
Si vous utilisez Git au quotidien, vous savez que cet outil regorge de commandes et de différentes options de configuration. Je vous propose ici de lister quelques astuces que j'utilise.
👇
👇

Que faites-vous en premier lorsque vous démarrer un projet de développement, qu'il soit plus ou moins gros ?
De mon côté, c'est la mise en place du versionning avec git, même pour les kata de code !
#MayThe4th #StarWarsDay #MayThe4thBeWithYou
De mon côté, c'est la mise en place du versionning avec git, même pour les kata de code !
#MayThe4th #StarWarsDay #MayThe4thBeWithYou

Savez-vous que vous pouvez configurer un fichier .gitgnore global sur votre poste de travail ?
C'est pratique quand vous travaillez à plusieurs sur des projets pour éviter d'avoir tous les IDE des contributeurs listés dans le .gitignore des projets.
C'est pratique quand vous travaillez à plusieurs sur des projets pour éviter d'avoir tous les IDE des contributeurs listés dans le .gitignore des projets.

On continue la configuration de git avec le choix de l'éditeur des messages de commit (je suis sur que certains sont allergiques à vi 🤪) 

Si le format de la commande `git log` par défaut ne vous convient pas, vous pouvez le changer ou en définir un personnalisé ! 

Un tweet sur git un peu plus technique avec l'utilisation de "fixup" et "autosquash" pour avoir un historique git plus clean. 

Si vous voulez uniformiser vos messages de commit, vous pouvez demandez à git de vous les pré-remplir avec un modèle. 

Et si vous êtes un peu paresseux comme moi, vous pouvez revenir sur la branche précédente en utilisant la commande :
`git switch -`
(L'utilisation de `-` fonctionne aussi pour d'autres commandes : checkout, rebase, merge, etc...)
`git switch -`
(L'utilisation de `-` fonctionne aussi pour d'autres commandes : checkout, rebase, merge, etc...)

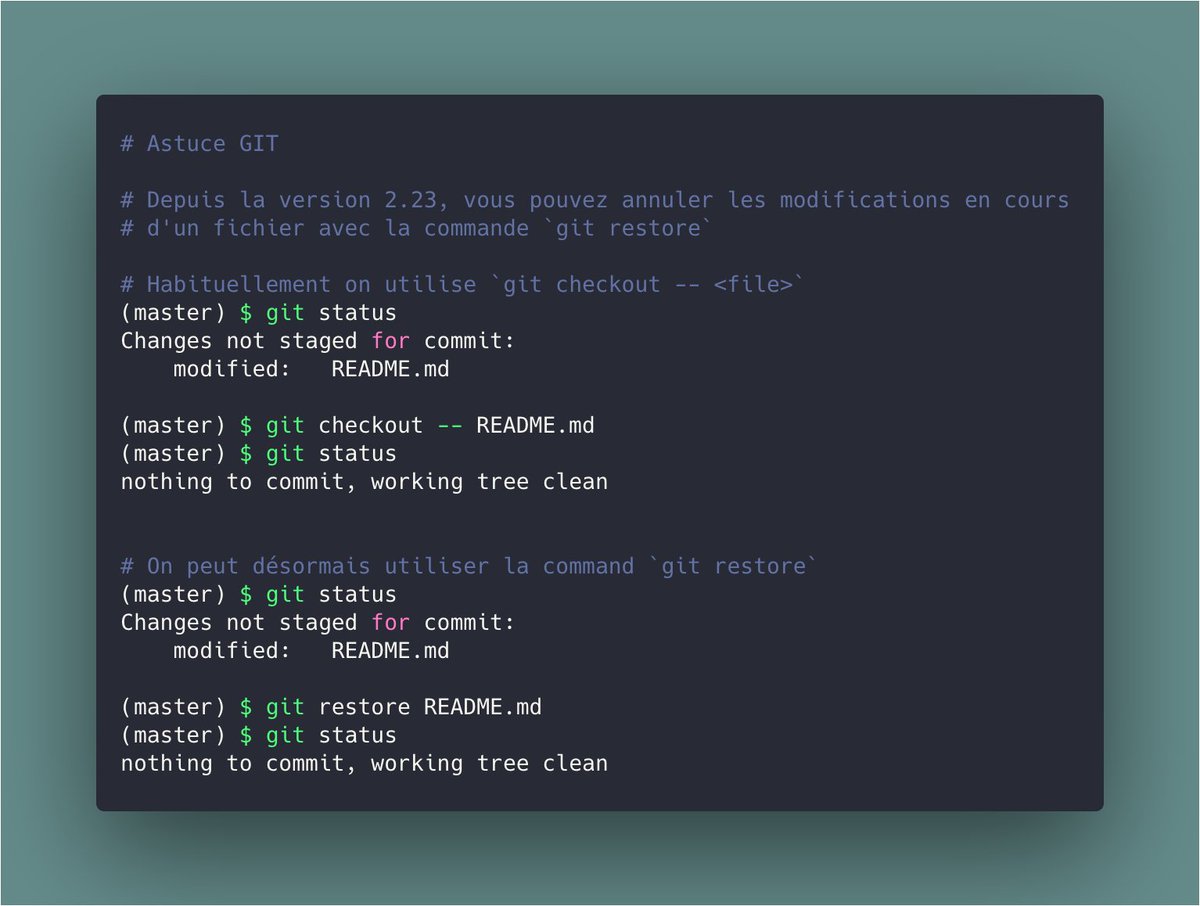
Et encore une dernière commande pour restaurer un fichier modifié dans son état d'origine : `git restore` 

J'espère que ce contenu vous a plu.
Si c'est le cas, partagez ce thread 🙏
Si vous souhaitez recevoir des tips de ce genre directement dans votre boîte mail, inscrivez-vous à ma dev letter !
bit.ly/klnjmmdevletter
Si c'est le cas, partagez ce thread 🙏
Si vous souhaitez recevoir des tips de ce genre directement dans votre boîte mail, inscrivez-vous à ma dev letter !
bit.ly/klnjmmdevletter
• • •
Missing some Tweet in this thread? You can try to
force a refresh








