Let’s talk about:
1. What makes a block theme different
2. The architecture behind them
3. How they facilitate full site editing
4. How to build one using Create Block Theme
1. What makes a block theme different
2. The architecture behind them
3. How they facilitate full site editing
4. How to build one using Create Block Theme
Blocks are cool micro experiences within the editor — but they’re only as good as the holistic WordPress experience. And you know what drives much of that?
Your theme.
If you’re using the block editor — your theme has never been more relevant in this #NewEraOfThemes.
Your theme.
If you’re using the block editor — your theme has never been more relevant in this #NewEraOfThemes.
Block themes differ from classic themes in form and function:
1. They are mostly HTML based.
2. Everything is a block (i.e. headers, footers, etc).
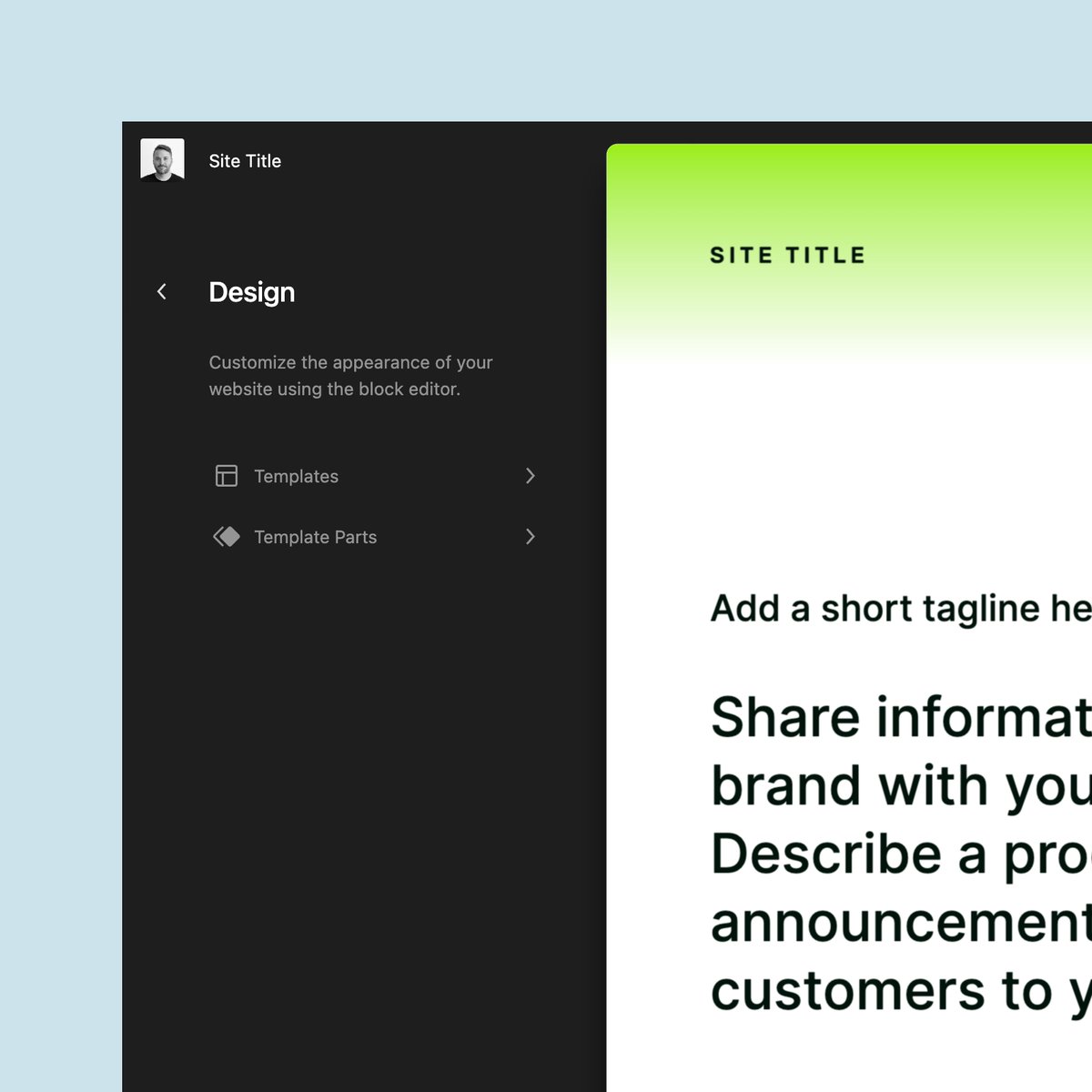
3. You get the Site Editor with a block theme.
4. Designed to reduce friction from theme to theme.
1. They are mostly HTML based.
2. Everything is a block (i.e. headers, footers, etc).
3. You get the Site Editor with a block theme.
4. Designed to reduce friction from theme to theme.

