Top 9 tools/websites a developer should definitely check.
Thread:
Thread:
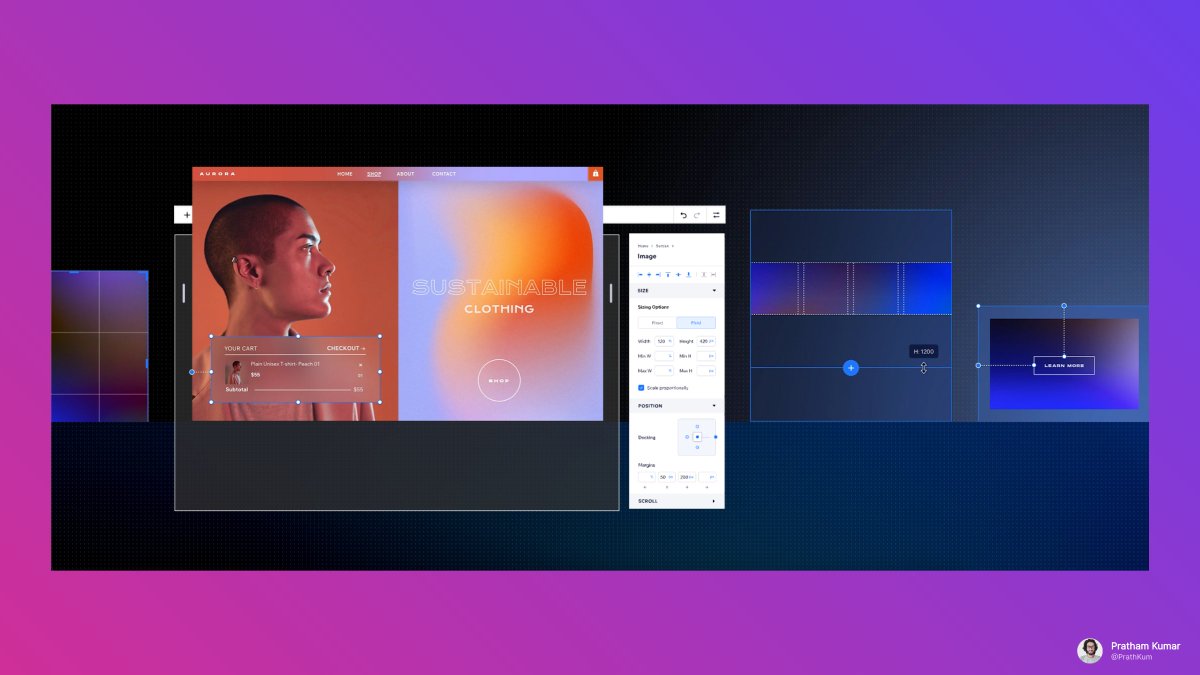
1️⃣ EditorX
- Make your own website with just a few clicks and drag and drop.
You can also write your custom code if you want.
🔗 editorx.com #ad
- Make your own website with just a few clicks and drag and drop.
You can also write your custom code if you want.
