1/ [thread]
Yop suite au thread d'hier on va maintenant apprendre à mettre notre contrat en ligne et à le vérifier sur #hardhat !
Yop suite au thread d'hier on va maintenant apprendre à mettre notre contrat en ligne et à le vérifier sur #hardhat !
https://twitter.com/Aikoz93/status/1511512832566775810
2/ Donc on va aller dans le fichier "hardhat.config.js" à la racine de notre dossier. On devrait avoir une page comme sur le screen.
là rien d'affolant on voit juste un json avec la version par défaut dans laquelle est compilé #solidity par hardhat est en 0.8.4
là rien d'affolant on voit juste un json avec la version par défaut dans laquelle est compilé #solidity par hardhat est en 0.8.4

3/Sur le screen ci dessous on peut voir que j'ai rajouté plusieurs ligne, on va comprendre à quoi elles servent.
Donc tout d'abord on peut voir que pour la configuration de solidity j'ai modifié la version et rajouter le paramètres settings, je l'ai mis en enabled et en run:200
Donc tout d'abord on peut voir que pour la configuration de solidity j'ai modifié la version et rajouter le paramètres settings, je l'ai mis en enabled et en run:200

4/Le paramètre run est à configurer selon si c'est un contrat qui va être beaucoup utiliser ou beaucoup déployer, plus le nombre est bas plus le cout de déploiement est moindre mais le cout des fonctions vont l'être et inversement si le nombre est haut
La valeur par defaut = 200
La valeur par defaut = 200
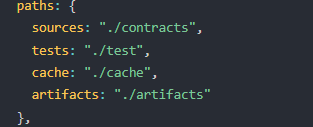
5/ Ensuite on a le path pour modifier la valeur par défaut de différent fichier:
sources: dossier ou sont stocker les contrats qui vont être compilé
tests: dossier ou il y a un fichier de test unitaire
cache: là ou est stocké le cache
artifacts: là ou sont stocké les abi /!\
sources: dossier ou sont stocker les contrats qui vont être compilé
tests: dossier ou il y a un fichier de test unitaire
cache: là ou est stocké le cache
artifacts: là ou sont stocké les abi /!\

6/ Les abi sont importantes on verra après pourquoi.
Donc ensuite après le path on a la partie networks on peut voir que j'ai ajouté un réseau rinkeby (on va l'appeler via terminal après), elle a besoin de l'url de RPC ( celle que vous rentrez dans metamask pour add un réseau).
Donc ensuite après le path on a la partie networks on peut voir que j'ai ajouté un réseau rinkeby (on va l'appeler via terminal après), elle a besoin de l'url de RPC ( celle que vous rentrez dans metamask pour add un réseau).
7/ Pour rinkeby c'est différent, il faut d'abord aller sur infora.io, s'inscrire et vous connectez.
à partir de là aller dans new project en haut à droite vous choisissez ethereum,
Ensuite vous aurez une case avec marqué "MAINNET"
Vous la remplacé par rinkeby.
à partir de là aller dans new project en haut à droite vous choisissez ethereum,
Ensuite vous aurez une case avec marqué "MAINNET"
Vous la remplacé par rinkeby.

8/ Vous devriez voir un lien commençant par:
rinkeby.infura.io/v3
Vous la copiez et la collé à côté à coté de url:
Ensuite pour l'accounts rien de plus simple vous allez sur metam@sk vous prenez votre clé privé et vous la collez dans le tableau.
rinkeby.infura.io/v3
Vous la copiez et la collé à côté à coté de url:
Ensuite pour l'accounts rien de plus simple vous allez sur metam@sk vous prenez votre clé privé et vous la collez dans le tableau.
9/ A partir de là on peut presque déployer notre contrat !
Mais avant ça il va nous falloir des ether sur rinkeby si vous n'en n'avez pas,
Rendez vous sur : faucets.chain.link/rinkeby
Vous connectez votre compte au site et vous faite une requête de eth
Vous devriez en recevoir 0.1
Mais avant ça il va nous falloir des ether sur rinkeby si vous n'en n'avez pas,
Rendez vous sur : faucets.chain.link/rinkeby
Vous connectez votre compte au site et vous faite une requête de eth
Vous devriez en recevoir 0.1