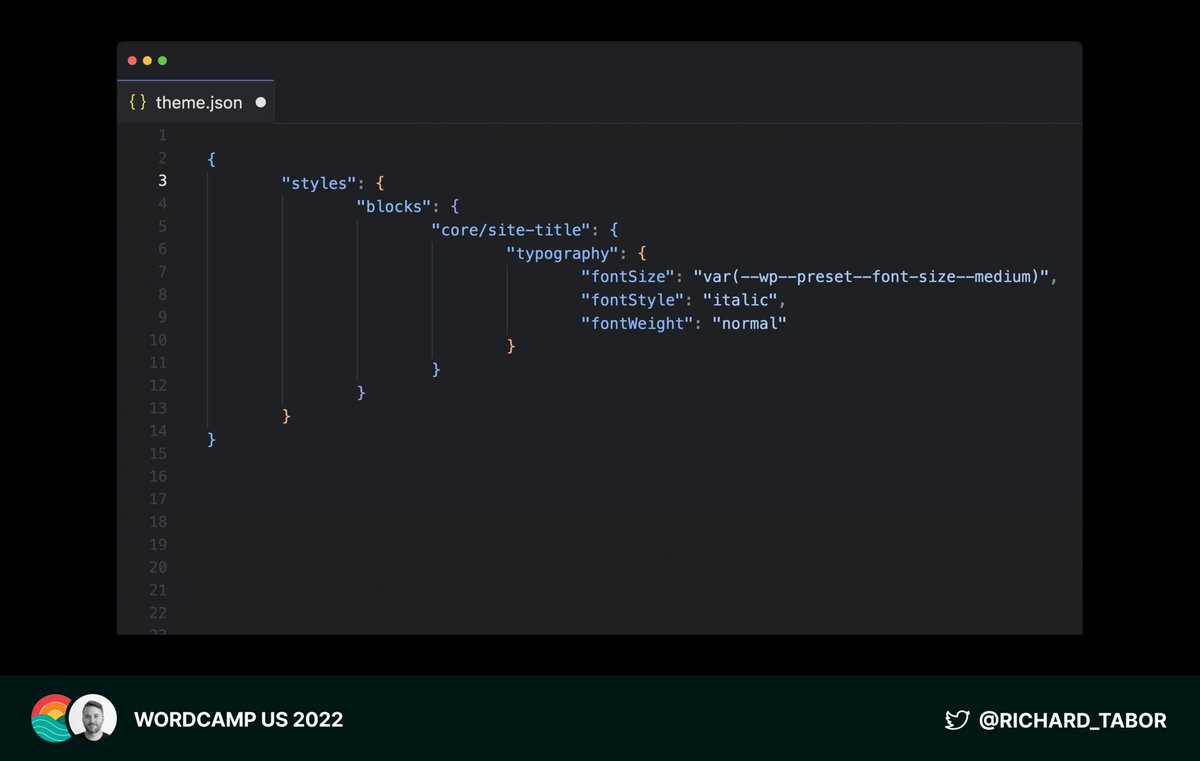
Theme.json, the foundation of block themes — sets the stage for a #NewEraOfThemes. 

