
25 Highly Recommended ReactJS Libraries For Web Developers 🤯
99.9% of them will find it super useful.
THREAD 🧵 ↓
99.9% of them will find it super useful.
THREAD 🧵 ↓
{ 1 } React Hot Toast
The Best Toast in Town. Smoking hot React notifications.
Add beautiful notifications to your React App
react-hot-toast.com
The Best Toast in Town. Smoking hot React notifications.
Add beautiful notifications to your React App
react-hot-toast.com

{ 2 } React Content Loader
SVG-Powered component to easily create placeholder loadings (like Facebook's cards loading).
skeletonreact.com
SVG-Powered component to easily create placeholder loadings (like Facebook's cards loading).
skeletonreact.com

{ 3 } React Filepond
A new way to upload files
- Multiple Input Formats
- Image Optimization
- Responsive
- Async or Sync Uploading
pqina.nl/filepond/
A new way to upload files
- Multiple Input Formats
- Image Optimization
- Responsive
- Async or Sync Uploading
pqina.nl/filepond/

{ 4 } React Notion X
Fast and accurate React renderer for Notion. TS batteries included. ⚡ ️
github.com/NotionX/react-…
Fast and accurate React renderer for Notion. TS batteries included. ⚡ ️
github.com/NotionX/react-…

{ 5 } React Select
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.
react-select.com/home
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.
react-select.com/home

{ 6 } Sweet Alert
A beautiful replacement for success messages, error messages or info messages
sweetalert.js.org
A beautiful replacement for success messages, error messages or info messages
sweetalert.js.org

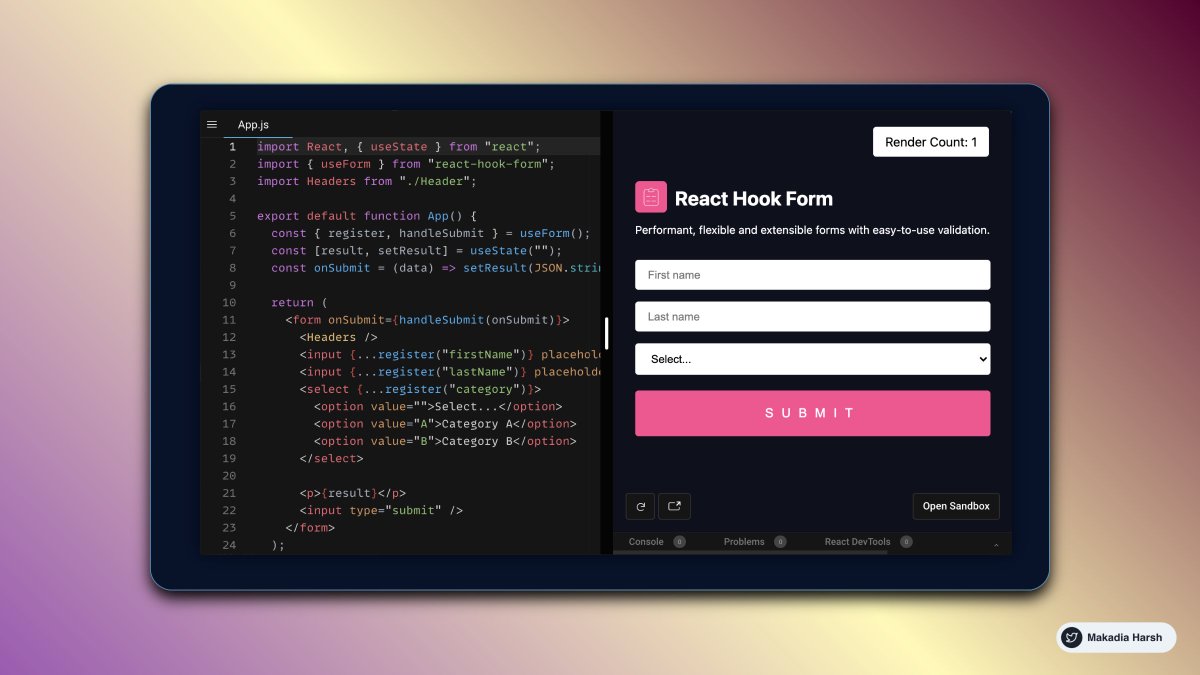
{ 8 } React Hook Form
Less code. More performant
Reducing the amount of code you need to write, and removing unnecessary re-renders are some of the primary goals of React Hook Form.
react-hook-form.com
Less code. More performant
Reducing the amount of code you need to write, and removing unnecessary re-renders are some of the primary goals of React Hook Form.
react-hook-form.com

{ 9 } React Infinite Scroller
Infinitely load content using a React Component.
danbovey.uk/react-infinite…
Infinitely load content using a React Component.
danbovey.uk/react-infinite…

