
Time for a little sneak peek of the #UE5 #UI optimization notes I'm writing. Optimizing UI and Slate is often challenging as people aren't always aware of what's expensive within this system. We're hoping to illuminate that a bit! Here's a🧵 with some of the bigger stuff.
First off, avoid Canvas Panels whenever you can. Slate groups draw calls by LayerID. Whereas other containers condense the number of draw calls by consolidating child elements' LayerIDs, Canvas Panels increment them, so they use MULTIPLE draw calls. This makes them CPU intensive.
The reason Canvas Panels do this is to support rendering child elements on top of each other if need be. To be clear, Canvas Panels are great for highly detailed layouts or instances where you need complex Z-ordering. It's totally permissible to use them as, say, the root of a UI
The thing to avoid is using Canvas Panels for every single widget in your project, including individual buttons, text boxes, or other commonly re-used sub-elements. This is what explodes your CPU use in your UI. Instead, use vertical and horizontal boxes, size boxes, and others.
Next, get to know Invalidation! This system caches UI elements so they don't have to be re-drawn every frame. Slate falls back on this cached data until something changes about them, thus flagging them as Invalidated, and only then does it redraw them.
You've got several options for using the Invalidation system: Invalidation Box Widgets, Global Invalidation, and Retainer Panels.
Invalidation Boxes cache their child elements until they're Invalidated. Global Invalidation applies Invalidation across the entire UI, and can be activated by setting Slate.EnableGlobalInvalidation to True.
The thing to be cautious of is weighing how often elements change. Invalidation works really well for widgets that don't change often, freeing up CPU for elements that just don't need to repaint, but if you have a widget changing every frame, it will eat up extra memory.
To help in these instances, any widget can be flagged with an Is Volatile boolean in its properties. Volatile widgets still skip the layout calculation if not needed, but they aren't cached. This way you can apply Invalidation broadly, but tailor how individual widgets benefit.
Retainer Panels flatten all their child elements into a single texture before drawing, which saves draw calls. There's a balance to be struck between saving draw calls and texture memory/CPU use, but there's a lot of cases where clusters of UI elements can benefit from this.
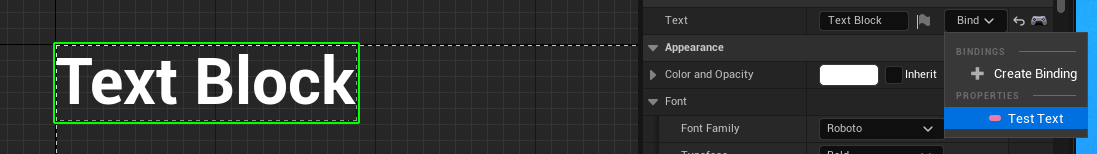
Next: DO NOT BIND PARAMETERS. While this is tempting as a quick way to automatically update a UI based on a variable, it's expensive, because the widget has to poll the binding every frame. 

Instead, go the other direction with Event-driven updates. IE: create events or functions that you feed information into, then have it update the field accordingly. Or, use Delegates/Event Dispatchers to respond to changes in gameplay as needed. 

This way, changes happen ONLY when they need to. What's more, if you want the UI to, say, animate in response to a change (IE the player takes damage, and you want part of the health bar to turn yellow before it drains), this will make that more feasible.
Finally, speaking of animations, there is a hierarchy of expense for different methods of moving or animating UI. You might be a little surprised at what's advisable versus how you think you're expected to do things.
LEAST EXPENSIVE: Materials! If it's something like a scrolling background, a glow effect, or some other looping element you can restrict to a Material, then Materials are preferable. This incurs no CPU cost, as it's handled by the GPU.
INEXPENSIVE: Programmatically tweening objects in Blueprint/CPP. Animations in the UMG animation editor have an initialization cost. If you move elements w/ code, you circumvent that. This is preferable for small, very frequently-used animations like a button highlight response.
EXPENSIVE: The UMG animation editor! The actual act of moving objects around or changing their properties shouldn't be any more expensive than programmatically changing them, but the Sequencer object has to initialize when an animation starts. For complex/bespoke anims, use this.
Big big caveat with the UMG animation editor is that it can trigger layout invalidation when used within the Invalidation system, which will add extra expense for non-volatile widgets, so be judicious about how often you depend on it.
Bottom line is the more frequently something has to animate, the more you should think about making it a programmatic tween or animated material instead of using the UMG animation editor.
That covers probably the broadest points from the upcoming guide, which will have additional details. Hopefully this is of help!
• • •
Missing some Tweet in this thread? You can try to
force a refresh