🔗 editorx.com #ad

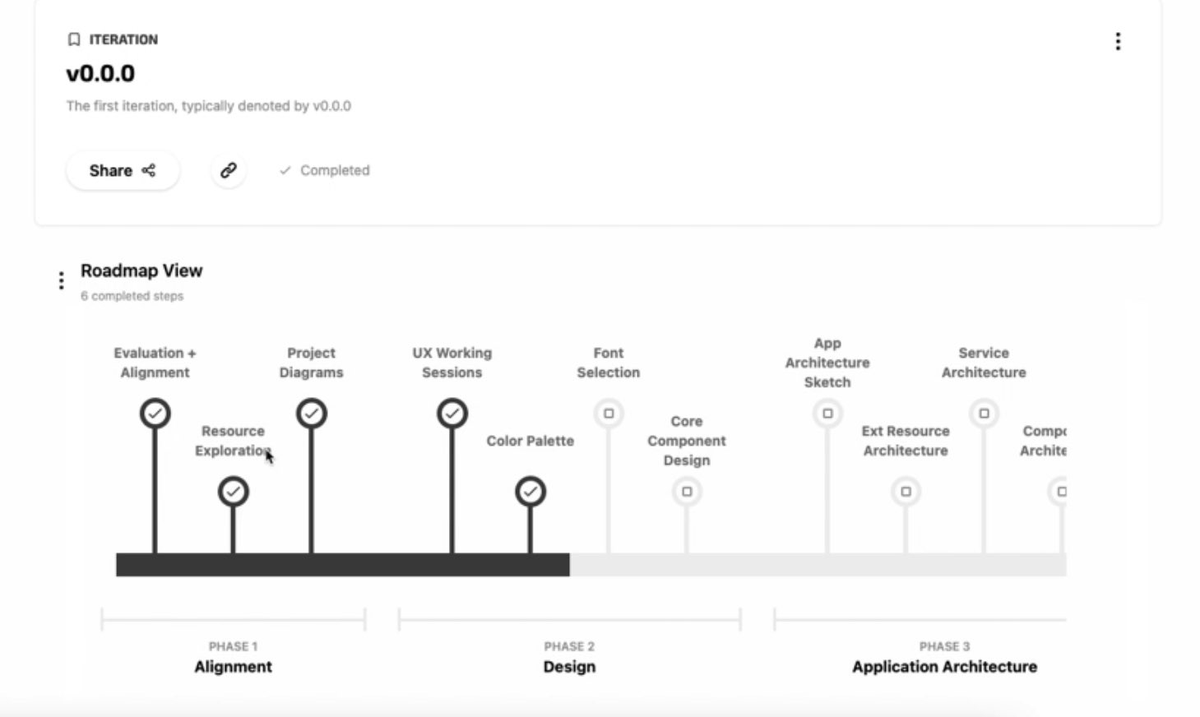
2️⃣ Prohura
- Divide your projects into steps that clients can follow along.
Prohura simply reduces the loops with your client and keeps your client up to date.
🔗 Prohura.com #ad
- Divide your projects into steps that clients can follow along.
Prohura simply reduces the loops with your client and keeps your client up to date.
🔗 Prohura.com #ad

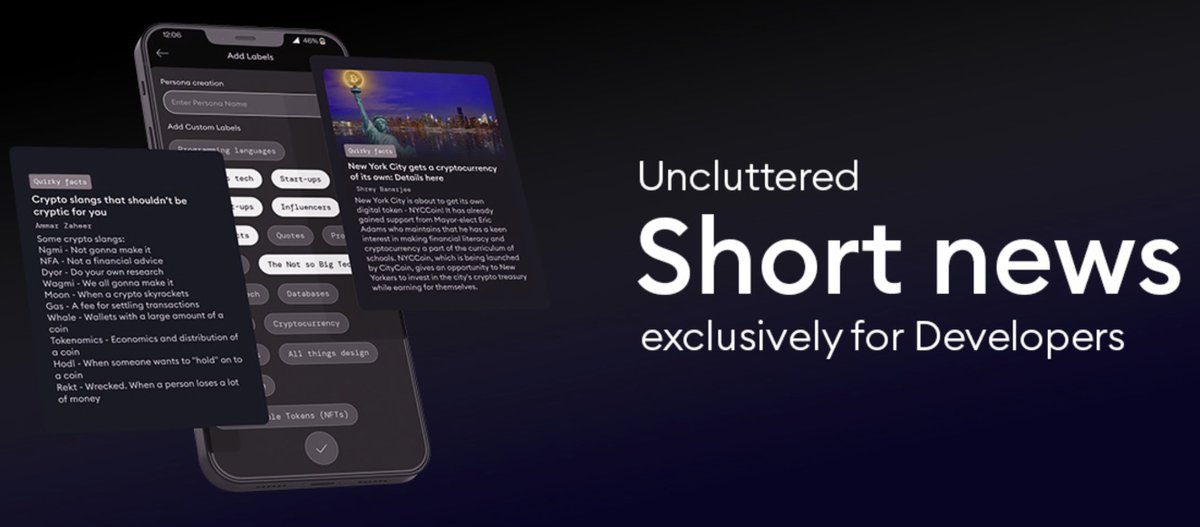
3️⃣ DevBytes
- A chrome extension and app that keeps you up to date with the technical news.
