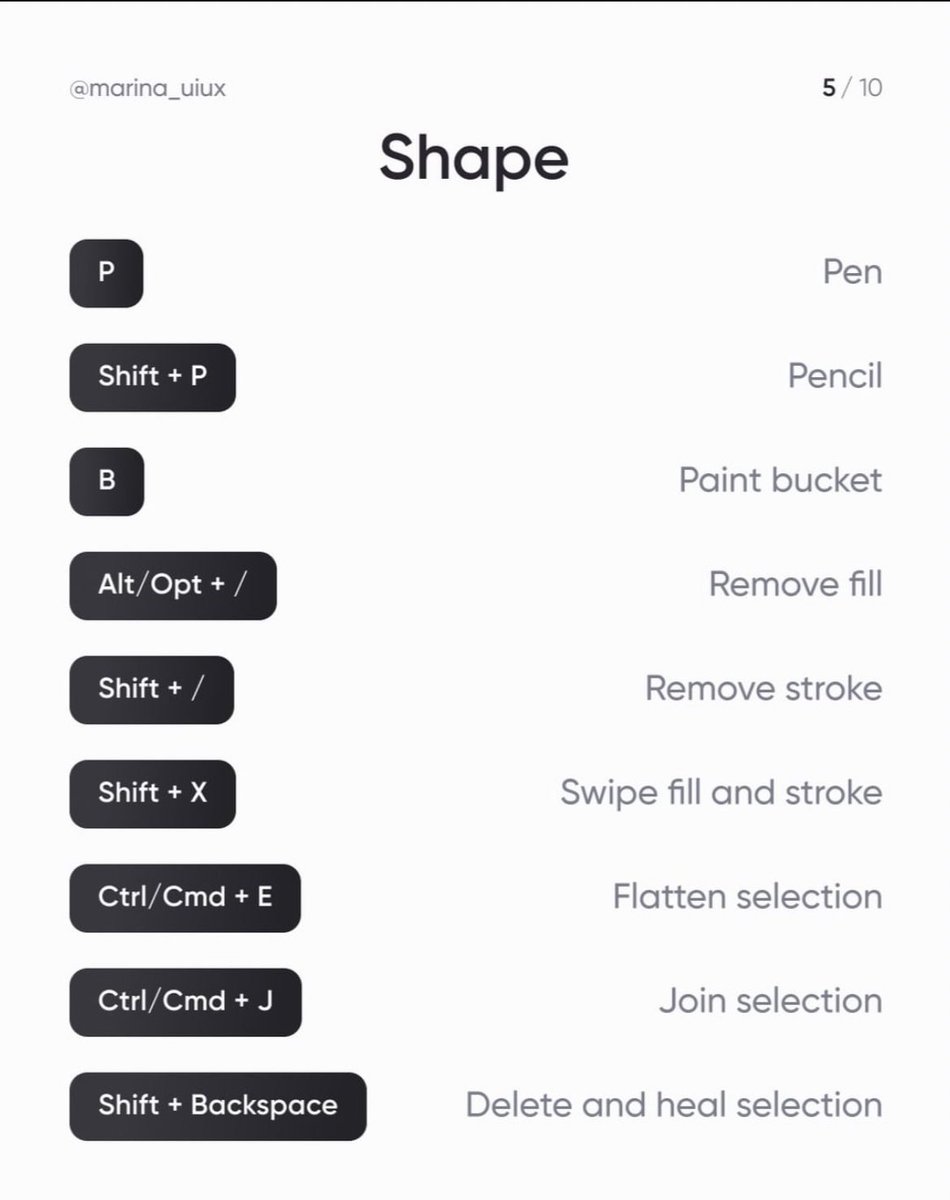
Shortcuts are absolutely very useful for speeding up your workflow and design process. Let’s see them ⬇️ 

• • •
Missing some Tweet in this thread? You can try to
force a refresh