
How to get URL link on X (Twitter) App


 The Achilles heel of LLMs is hallucination, aka giving confidently wrong answers
The Achilles heel of LLMs is hallucination, aka giving confidently wrong answers

 Let's take this code.
Let's take this code.
https://twitter.com/Steve8708/status/1615733451684188160

https://twitter.com/Steve8708/status/1560723411021676544
 First, huge thanks to @jarredsumner for helping show me how to setup a proper Bun React server
First, huge thanks to @jarredsumner for helping show me how to setup a proper Bun React server

 @MarkoDevTeam This is requests per second ^
@MarkoDevTeam This is requests per second ^

 Still more to do, but sharing early for feedback
Still more to do, but sharing early for feedbackhttps://twitter.com/Steve8708/status/1530286144167944192
https://twitter.com/Steve8708/status/1540794691309805569

 First, we need a background gradient. We can use the linear-gradient() function in CSS to provide an angle and two colors
First, we need a background gradient. We can use the linear-gradient() function in CSS to provide an angle and two colors 


 First, what is Partytown? It's a JS library that lets you offload 3rd party scripts to a web worker to remove the negative performance impact they can have on your site
First, what is Partytown? It's a JS library that lets you offload 3rd party scripts to a web worker to remove the negative performance impact they can have on your site https://twitter.com/Steve8708/status/1516227273556324354