You can learn about JavaScript, Python, and popular languages here.
🔗 bit.ly/3xpP9qj #ad
- A chrome extension and app that keeps you up to date with the technical news.
You can learn about JavaScript, Python, and popular languages here.
🔗 bit.ly/3xpP9qj #ad

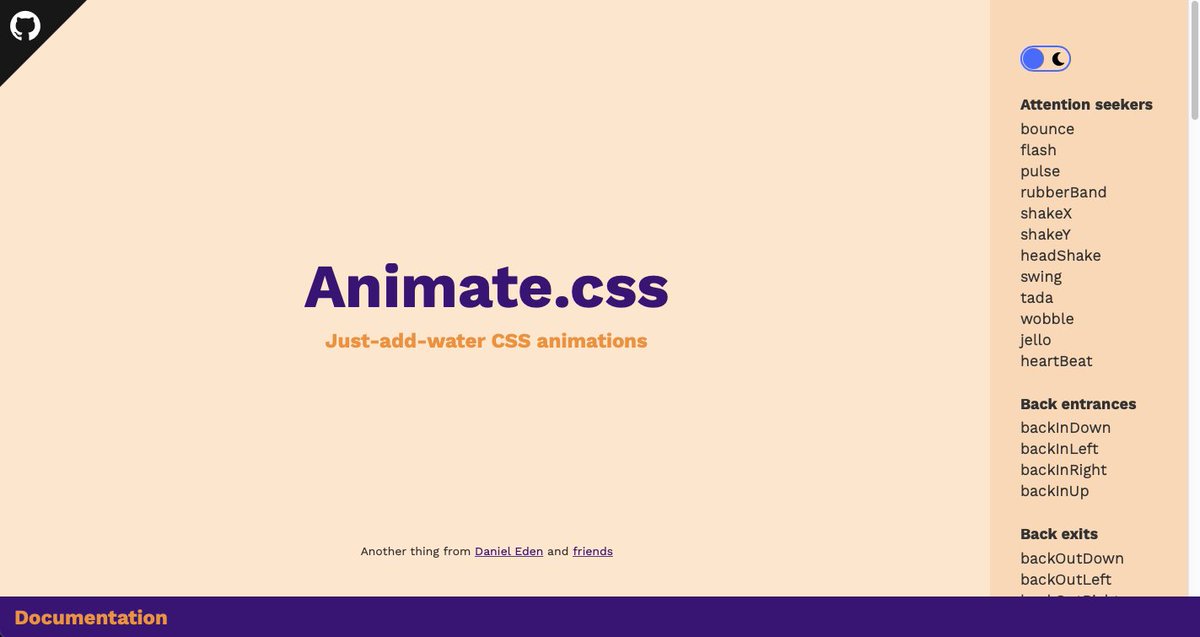
4️⃣ Animate.css
- Animate is a CSS library for basic CSS animation. It is a browser-friendly with a lot of pre-built animations.
🔗 animate.style
- Animate is a CSS library for basic CSS animation. It is a browser-friendly with a lot of pre-built animations.
