
🚀Become a Web Developer From Scratch:
Here's the answer to all your Questions:🧵 👇
Welcome to the 8-9th day of our series:
"Start your journey as a Front-End Web Developer"
Let's Start today's #100DaysOfCode
Here's the answer to all your Questions:🧵 👇
Welcome to the 8-9th day of our series:
"Start your journey as a Front-End Web Developer"
Let's Start today's #100DaysOfCode
{8-9/100}
Let's start,
✔️ We've already covered the usual tags, now some tags which are used to give a realistic effect,
yes, we are talking about Audio and Video
<audio></audio>
<video></video>⬇️
Let's start,
✔️ We've already covered the usual tags, now some tags which are used to give a realistic effect,
yes, we are talking about Audio and Video
<audio></audio>
<video></video>⬇️
✔️Audio Tag
Represented as: <Audio></Audio>
This tag is used to provide audio to the web page or to a certain element, and as we know audio file have many extensions but the HTML5 supports only files with the following extensions:
1. mp3
2. wav
3. ogg
Basic code for Audio:
Represented as: <Audio></Audio>
This tag is used to provide audio to the web page or to a certain element, and as we know audio file have many extensions but the HTML5 supports only files with the following extensions:
1. mp3
2. wav
3. ogg
Basic code for Audio:

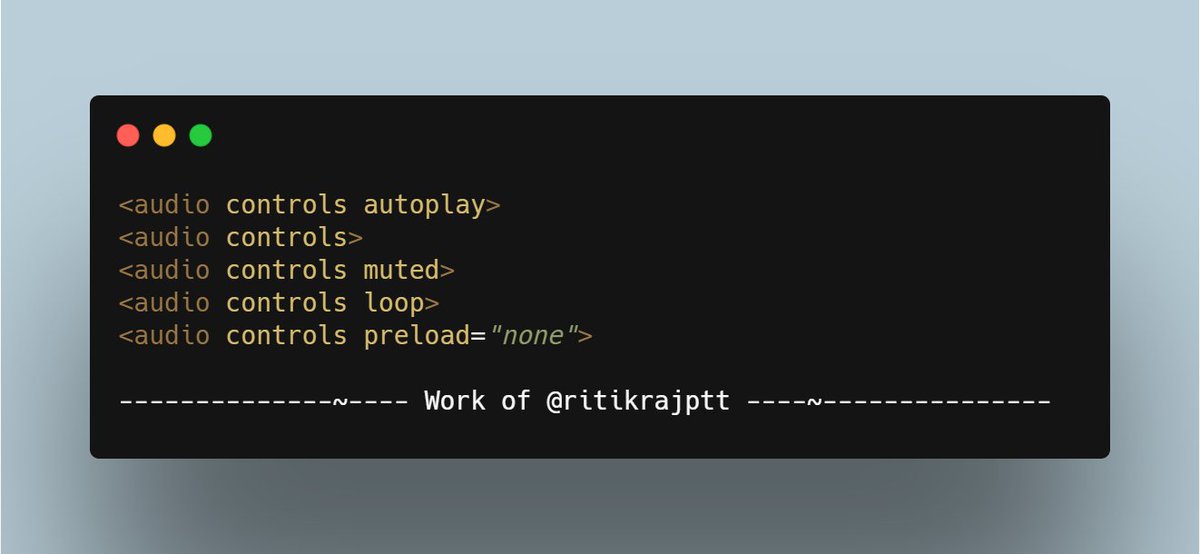
✔️ There are some attributes that we can provide to the audio tags, such as:
1. Controls
2. Autoplay
3. Loop
4. Muted
5. Preload
1. Controls
2. Autoplay
3. Loop
4. Muted
5. Preload
1. Controls: It provides Control Elements to audio such as: Play/Pause, Volume, Seek.
2. Autoplay: It starts playing the audio when you loads the page.
3. Loop: Auto-Replay the audio until you pause it.
4. Muted: On Loading The volume'll be muted.
5. Preload: un-shown Audio file
2. Autoplay: It starts playing the audio when you loads the page.
3. Loop: Auto-Replay the audio until you pause it.
4. Muted: On Loading The volume'll be muted.
5. Preload: un-shown Audio file

