Let's discuss pushing the boundaries of distortion and style for cinematic and emotional impact.
An environment design thread:
An environment design thread:

Spoiler alert. We have this #BigCityGreens episode called Big Trouble where Tilly "goes bad" and wrestles with her internal demons.
That emotional conflict is what this thread is about.
That emotional conflict is what this thread is about.

There's this shot in the storyboard (by @Hug_bees) where Tilly faces her guilt over some bad decisions.
The background is drawn in a distorted manner to reflect the turbulent emotional struggle within her.
How do I push that feeling in the final background design?
The background is drawn in a distorted manner to reflect the turbulent emotional struggle within her.
How do I push that feeling in the final background design?

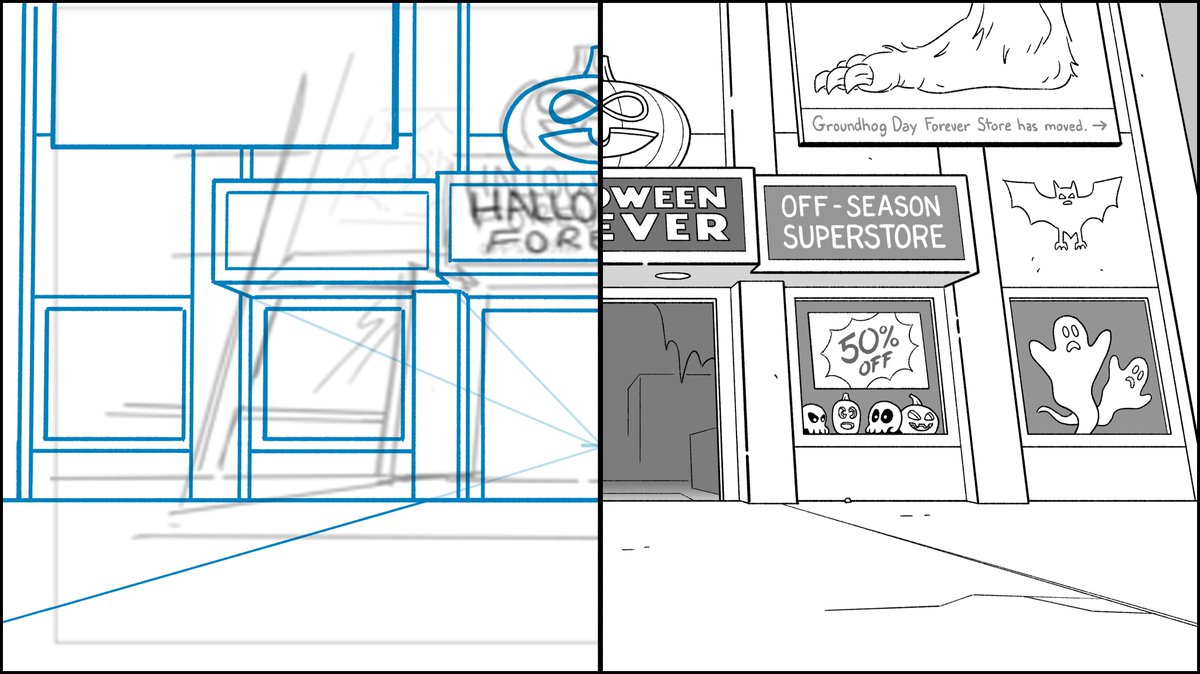
I started by roughing out the room in more detail to match the existing designs.
I used no perspective guides in this one but overall stuck with the distorted composition of the board panel.
I used no perspective guides in this one but overall stuck with the distorted composition of the board panel.

Before I show you how I cleaned it up, let's look at Tilly's Pez dispenser manifesting her guilt.
This storyboard panel has sketchy, hatched line work.
This was my muse.
So as Art Director, I decided this would be the aesthetic for part of the sequence.
This storyboard panel has sketchy, hatched line work.
This was my muse.
So as Art Director, I decided this would be the aesthetic for part of the sequence.

And so in the background design, I cleaned it up with a gestural, sketchy line quality.
This fits with the emotional impact of the scene in that it's a rough moment for Tilly.
But this still wasn't enough.
This fits with the emotional impact of the scene in that it's a rough moment for Tilly.
But this still wasn't enough.

I added sketchy textures on many of the major surfaces.
If it were just the outlines, then I knew the sketchiness would get lost once the scene was painted.
Extra textures gives the painter a way to further maintain and push the intended sketchiness.
This is my final design:
If it were just the outlines, then I knew the sketchiness would get lost once the scene was painted.
Extra textures gives the painter a way to further maintain and push the intended sketchiness.
This is my final design:

In final paint, the sketchy textures come alive.
The environment works well to set the stage for the emotional torment of Tilly's guilt.
The environment works well to set the stage for the emotional torment of Tilly's guilt.

But then there's a critical moment where she feels the pain of her guilt enveloped around her like a nightmare.
And it looks like this.
And it looks like this.

You don't always have to stick to an established style within a project.
Sometimes it makes sense to break into new aesthetics for emotional impact.
Sometimes it makes sense to break into new aesthetics for emotional impact.
The final character design of the creepy Pez dispenser also maintained the sketchy line quality, helping to pull the whole sequence together. 



Here's a look at the final composited shot of animation, and the storyboard panel for the scene.
This is one of those instances where the intension of the storyboard translated directly to the finished episode.

This is one of those instances where the intension of the storyboard translated directly to the finished episode.


• • •
Missing some Tweet in this thread? You can try to
force a refresh