🔗 animate.style

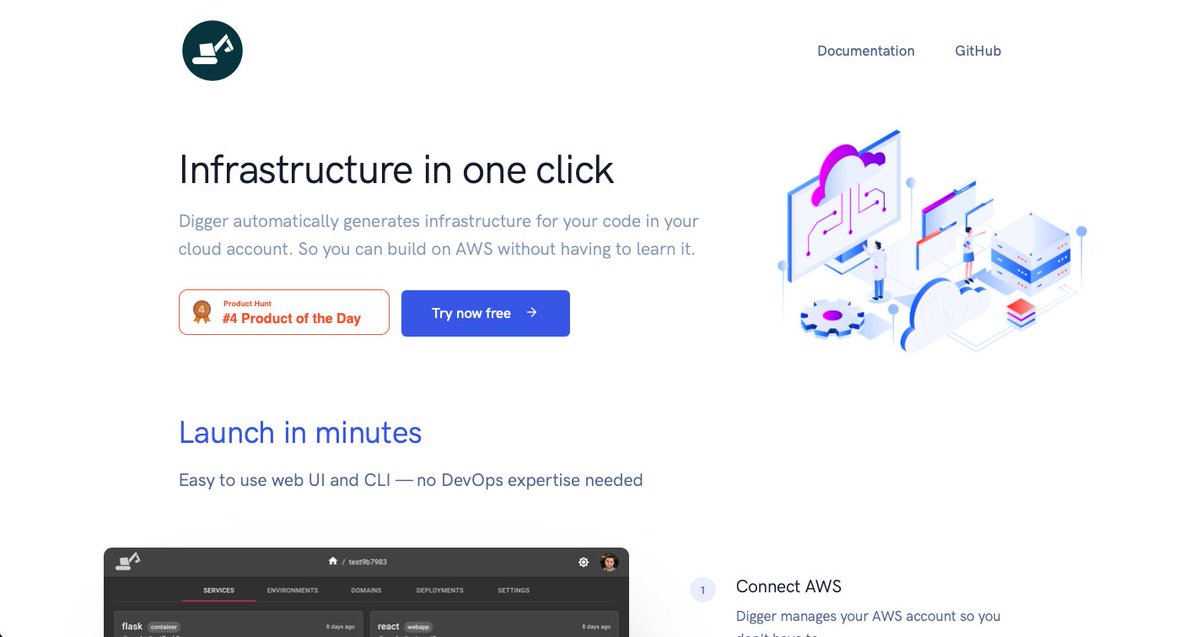
6️⃣ Digger
- Low code tool that can generate infrastructure for your code in your AWS account. So you can build on AWS without having to learn it.
🔗 digger.dev
- Low code tool that can generate infrastructure for your code in your AWS account. So you can build on AWS without having to learn it.
🔗 digger.dev

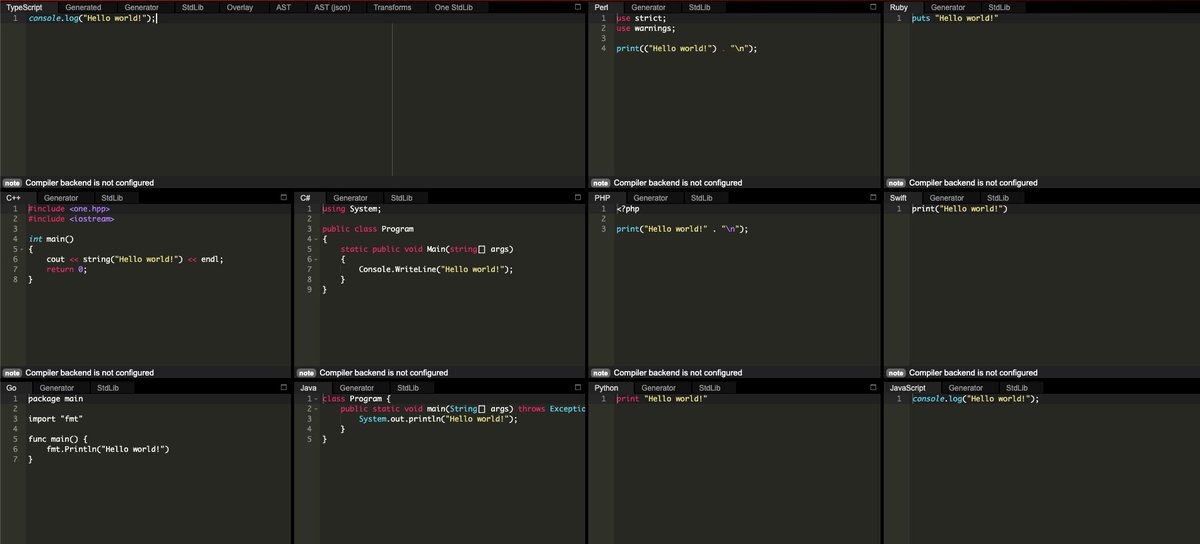
7️⃣ Onelang
A useful tool where you can convert code from one programming language into another.