10/ On va maintenant déployer le contrat
Pour cela on va entrer dans le terminal:
npx hardhat run .\scripts\sample-script.js --network rinkeby
Et hop! Votre contrat est en ligne via rinkeby
Pour cela on va entrer dans le terminal:
npx hardhat run .\scripts\sample-script.js --network rinkeby
Et hop! Votre contrat est en ligne via rinkeby

11/ Vous pouvez voir que seul le débogage du fichier js marche et non celui sur le contrat qui ne fonctionne uniquement qu'en local.
Vous pouvez voir votre contrat en renseignant l'adresse sur le etherscan de test:
rinkeby.etherscan.io/address/0x777a…
Vous pouvez voir votre contrat en renseignant l'adresse sur le etherscan de test:
rinkeby.etherscan.io/address/0x777a…
12/ Sur la page nous constatons que les appels de fonction sont automatisés sur l'onglet transaction. 

13/ Le soucis est sur la page contrat, nous ne voyons ni le code, ni l'onglet "read functions" and "write functions".
Pour afficher cela il nous faut valider le contrat.
Pour cela allez sur : etherscan.io
Créez vous un compte, aller dans les paramètre puis apy key
Pour afficher cela il nous faut valider le contrat.
Pour cela allez sur : etherscan.io
Créez vous un compte, aller dans les paramètre puis apy key

14/ Après l'avoir créé, retournez dans le fichier hardhat.config.js et collez le après etherscan.
Pour pouvoir utilisé etherscan il va nous falloir la librairies, pour l'avoir entrez cette commande dans le terminal:
npm i @nomiclabs/hardhat-etherscan
Pour pouvoir utilisé etherscan il va nous falloir la librairies, pour l'avoir entrez cette commande dans le terminal:
npm i @nomiclabs/hardhat-etherscan
15/ Une fois téléchargé ajoutez: require('@nomiclabs/hardhat-etherscan'); en haut notre hardhat.config.js 

16/ C'est bon on peut vérifier notre contrat,
Pour cela entrez cette commande
npx hardhat verify --network rinkeby XXXX
le XXXX est à changer par l'adresse de votre contrat précédemment créé.
Vous devriez voir apparaitre ceci :
Pour cela entrez cette commande
npx hardhat verify --network rinkeby XXXX
le XXXX est à changer par l'adresse de votre contrat précédemment créé.
Vous devriez voir apparaitre ceci :

17/ Si on va sur l'url donné nous pouvons voir que le code est accessible, et les appels de fonction via interface aussi !
Vous avez aussi l'abi en bas dans l'onglet "code"


Vous avez aussi l'abi en bas dans l'onglet "code"



18/ Bonus:
L'abi ça sert à quoi?
L'abi est un json ou sont renseigner les paramètres des fonctions etc.
C'est grâce à ça qu'on peut appeler nos fonction via le fichier sample-script.js, vérifier le contrat et le faire communiqué avec notre site.
L'abi ça sert à quoi?
L'abi est un json ou sont renseigner les paramètres des fonctions etc.
C'est grâce à ça qu'on peut appeler nos fonction via le fichier sample-script.js, vérifier le contrat et le faire communiqué avec notre site.
19/ J'espere que ce second thread vous aura plus :)
J'hésite encore pour le sujet du prochain mais on va continuer d'apprendre des choses autours de ce projet, qui au fur et à mesure sera un projet 100% fonctionnel à la fin
J'hésite encore pour le sujet du prochain mais on va continuer d'apprendre des choses autours de ce projet, qui au fur et à mesure sera un projet 100% fonctionnel à la fin
• • •
Missing some Tweet in this thread? You can try to
force a refresh
















