Need to make a complex idea simple but visual stories feel too hard?
Here’s 8 visual frameworks borrowed from maths to explain concepts clearly, in just a few lines 👇
Here’s 8 visual frameworks borrowed from maths to explain concepts clearly, in just a few lines 👇

Borrow frameworks from maths to improve your visual idea communication skills - here are 8 you can use to explain things from relationships through to behaviours. 

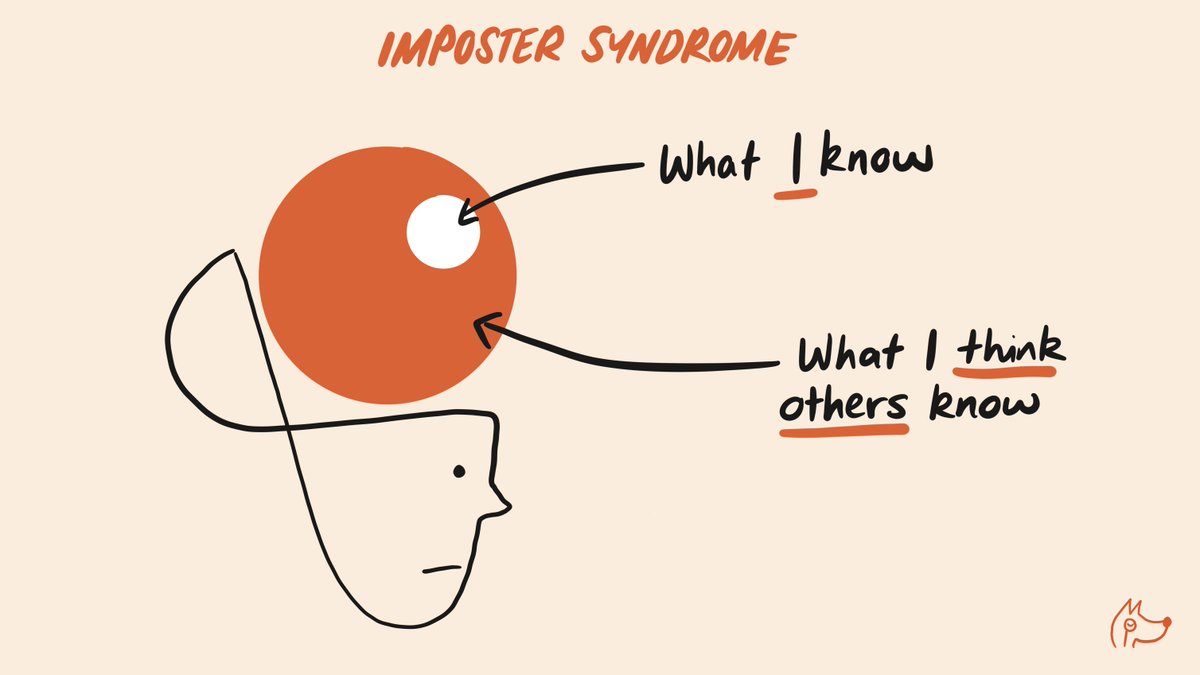
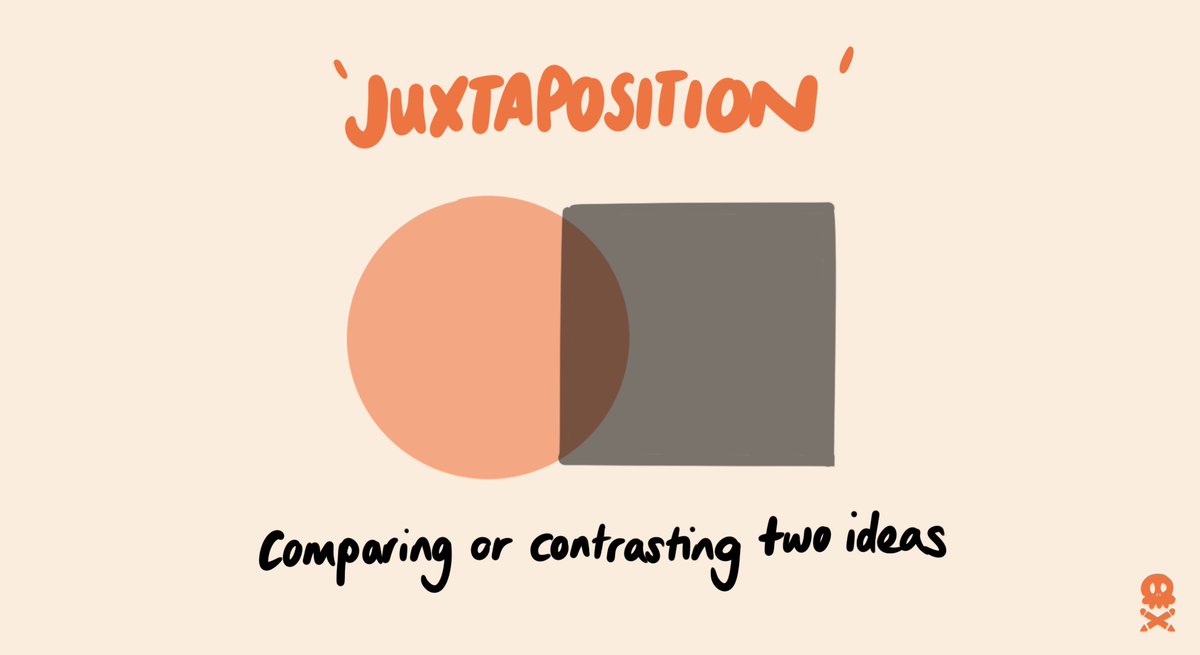
Here's an example of how I've used a Venn diagram to explain my company @NiftyFoxCreativ niche. 

Here's an example of using a bar chart to show what is most important to completing #ship30for30 

Here's an example of using a line chart to show what success really looks like (the more you show up and put the reps in, the greater the results over time) 

Here's an example of how to use a funnel chart to show behaviour - here's my take on Shipper posting consistency throughout #ship30for30 

Here's a flowchart example on how to make good decisions, inspired by @refuse2choose essay on decision making 

Liked this & want more?
🚀 RT first tweet in this thread
👍 Follow me @evansnifty
🧩 Buy atomic visual templates to create your own here: bit.ly/3LRx2i2
🏴☠️ Learn how to create atomic visuals with 100s of other pencil pirates in May - sign up at pencil-pirates.com
🚀 RT first tweet in this thread
👍 Follow me @evansnifty
🧩 Buy atomic visual templates to create your own here: bit.ly/3LRx2i2
🏴☠️ Learn how to create atomic visuals with 100s of other pencil pirates in May - sign up at pencil-pirates.com
• • •
Missing some Tweet in this thread? You can try to
force a refresh