🔗 ide.onelang.io
A useful tool where you can convert code from one programming language into another.
🔗 ide.onelang.io

8️⃣ Replit
An online IDE that allows you to write code in 50+ languages without spending a second on setup.
🔗 replit.com
An online IDE that allows you to write code in 50+ languages without spending a second on setup.
🔗 replit.com

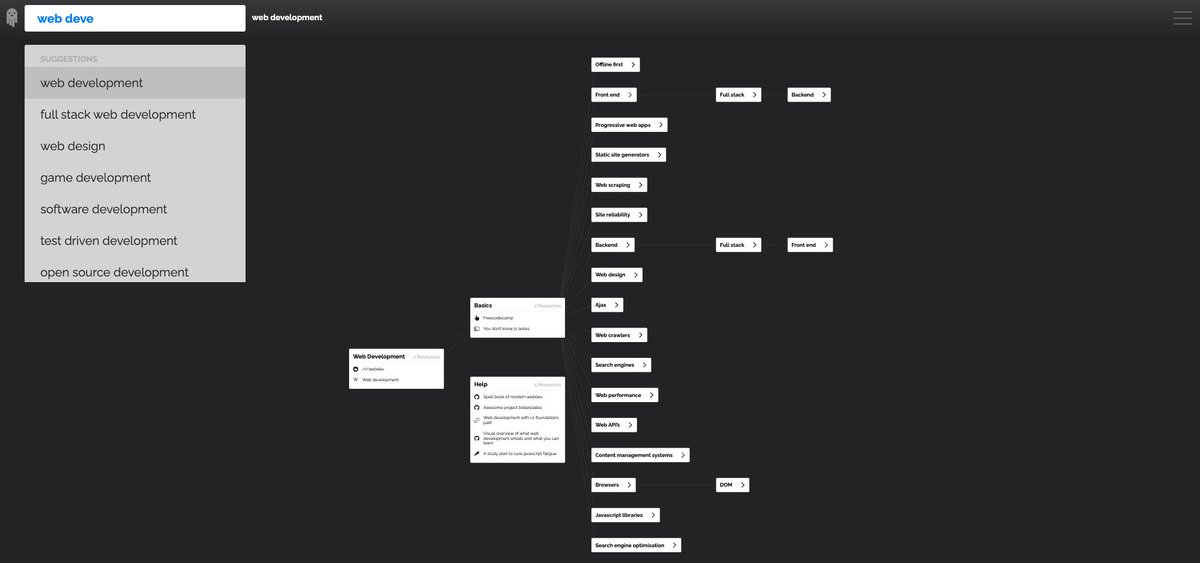
9️⃣ Learn Anything
Search anything here and it will show you the correct roadmap with all the necessary resources
🔗 learn-anything.xyz
Search anything here and it will show you the correct roadmap with all the necessary resources
🔗 learn-anything.xyz

End of this thread.
Add more amazing developer tools below. 👇🏻
Add more amazing developer tools below. 👇🏻
• • •
Missing some Tweet in this thread? You can try to
force a refresh