Today, HTTP 103 Early Hints ships with Chrome 103!
Why is this important for #webperf? How did @Shopify help make all merchant sites faster? (LCP over 500ms faster at p50!) 🧵
Hint: A little collaboration w/ @Cloudflare & @googlechrome
Why is this important for #webperf? How did @Shopify help make all merchant sites faster? (LCP over 500ms faster at p50!) 🧵
Hint: A little collaboration w/ @Cloudflare & @googlechrome

Speed matters for entrepreneurs. If a buyer experiences a first page load that is 10% faster, on average there is an increase of 7% in conversion. #Unite2021 #LCP #shopify 

Page loading is more than just TTFB. Every page requires js/css/webfonts/images to create the experience and the order really matters.
(simulated slow network for illustration!)
(simulated slow network for illustration!)
Imagine ordering coffee. After waiting for the brew and about to take a sip, you are asked if you want cream? Then again later, you are asked if you want sugar? After many round trips, you finally enjoy your cold ☕️! 😒
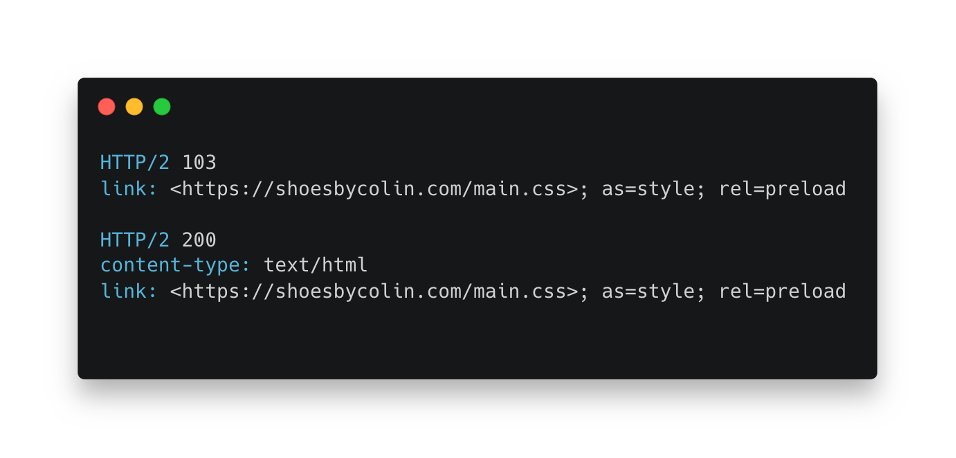
Resource Hints (preconnect, preload) try to help the browser find things faster. But the Link: HTTP header arrives at the same time as the HTML, and the <link> tag is discovered by the renderer moments before the actual <script> or <img> tag 

HTTP 103 improves this by sending the Resource Hints BEFORE the 200 OK response. This lets the browser open TCP+TLS sockets, grow cwnd, and warm caches ahead of the HTML.
Now the cream and sugar arrives before your hot coffee!
☕️😁
Now the cream and sugar arrives before your hot coffee!
☕️😁

On faster connections, this wait time might be very small. But on slower connections, or where there is personalized content, there can be some idle wait time.
HTTP 103 uses this "time in the margin" to help the browser load faster.
HTTP 103 uses this "time in the margin" to help the browser load faster.
Last fall, @googlechrome, @Cloudflare and @ShopifyEng teamed up to run an experiment through #BFCM2021
👉 Using a field trial, 50% of Chrome users had Early Hints enabled
👉 Cloudflare was configured to send 103
👉 Shopify auto generated Resource Hints
👉 Using a field trial, 50% of Chrome users had Early Hints enabled
👉 Cloudflare was configured to send 103
👉 Shopify auto generated Resource Hints
The results were spectacular! In every geo, and OS+Browser combination the LCP (Largest Contentful Paint) from our RUM data was more than 500ms faster at the p50!
(box plots are p25, p50, p75 and whiskers are p1 and p99)
#BFCM2021
(box plots are p25, p50, p75 and whiskers are p1 and p99)
#BFCM2021

How does this work?
👉 Shopify automatically generates resource hints
👉 Merchants can annotate their liquid source code to add more hints [1]
👉 Cloudflare caches the Link: header and sends a 103 response on the 2nd request
[1] shopify.dev/api/liquid/fil…
👉 Shopify automatically generates resource hints
👉 Merchants can annotate their liquid source code to add more hints [1]
👉 Cloudflare caches the Link: header and sends a 103 response on the 2nd request
[1] shopify.dev/api/liquid/fil…

What about TTFB? Indeed, the browser is doing more work, warming caches, making TLS connections while waiting for the HTML. This did appear to slow the TTFB by ~20ms at the p50. But a 500ms faster LCP is worth the tradeoff! 

The best part is this is not just a @Shopify thing, or a @Cloudflare thing. HTTP 103 Early Hints is now available for all web developers to use!
It's shipping in Chrome 103 (and we hope to see it in more browsers soon). Update your browser today!
It's shipping in Chrome 103 (and we hope to see it in more browsers soon). Update your browser today!
• • •
Missing some Tweet in this thread? You can try to
force a refresh