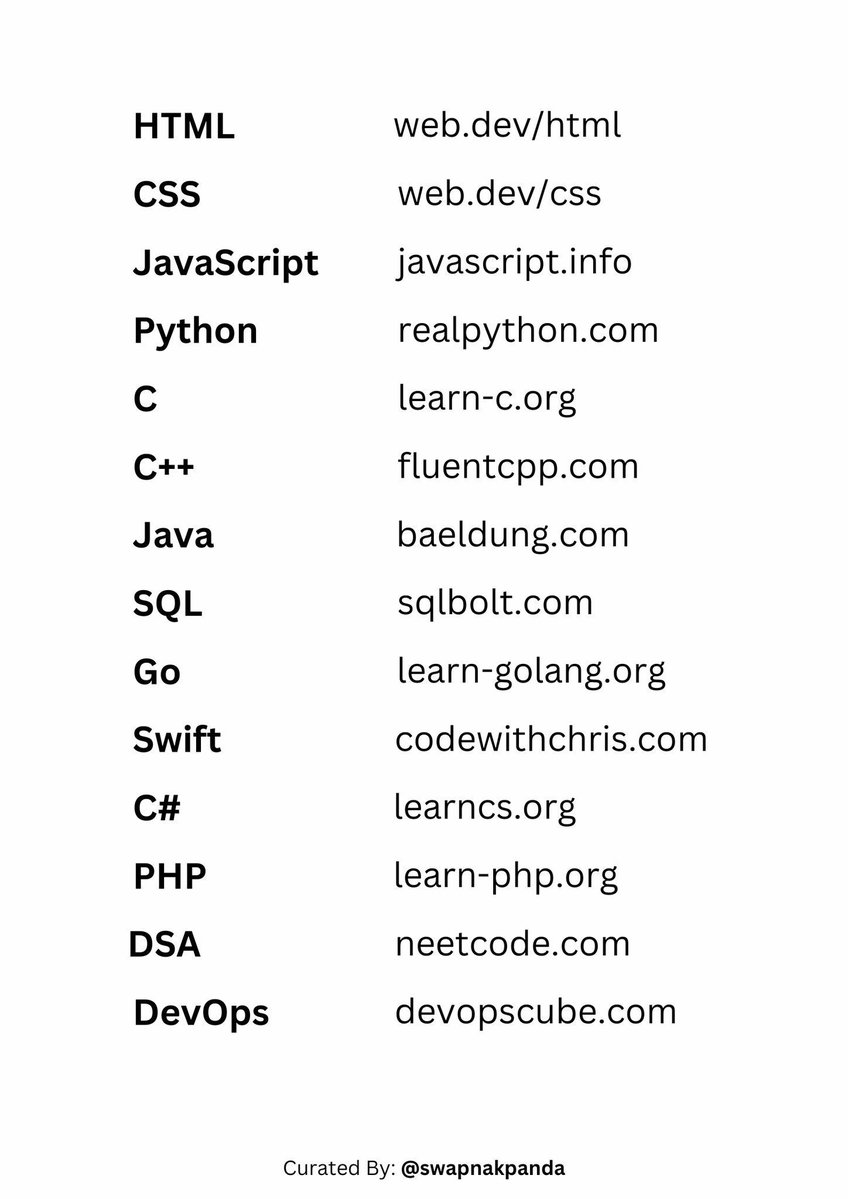
If you are interested in learning through illustrations, I am making a bunch on topics of HTML, CSS, JavaScript, SQL, DSA. To never miss any, follow me {@swapnakpanda}
Till we meet again, 👋
If you are interested in learning through illustrations, I am making a bunch on topics of HTML, CSS, JavaScript, SQL, DSA. To never miss any, follow me {@swapnakpanda}
Till we meet again, 👋
• • •
Missing some Tweet in this thread? You can try to
force a refresh