{ 10 } React Motion
A spring that solves your animation problems. Level up your animation game.
github.com/chenglou/react…
A spring that solves your animation problems. Level up your animation game.
github.com/chenglou/react…

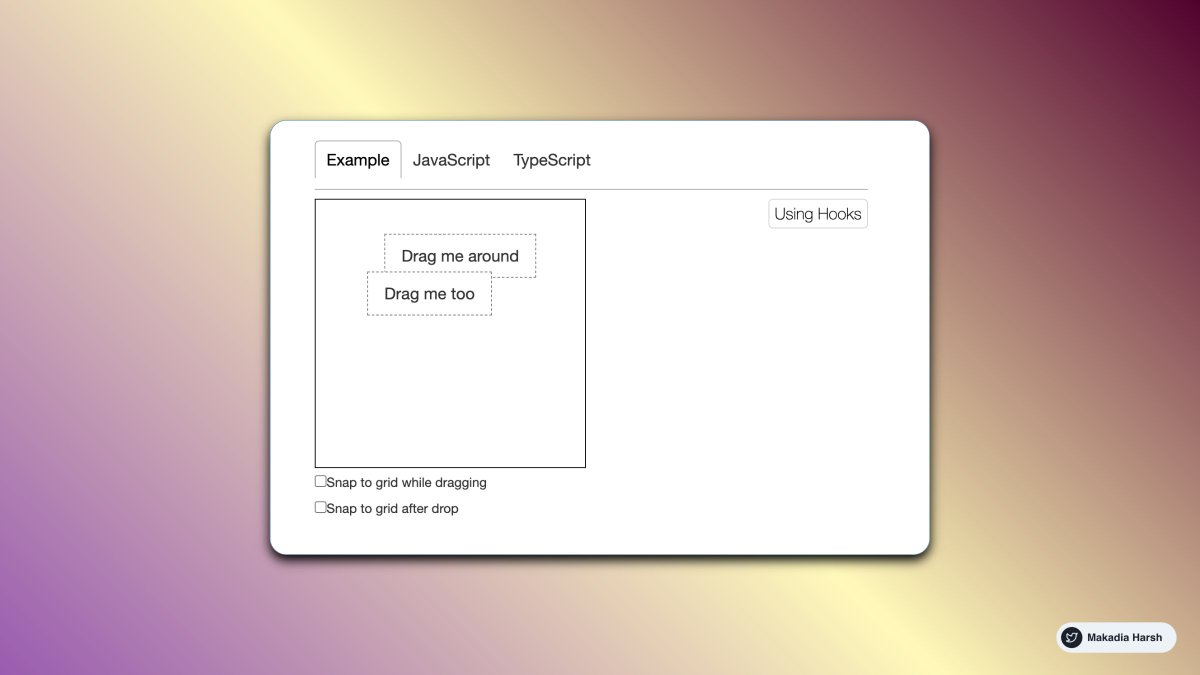
{ 11 } React DnD
A React utility to help you build complex drag and drop interfaces while keeping your components decoupled.
react-dnd.github.io/react-dnd/about
A React utility to help you build complex drag and drop interfaces while keeping your components decoupled.
react-dnd.github.io/react-dnd/about

{ 12 } React Desktop
A JavaScript library built on top of Facebook's React library, which aims to bring a native desktop experience to the web, featuring many macOS Sierra and Windows 10 components.
reactdesktop.js.org
A JavaScript library built on top of Facebook's React library, which aims to bring a native desktop experience to the web, featuring many macOS Sierra and Windows 10 components.
reactdesktop.js.org

{ 13 } Splitbee
Track and optimize your online business with Splitbee. Your friendly analytics & conversion platform.
splitbee.io
Track and optimize your online business with Splitbee. Your friendly analytics & conversion platform.
splitbee.io

