📌 Do you want to learn
→ What is a box-shadow?
→ How to use box-shadow?
→ What is X offset?
→ What is Y offset?
→ Multiple values with box-shadow?
⛔ So, this thread is for you!
💚 Learn step by step with me :)
#webdev
A Thread 🧵 ↓
→ What is a box-shadow?
→ How to use box-shadow?
→ What is X offset?
→ What is Y offset?
→ Multiple values with box-shadow?
⛔ So, this thread is for you!
💚 Learn step by step with me :)
#webdev
A Thread 🧵 ↓

❓ First of all, we have to know, what is the syntax of the box-shadow?
📌 𝒃𝒐𝒙-𝒔𝒉𝒂𝒅𝒐𝒘 : 𝑿-𝒐𝒇𝒇𝒔𝒆𝒕 𝒀-𝒐𝒇𝒇𝒔𝒆𝒕 𝒃𝒍𝒖𝒓 𝒄𝒐𝒍𝒐𝒓;
📌 𝒃𝒐𝒙-𝒔𝒉𝒂𝒅𝒐𝒘 : 𝑿-𝒐𝒇𝒇𝒔𝒆𝒕 𝒀-𝒐𝒇𝒇𝒔𝒆𝒕 𝒃𝒍𝒖𝒓 𝒄𝒐𝒍𝒐𝒓;
📌 𝒀-𝒐𝒇𝒇𝒔𝒆𝒕
→ But when we set the values as Y offset then the shadow of that box has moved down as they specified.
→ Or, moved 100px from the top to down.
👀 See the image!
→ But when we set the values as Y offset then the shadow of that box has moved down as they specified.
→ Or, moved 100px from the top to down.
👀 See the image!

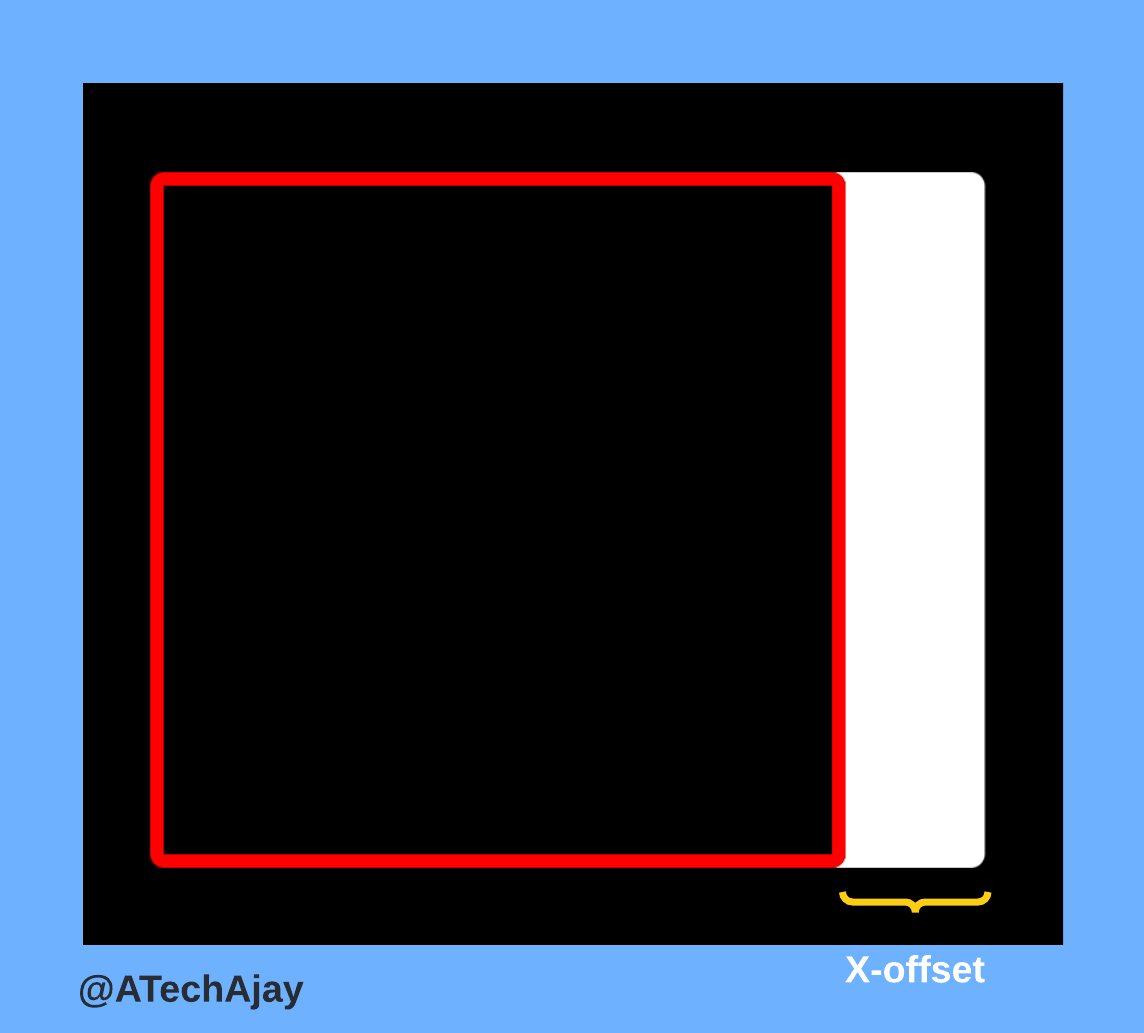
📌 𝑿-𝒐𝒇𝒇𝒔𝒆𝒕
→ Similarly, when we set the values as X offset then the shadow of that box has moved right as they specified.
→ Or, moved 100px from the left to right.
👀 See the image!
→ Similarly, when we set the values as X offset then the shadow of that box has moved right as they specified.
→ Or, moved 100px from the left to right.
👀 See the image!

→ But, when we set 𝓫𝓸𝔁-𝓼𝓱𝓪𝓭𝓸𝔀 : 0 0 0 𝔀𝓱𝓲𝓽𝓮;
→ Then the shadow of the box will not be visible to the user.
👀 See the image!
→ Then the shadow of the box will not be visible to the user.
👀 See the image!

→ Now, if we set the blur value then the shadow of the box will be visible to the user.
👀 See the image!
👀 See the image!

→ We can also set multiple values as the values of the box-shadow.
→ Do not forget to separate these values with a comma( , )
→ Remove comma( , ) from the last value.
👀 See the image!
👀 See the result in the next thread!
→ Do not forget to separate these values with a comma( , )
→ Remove comma( , ) from the last value.
👀 See the image!
👀 See the result in the next thread!

If you like this make sure to:
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
• • •
Missing some Tweet in this thread? You can try to
force a refresh