A block theme’s theme.json file defines a site’s styles and settings (including the template layer, i.e. templates, parts, and patterns). 

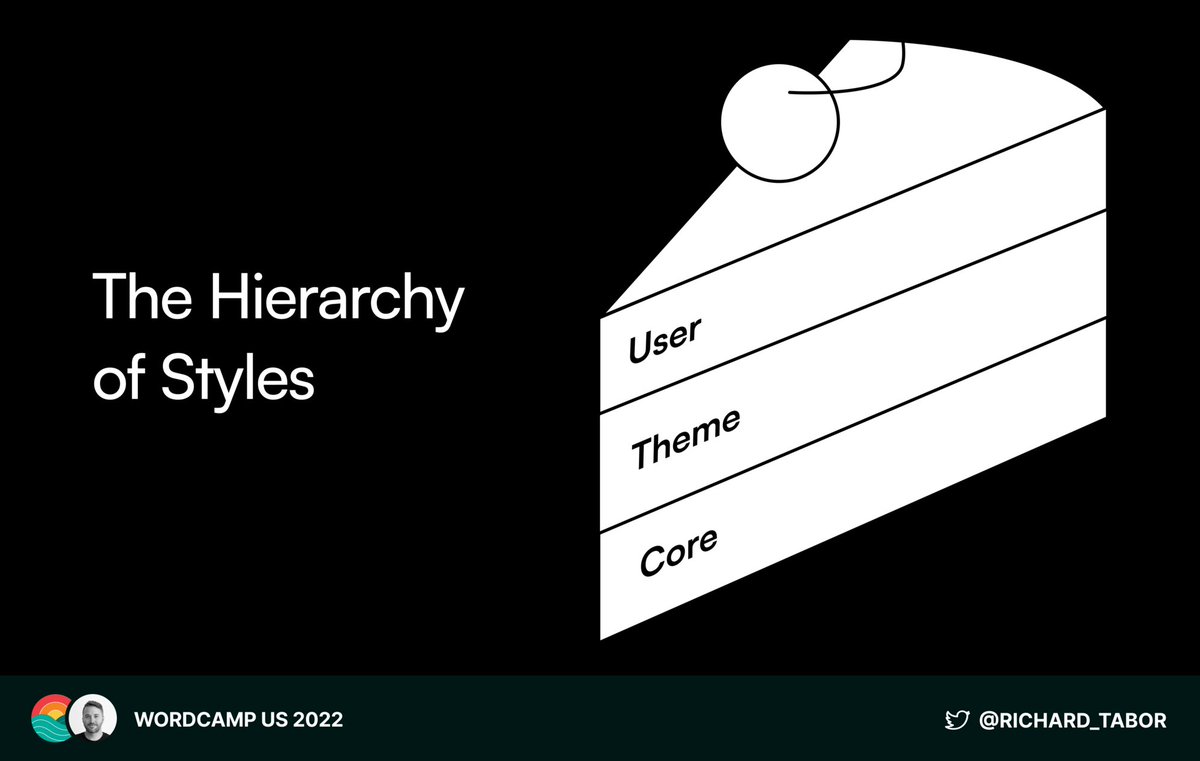
Styles are managed by the Hierarchy of Styles: the way theme.json styles supersede default core styles, and user styles supersede theme.json styles. 

Styling HTML elements with theme.json is easy. These target the body element on the front-end and the content wrapper within editor: 



A site’s settings can be configured by a theme’s theme.json file.
That is, what options/controls are available, what features the themes opts into and the default colors/font sizes/layout widths etc.
That is, what options/controls are available, what features the themes opts into and the default colors/font sizes/layout widths etc.