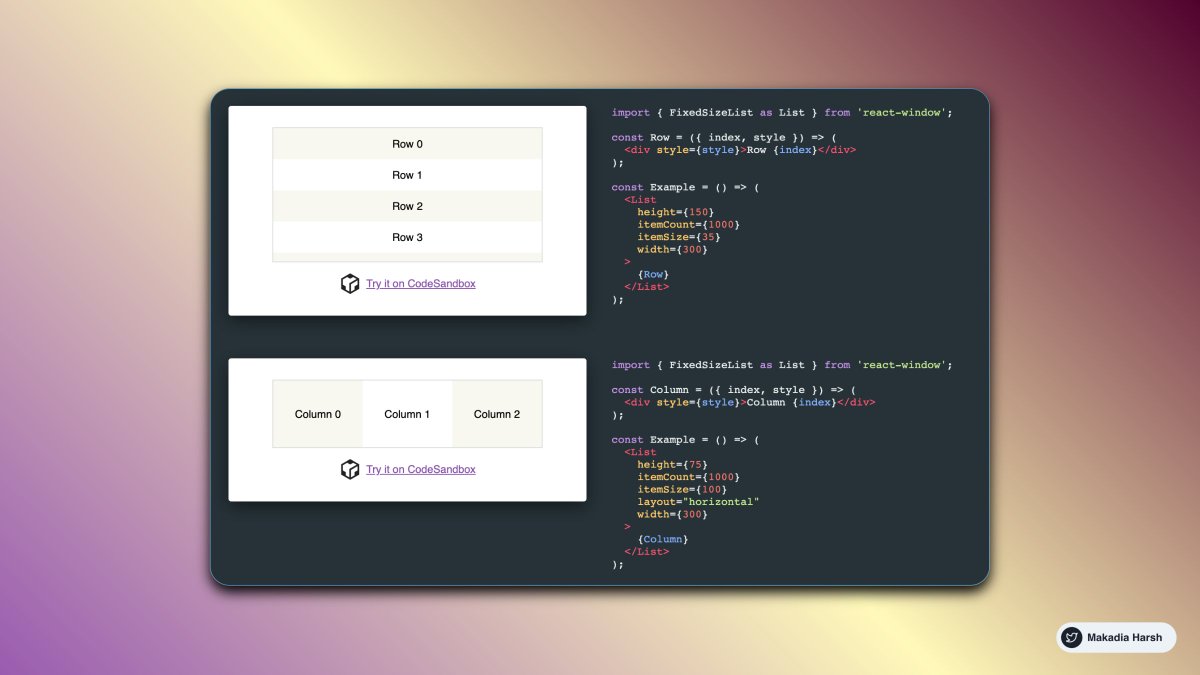
{ 14 } React Window
React components for efficiently rendering large lists and tabular data.
github.com/bvaughn/react-…
React components for efficiently rendering large lists and tabular data.
github.com/bvaughn/react-…

{ 15 } Stripe Elements
Stripe Elements are rich, pre-built UI components that help you create your own pixel-perfect checkout flows across desktop and mobile.
stripe.com/en-in/payments…
Stripe Elements are rich, pre-built UI components that help you create your own pixel-perfect checkout flows across desktop and mobile.
stripe.com/en-in/payments…

{ 16 } Chakra UI
A simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
chakra-ui.com
A simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
chakra-ui.com

{ 17 } Draft JS
Rich Text Editor Framework for React.
Draft.js fits seamlessly into React applications, abstracting away the details of rendering, selection, and input behavior with a familiar declarative API.
draftjs.org

Rich Text Editor Framework for React.
Draft.js fits seamlessly into React applications, abstracting away the details of rendering, selection, and input behavior with a familiar declarative API.
draftjs.org


{ 18 } ChartJS
Build beautiful charts in minutes with Chartjs, Dashboards will looks sexy like never before.
github.com/reactchartjs/r…
Build beautiful charts in minutes with Chartjs, Dashboards will looks sexy like never before.
github.com/reactchartjs/r…

{ 19 } React Slick
React carousel component. One of the best sliders out there to showcase anything.
react-slick.neostack.com
React carousel component. One of the best sliders out there to showcase anything.
react-slick.neostack.com

{ 20 } React Auto Suggest
WAI-ARIA compliant autosuggest component built in React
react-autosuggest.js.org
WAI-ARIA compliant autosuggest component built in React
react-autosuggest.js.org

{ 21 } React Burger Menu
An off-canvas sidebar React component with a collection of effects and styles using CSS transitions and SVG path animations.
negomi.github.io/react-burger-m…
An off-canvas sidebar React component with a collection of effects and styles using CSS transitions and SVG path animations.
negomi.github.io/react-burger-m…

{ 22 } React Spinners
A collection of loading spinner components for react
davidhu.io/react-spinners/
A collection of loading spinner components for react
davidhu.io/react-spinners/

{ 23 } React Bootstrap Datatable
Next Generation of react-bootstrap-table. Datatable made easy like never before.
react-bootstrap-table.github.io/react-bootstra…
Next Generation of react-bootstrap-table. Datatable made easy like never before.
react-bootstrap-table.github.io/react-bootstra…

{ 24 } Styled Components
styled components is the result of wondering how we could enhance CSS for styling React component systems.
styled-components.com
styled components is the result of wondering how we could enhance CSS for styling React component systems.
styled-components.com

{ 25 } Semantic UI
Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
semantic-ui.com
Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
semantic-ui.com

Thanks for stopping and checking these resources, I'm sure it's going to help you at some point in time.
Follow @MakadiaHarsh for such tips and tricks, weekly threads.
Cheers! 🥂
Follow @MakadiaHarsh for such tips and tricks, weekly threads.
Cheers! 🥂
• • •
Missing some Tweet in this thread? You can try to
force a refresh