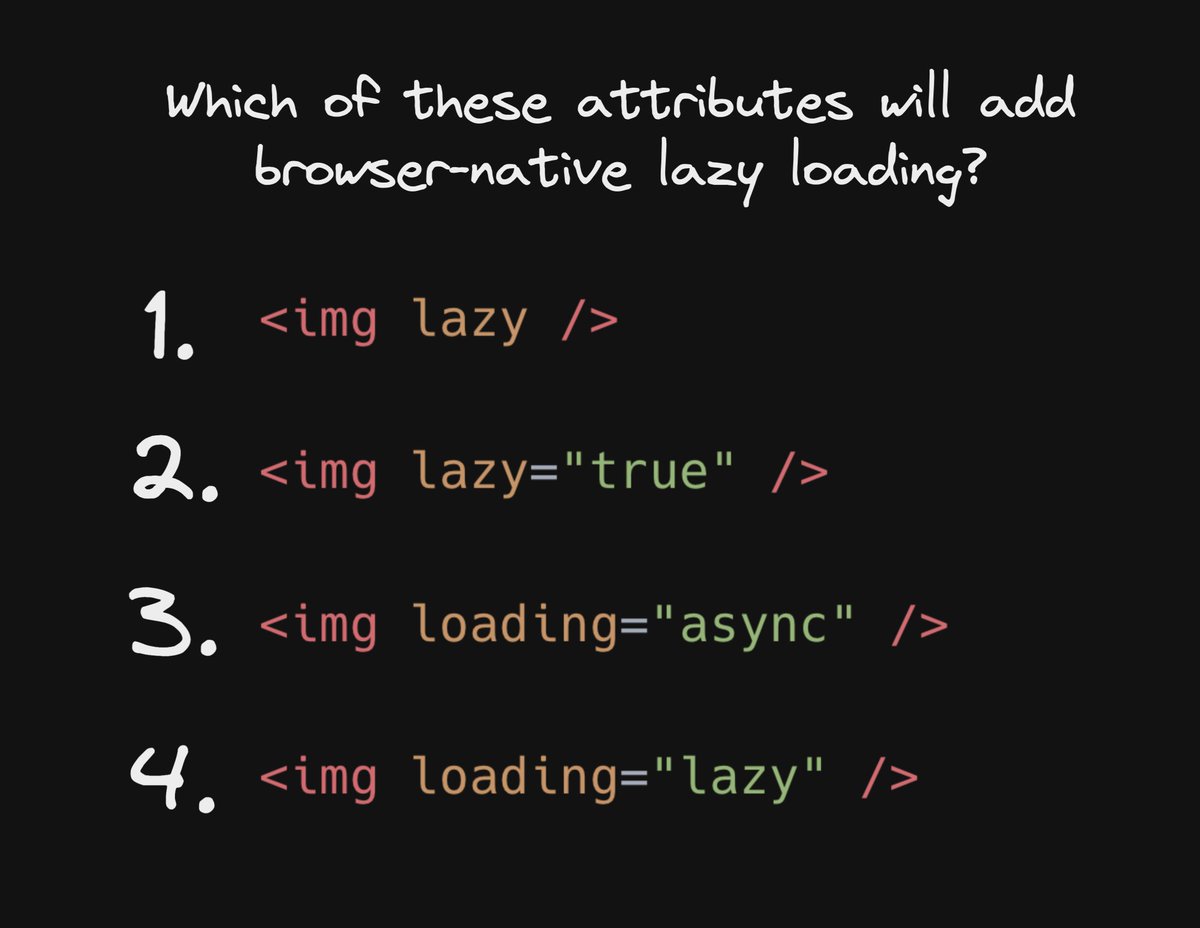
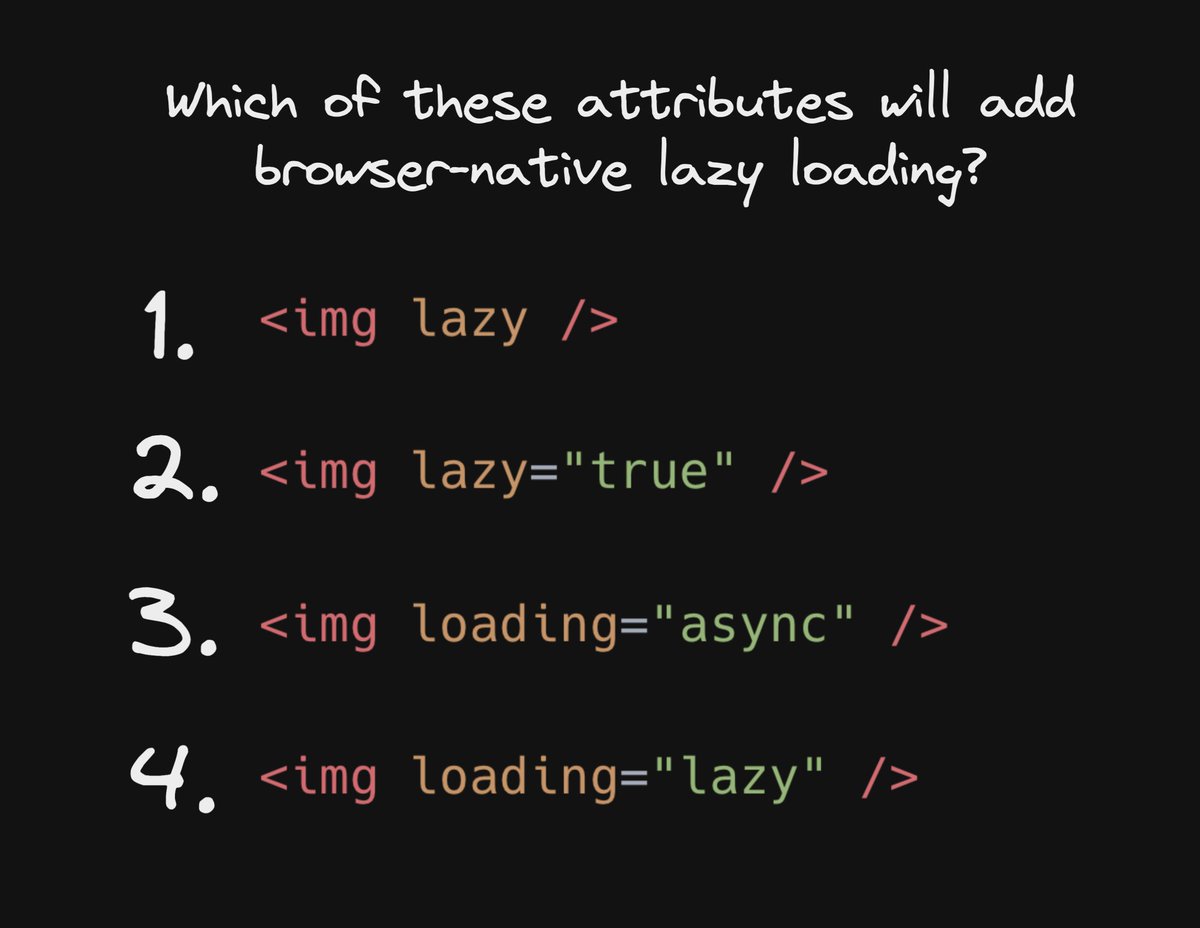
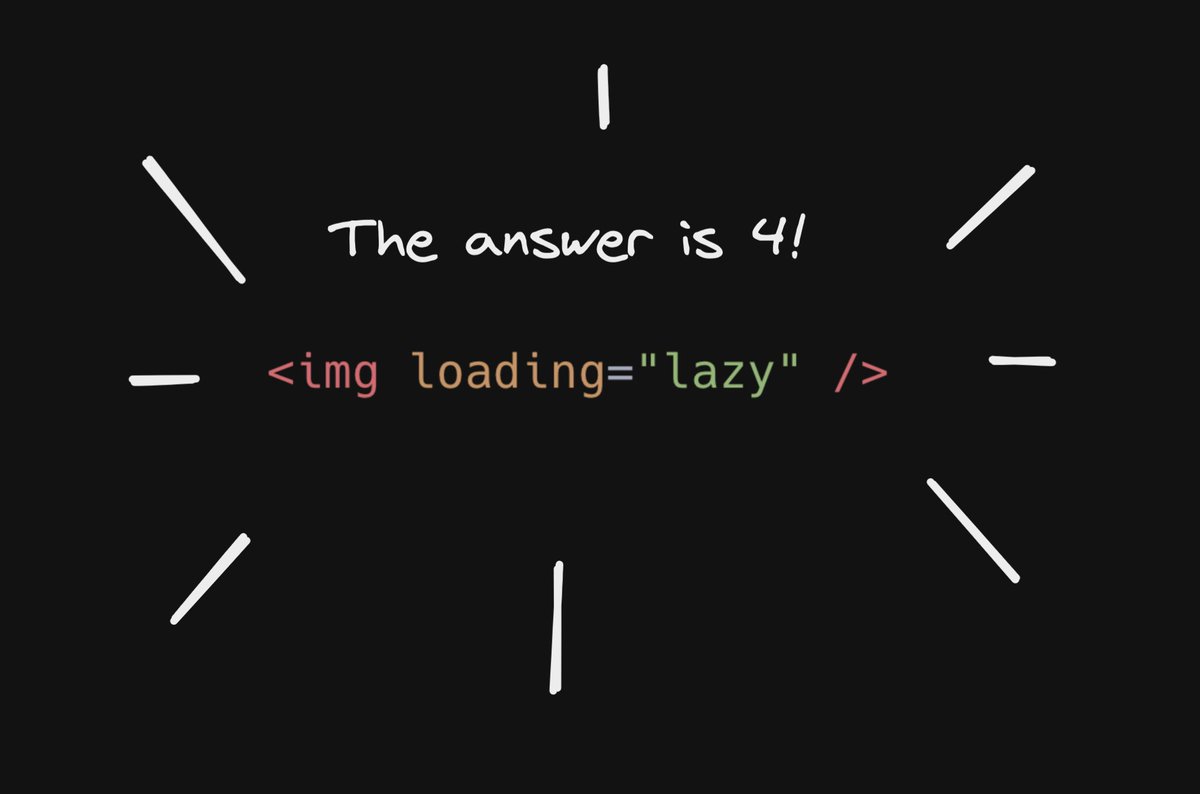
 The answer is 4! Did you get it right?
The answer is 4! Did you get it right?

 First, how is LCP measured?
First, how is LCP measured?

 The answer has to do with monomorphism: mrale.ph/blog/2015/01/1…
The answer has to do with monomorphism: mrale.ph/blog/2015/01/1…

 We did this on the @builderio site to great success, and wouldn't have the performance score we have without it!
We did this on the @builderio site to great success, and wouldn't have the performance score we have without it! 

 Great deep dive for much more info here: web.dev/image-componen…
Great deep dive for much more info here: web.dev/image-componen…