You can also tighten up the editing experience, such as limiting colors or typography options of a specific block (like buttons for example).
Doings so can lead to a “safer” editing environment, when you don’t want a stylistic free-for-all in the block editor.
Doings so can lead to a “safer” editing environment, when you don’t want a stylistic free-for-all in the block editor.
Looking at the template layout (templates, parts, and patterns), there are plenty of similarities across the board.
1. Each are block-based.
2. Each are leveraged to level-up block editing.
3. Templates and parts are HTML.
4. Patterns can be PHP.


1. Each are block-based.
2. Each are leveraged to level-up block editing.
3. Templates and parts are HTML.
4. Patterns can be PHP.



Parts are sections of a site that can be added to a template (think headers and footers).
They can be registered within a WordPress block theme’s theme.json file, like this:
They can be registered within a WordPress block theme’s theme.json file, like this:

Registered parts can be edited directly within the Site Editor.
Editing a part (and template) will opt it out of the theme’s ownership, i.e theme updates won’t override your custom parts and templates.
Editing a part (and template) will opt it out of the theme’s ownership, i.e theme updates won’t override your custom parts and templates.

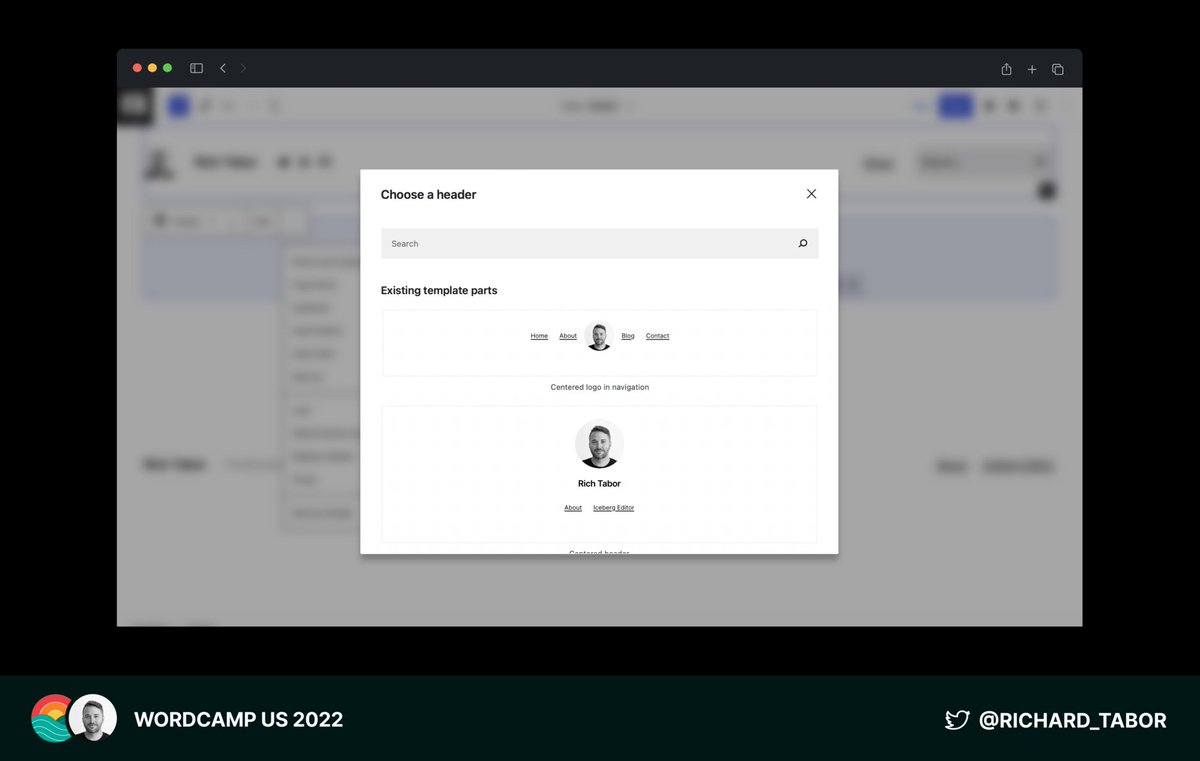
You can also replace whole "like" parts (headers for example) within the Site Editor, allowing you to swap the part out in just a few steps. 