✔️ Video tag provides us a Video On the Web Page, And as the audio file it also supports certain extensions such as:
1. MP4
2. WebM
2. OGG.
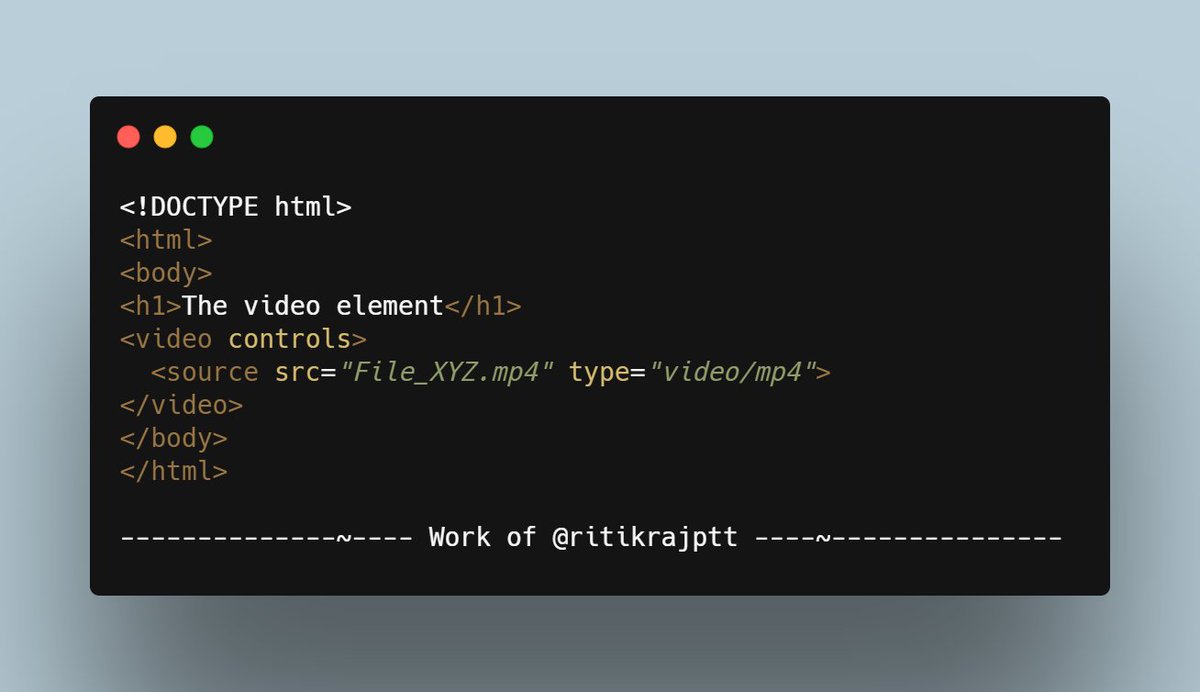
Basic Code of Video Tag:
1. MP4
2. WebM
2. OGG.
Basic Code of Video Tag:

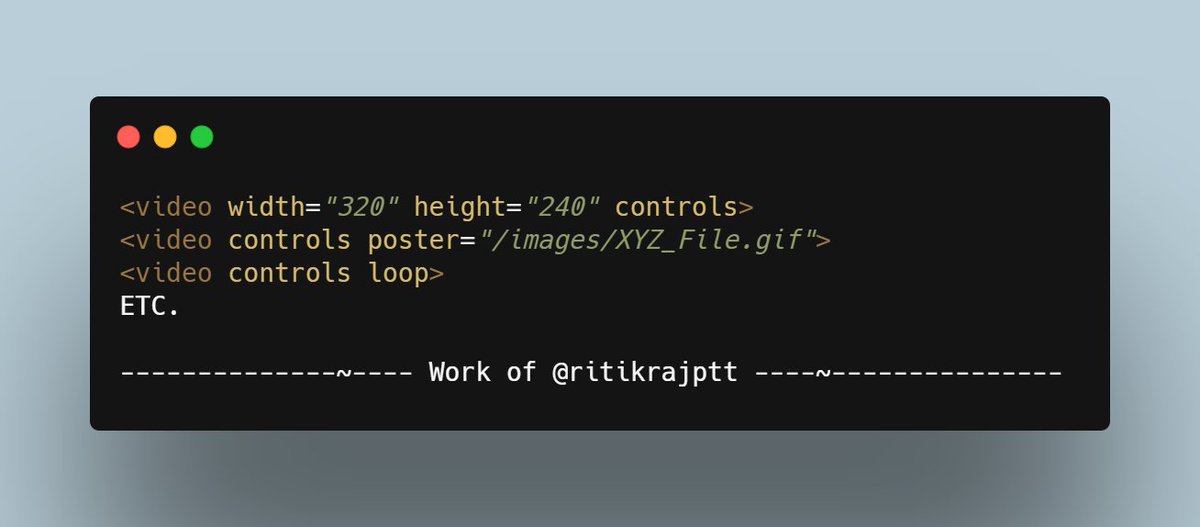
As the Audio, Video have also many attributes that you can apply such as:
1. Controls
2. Height & Width
3. Loop
4. Autoplay
5. Muted
6. Poster
Their Functions work the same as Audio Except here we have Height & Width in addition which provide the ratio to Video.
Basic Code:
1. Controls
2. Height & Width
3. Loop
4. Autoplay
5. Muted
6. Poster
Their Functions work the same as Audio Except here we have Height & Width in addition which provide the ratio to Video.
Basic Code:

I think that's enough to take in for the day.
Hope that you people are learning well, If you have any suggestions or feedback, Provide them in Comment Section.
Be Ready for the next thread as it'll have many Projects!!🚀
Hope that you people are learning well, If you have any suggestions or feedback, Provide them in Comment Section.
Be Ready for the next thread as it'll have many Projects!!🚀
Thanks for Going through my Series Thread, it's super supportive of you ❤️
Follow: ( @ritikrajptt ) for more content like this.
- If you like the thread Give a like and retweet to this one👇
Follow: ( @ritikrajptt ) for more content like this.
- If you like the thread Give a like and retweet to this one👇
https://twitter.com/ritikrajptt/status/1532721729092538368
• • •
Missing some Tweet in this thread? You can try to
force a refresh










