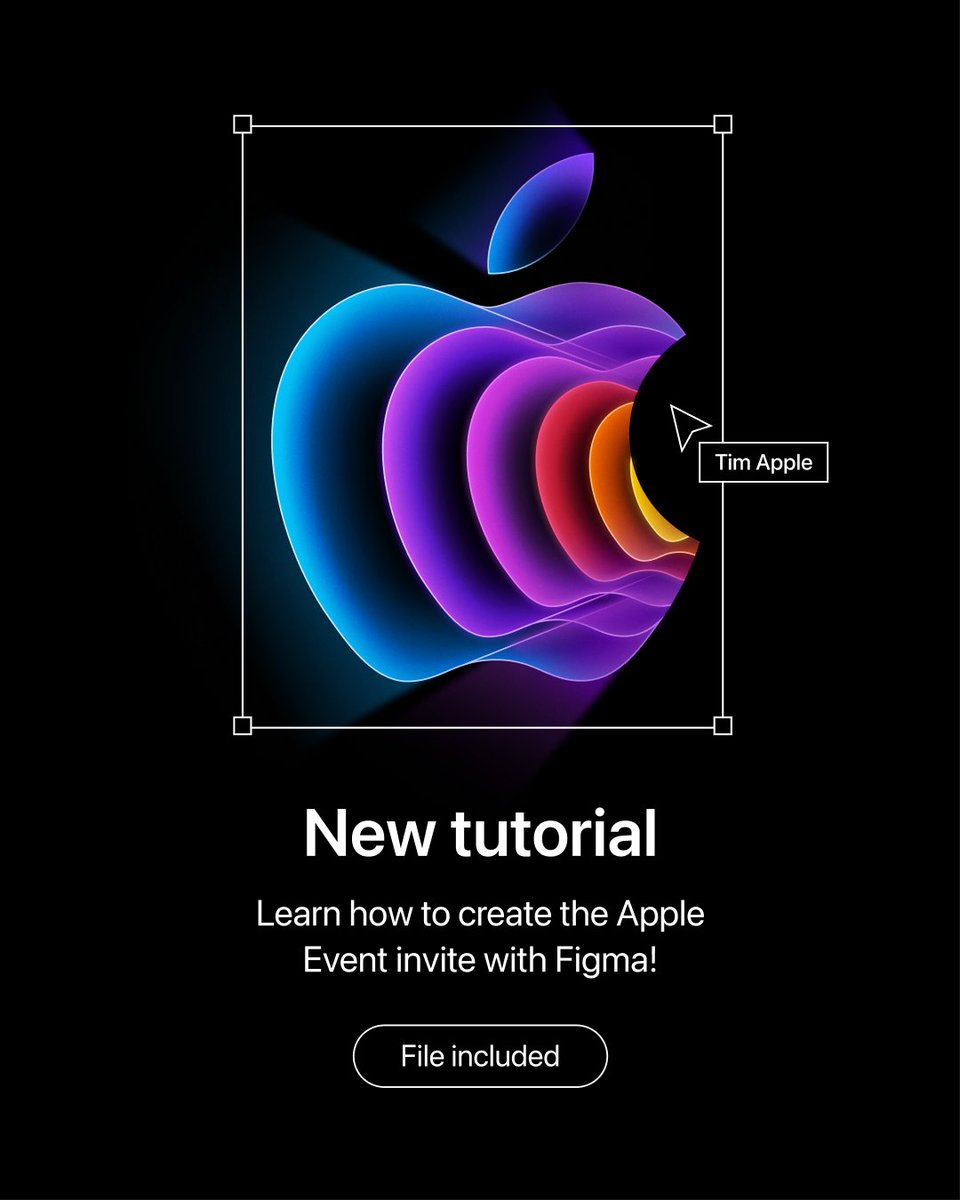
I recreated the #AppleEvent 'Far out' campaign artwork with @figma and made it available to the community!
Check out the file below 👇
Check out the file below 👇

Find the file here: figma.com/community/file…
Do you like this free resource? Retweet this thread to spread the word! 💙
• • •
Missing some Tweet in this thread? You can try to
force a refresh