There was a long discussion on how many existing npm packages were made to parse CLI args and why the Node.js project hasn't had any native solution yet.
/2
/2
You may have heard of existing packages that are very popular around there to make CLI programs such as commander, yargs and this new function came with interesting ideas.
/3
/3
The best thing is that this native module is not meant to replace all existing packages but to empower them to easily catch those CLI args and perform complex operations.
/4
/4
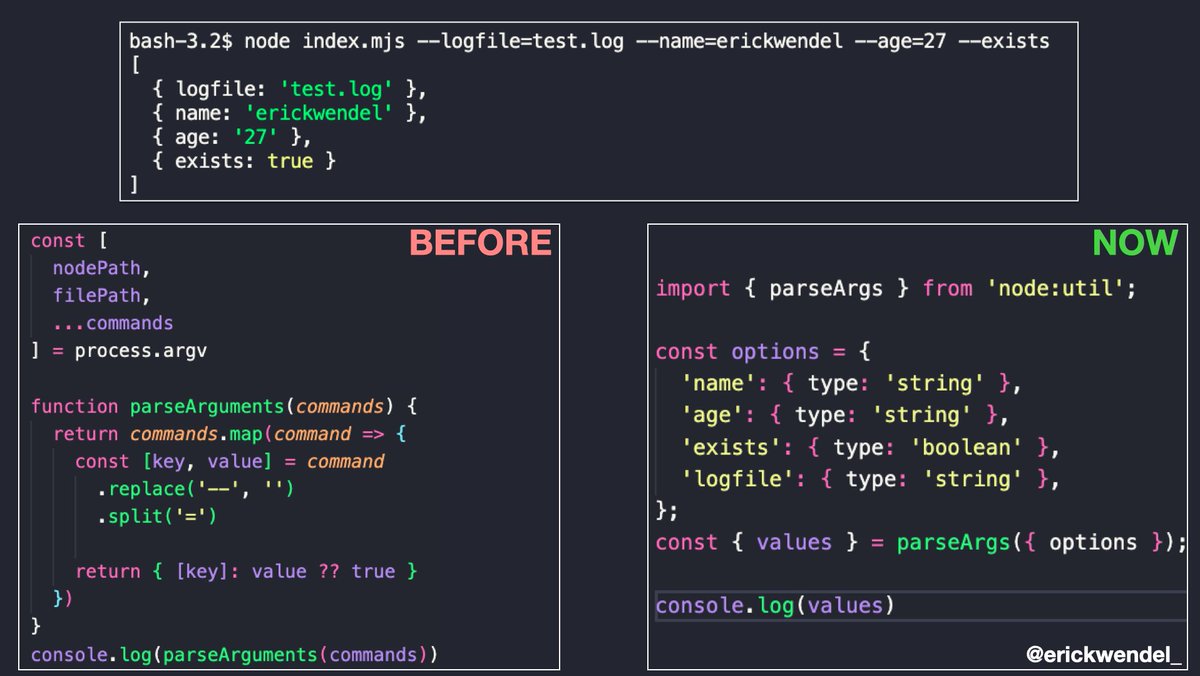
Before parseArgs, as the image below shows, we had to convert all args using the `process.argv`, parse, and handle positional arguments from strings.
It was really painful and it opens a lot of potential vulnerabilities if not implemented right.
/5
It was really painful and it opens a lot of potential vulnerabilities if not implemented right.
/5
Now, the solution happens to not only catch the objects but cast booleans and strings from there making the process even easier
Thanks to @BenjaminCoe, @ruyadorno, @darcy, and all other members of the @nodejs tooling working group who implemented and released this feature 🤩
/6
Thanks to @BenjaminCoe, @ruyadorno, @darcy, and all other members of the @nodejs tooling working group who implemented and released this feature 🤩
/6
I'm super excited with what's coming from the Node.js project and the speed of how it's been evolving, what else should we wait for from the platform?
#nodejs #cli #commandlineinterface #javascript #tooling #wgtooling #news #js
/7
#nodejs #cli #commandlineinterface #javascript #tooling #wgtooling #news #js
/7
• • •
Missing some Tweet in this thread? You can try to
force a refresh