Did you know that you can add patterns directly from the WordPress Patterns Directory into a block theme, using theme.json?
#NewEraOfThemes
#NewEraOfThemes

Add a pattern’s slug from the WordPress Patterns Directory to a patterns array within a block theme’s theme.json file and you’ll see those show up within the local pattern library. 

Creating patterns for the WordPress Patterns Directory, then including them in a theme’s theme.json file is much more maintainable than building 100’s of one-off patterns across multiple themes.
And here are those same patterns loaded within the local pattern library:
And here are those same patterns loaded within the local pattern library:

Anyone can create and share WordPress block patterns using the block editor. Jump in today and give it a go. wordpress.org/patterns/new-p…
I think patterns are great, but my favorite component of a block theme is style variations.
That is, variations on the origin theme.json design language, which allow you to change the look of a site with minimal friction.
Like these, from my theme Wabi:
That is, variations on the origin theme.json design language, which allow you to change the look of a site with minimal friction.
Like these, from my theme Wabi:

The best part of style variations in this is that each one inherits styles from the theme.json file, so there's no need to replicate entire JSON files just to change a couple style choices.
I wrote a detailed guide on how to add style variations to a block theme on my blog: richtabor.com/wordpress-styl…
Block themes are a sum of all parts (styles, settings, templates, parts, patterns, and variations) — that come together to support Full Site Editing. 

WordPress FSE (Full Site Editing) is the collection of features that bring blocks to all parts of a site. This includes template editing, setting global styles, and configuring navigation within the Site Editor. 





When running a block theme, you won’t have the Customizer menu link (even though the Customizer is technically still around).
However, if you have a plugin that leverages it, you’ll still see the Customizer.
However, if you have a plugin that leverages it, you’ll still see the Customizer.
So with the Full Site Editing experience in full swing, we can now leverage it to build block themes — instead of having to write JSON, copy/paste blocks into templates, etc.
Now this is mind-blowing. 🤯
Now this is mind-blowing. 🤯

Use the new Create Block Theme plugin to take any template and style changes from your current WordPress theme, to export a brand new theme… without writing any code. 

Change colors, layout widths, viewport padding, typography, block styles, templates, parts — the whole nine yards. Make it yours.
Then export all your changes all at once. 🤯


Then export all your changes all at once. 🤯



This unlocks WordPress block theme creation for, well creators. You don’t have to be an developer — or rather understand any of the code — to create a block theme.
Sure, it helps to understand what’s happening, and how this all works — but code is no longer a limitation.
Sure, it helps to understand what’s happening, and how this all works — but code is no longer a limitation.

And the best part is, you can actually download Create Block Theme today. wordpress.org/plugins/create…
Well, that’s that! Everything I know about this new era of WordPress themes we’re in.
Thoughts or questions? Let’s hear ‘em!
P. S. I’m at #WCUS in San Diego through Monday morning if you’d like to talk shop in person.
Thoughts or questions? Let’s hear ‘em!
P. S. I’m at #WCUS in San Diego through Monday morning if you’d like to talk shop in person.

Follow me and subscribe to my newsletter — and I'll keep you up to date with the future of WordPress & design.
getrevue.co/profile/richta…
getrevue.co/profile/richta…
"Thank you" to everyone who's been a driving force on the block theme front. This took the combined efforts of 100's of folks, but I wanted to name a few stand-outs:
@bgardner
@carolinapoena
@critterverse
@DaisyOlsen
@dcook
@jffng
@mikachan_
@nickmdiego
@one_maggie
@ryelle
@bgardner
@carolinapoena
@critterverse
@DaisyOlsen
@dcook
@jffng
@mikachan_
@nickmdiego
@one_maggie
@ryelle
• • •
Missing some Tweet in this thread? You can try to
force a refresh