
Image overlay
It is the must known technique by every web developer. They are different ways to add text over image in an appealing way.
we can see more on this thread. 🧵
#100DaysOfCode #CSS
It is the must known technique by every web developer. They are different ways to add text over image in an appealing way.
we can see more on this thread. 🧵
#100DaysOfCode #CSS

Types of overlay
• Text overlay - adding text over image. ex: landing page banners with captions.
• Image overlay - adding image over image. ex: images with logos/ brand names as watermark.
We will see different methods to add with some examples.
• Text overlay - adding text over image. ex: landing page banners with captions.
• Image overlay - adding image over image. ex: images with logos/ brand names as watermark.
We will see different methods to add with some examples.
Add text over image directly.
It is rarely suitable, because it has lot of constraints to get better look.
• Image should be dark.
• Text has to be white.
Brighter the image, poorer the readability. so use this only for dark images.
It is rarely suitable, because it has lot of constraints to get better look.
• Image should be dark.
• Text has to be white.
Brighter the image, poorer the readability. so use this only for dark images.

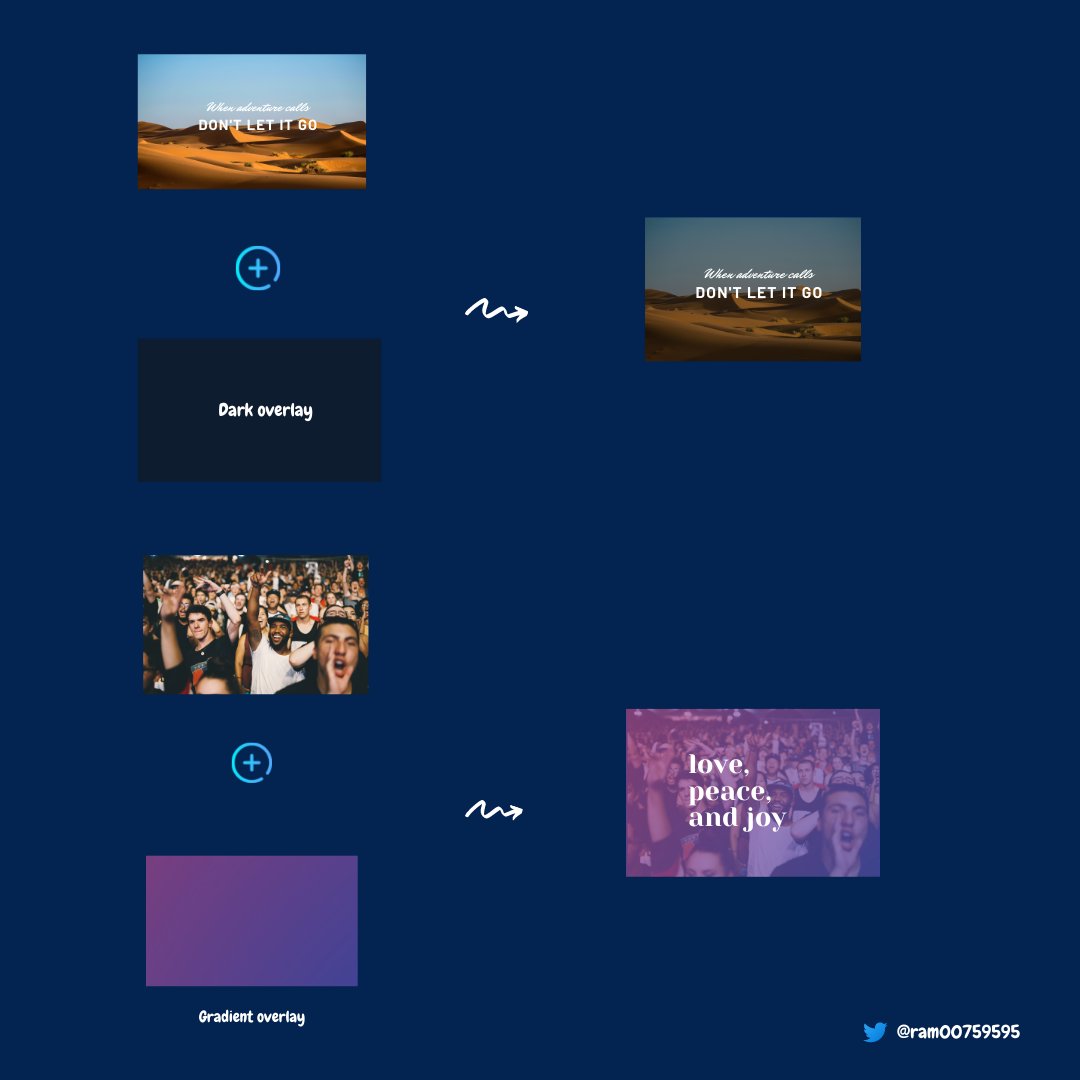
Add image overlay and then add text over it.
In order to add text over brighter images, we can add dark overlay over the whole image and then add text over it.
• This will give better readability.
• Adding gradient overlay will give cool look.
In order to add text over brighter images, we can add dark overlay over the whole image and then add text over it.
• This will give better readability.
• Adding gradient overlay will give cool look.

Text inside box.
Add box with some solid background color and then add text over it.
• This will also improves readability.
• It is a popularly used technique because it is simple and reliable.
Add box with some solid background color and then add text over it.
• This will also improves readability.
• It is a popularly used technique because it is simple and reliable.

Blur the image
It also a widely used technique, where some part of the image or whole image is blurred to make text legible.
There is also another technique called "floor fade". in which image will blur gradually at the bottom.
It also a widely used technique, where some part of the image or whole image is blurred to make text legible.
There is also another technique called "floor fade". in which image will blur gradually at the bottom.

How to add text over image using CSS.
We can able to achieve all the above image overlay techniques using plain CSS itself.
• Using position property.
• Using pseudo elements.
Here you can find more info with examples => css-tricks.com/design-conside…
We can able to achieve all the above image overlay techniques using plain CSS itself.
• Using position property.
• Using pseudo elements.
Here you can find more info with examples => css-tricks.com/design-conside…
Cons of adding overlay using CSS.
• We need write code for responsiveness. (mobile, and different screen widths).
• If user downloads the image means, the overlay effect is lost. so user only sees plain image.
• We need write code for responsiveness. (mobile, and different screen widths).
• If user downloads the image means, the overlay effect is lost. so user only sees plain image.
Cases where we need to avoid overlay using CSS
• In watermarks. adding logo or brand name over image is need to be done in design itself. if added using CSS means, after downloading it will be lost.
• Complex designs. because it requires more work to achieve & responsiveness
• In watermarks. adding logo or brand name over image is need to be done in design itself. if added using CSS means, after downloading it will be lost.
• Complex designs. because it requires more work to achieve & responsiveness
That all in this thread.
Thank you !!.
If you liked this thread: - Please Like and Retweet
Also follow me at @ram00759595 for more content like this.
Thanks again 💙.
Thank you !!.
If you liked this thread: - Please Like and Retweet
Also follow me at @ram00759595 for more content like this.
Thanks again 💙.
• • •
Missing some Tweet in this thread? You can try to
force a refresh



