💡 Web performance tip
Optimizing your largest contentful paint (LCP) can be hard
Here are 8 tips, with code snippets and visuals, to help your pages load fast for optimal SEO and UX
🧵👇
Optimizing your largest contentful paint (LCP) can be hard
Here are 8 tips, with code snippets and visuals, to help your pages load fast for optimal SEO and UX
🧵👇

First, how is LCP measured?
> The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading
web.dev/lcp/
> The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading
web.dev/lcp/

As much as possible, serve all pages and content pregenerated from a CDN cache. This ensures that response times are fast, and content can be visible as quickly as possible
web.dev/optimize-lcp/#…
web.dev/optimize-lcp/#…

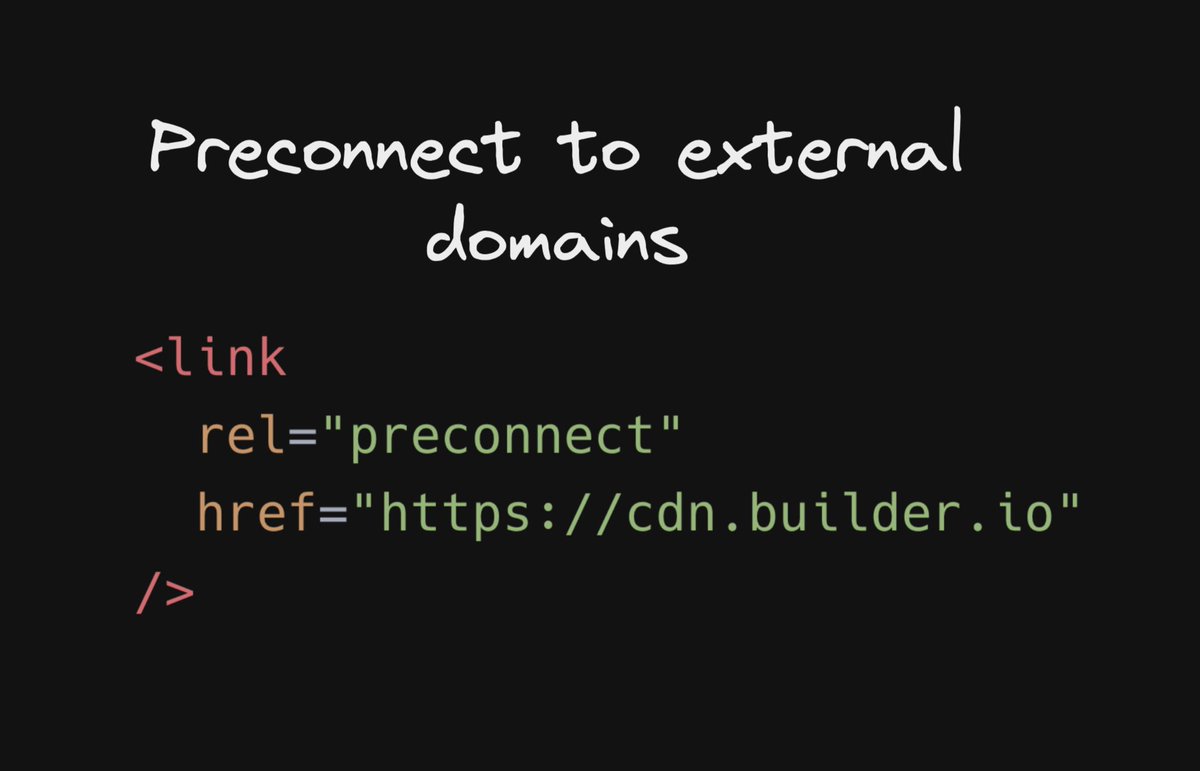
Preconnect to external domains to establish early connections to important origins
web.dev/uses-rel-preco…
web.dev/uses-rel-preco…

Importantly - be sure to optimize and prioritize your images. Use nextgen formats, optimal sizing, and eager prioritize your LCP image and lazy load others:
https://twitter.com/Steve8708/status/1506281613746917394
Remove all blocking JS. Make sure to load all JS asynchronously, or even better, in a worker with Partytown
web.dev/optimize-lcp/#…
web.dev/efficiently-lo…
web.dev/optimize-lcp/#…
web.dev/efficiently-lo…

Similarly, as much as possible, remove blocking externally fetched CSS
CSS-in-JS libraries like styled-components or emotion can help a lot with this, or tools that can extract and inline critical CSS web.dev/extract-critic…
CSS-in-JS libraries like styled-components or emotion can help a lot with this, or tools that can extract and inline critical CSS web.dev/extract-critic…

JS execution time can really hurt your LCP time as well. Be sure to optimize your site or app to require as little JS as possible to boot up.
Some projects that can help automate this for you include @QwikDev, Partytown, @MarkoDevTeam, and @astrodotbuild
Some projects that can help automate this for you include @QwikDev, Partytown, @MarkoDevTeam, and @astrodotbuild

Then, no site is complete without ways of managing and optimizing content. As much as possible, prefer API driven services for best performance, as opposed to those that require in-browser JS 

Want to measure your LCP and see which tip above might help improve it the most?
This could help you out: builder.io/c/performance-…
This could help you out: builder.io/c/performance-…
Additionally, I want to give credit to @filrakowski that inspired this post via his fantastic tweet here. Go follow him!
https://twitter.com/filrakowski/status/1504842311083114520
Also, huge kudos to @hdjirdeh for his amazing article here that covers everything above and more: web.dev/optimize-lcp/
Oh ya! And don't forget to measure measure measure your site speed. Prefer tools that emulate real world devices like @RealWebPageTest and Google Pagespeed Insights over running Lighthouse in your desktop browser that may not match typical real world device specs
A few more great accounts to follow for learning about performance best practices: @jaffathecake @mgechev @addyosmani
Am I missing any? Lmk if so!
Am I missing any? Lmk if so!
• • •
Missing some Tweet in this thread? You can try to
force a refresh