
🎉🥳 Good news everyone! The Large, Small and Dynamic viewport units (lv*, sv*, dv*) are coming to Chrome 108!
I2S announcement: groups.google.com/a/chromium.org…
I2S announcement: groups.google.com/a/chromium.org…

Now you might be wondering: “What took Chrome so long?!”
Well, if you’ve watched my #HTTP203 episode on Viewports () you know that there currently is a difference between browsers on how they handle the Virtual Keyboard.
Well, if you’ve watched my #HTTP203 episode on Viewports () you know that there currently is a difference between browsers on how they handle the Virtual Keyboard.
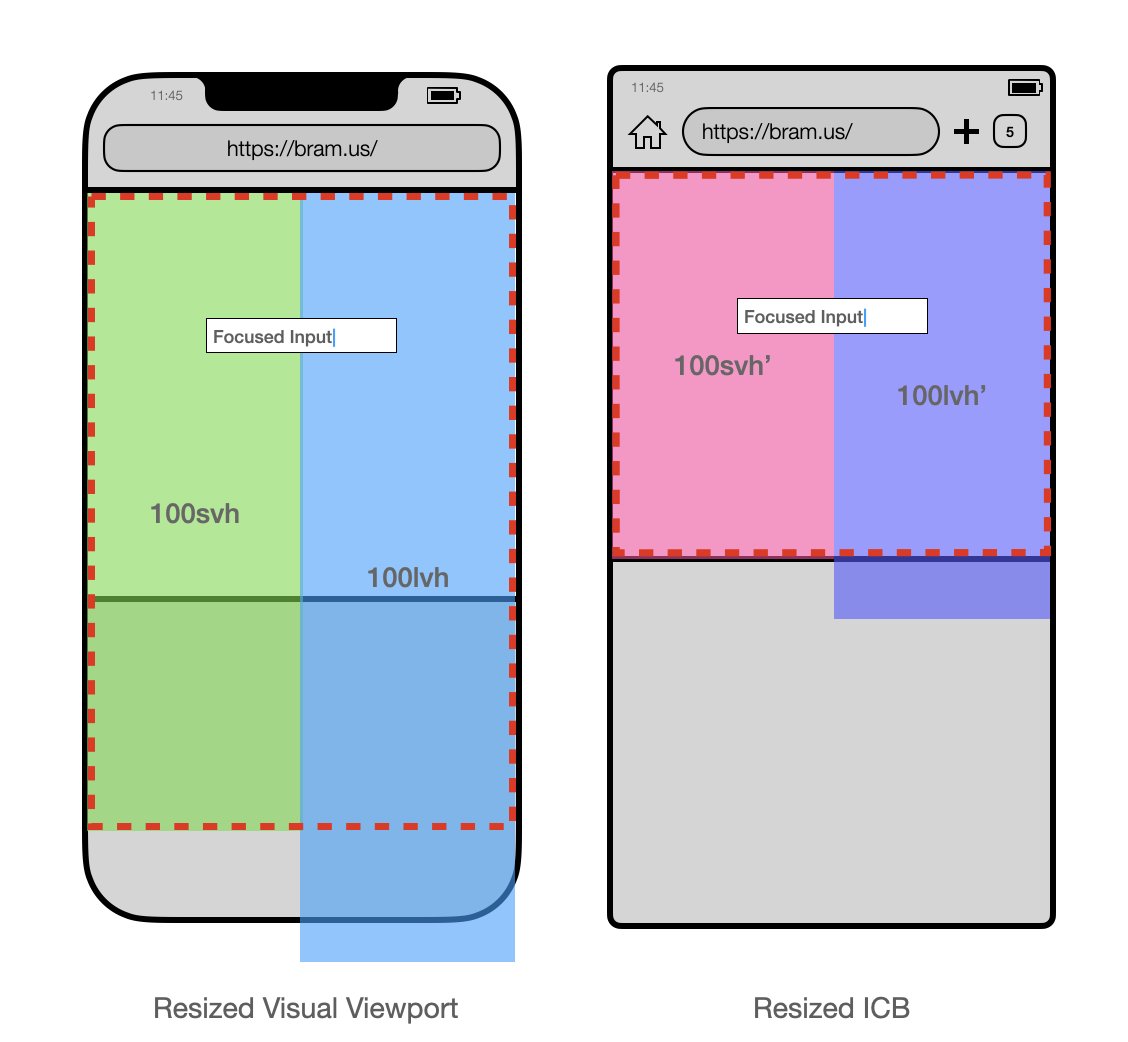
Today, some browsers resize the Layout Viewport (and therefore ICB as well), while some don’t.
This difference in ICB resize behavior affects the Viewport Units.
This difference in ICB resize behavior affects the Viewport Units.

In order to ship **Interoperable** Viewport Units, we had to do something about this different resize behavior.
That’s why, also shipping in Chrome 108, Chrome on Android will no longer resize the ICB when the Virtual Keyboard gets shown.
I2S: groups.google.com/a/chromium.org…
That’s why, also shipping in Chrome 108, Chrome on Android will no longer resize the ICB when the Virtual Keyboard gets shown.
I2S: groups.google.com/a/chromium.org…

Thanks to this change, Viewport Units will work the same in Chrome on iOS, Android, CrOS, and Windows.
If your app is relying on the current Android behavior, you can opt-in to this by means of an extension to the viewport meta tag.
Proposal: github.com/w3c/csswg-draf…
If your app is relying on the current Android behavior, you can opt-in to this by means of an extension to the viewport meta tag.
Proposal: github.com/w3c/csswg-draf…

🤩 Must say I’m very excited about this change, as I’ve been working on this over the past few months (and some of our engineers even over 5 years!)
Please leave feedback on the linked to issues/posts if you have concerns about this, or simply leave a reply here on Twitter.
Please leave feedback on the linked to issues/posts if you have concerns about this, or simply leave a reply here on Twitter.
If you want to try out this new resize behavior, enable the "OSK resizes Visual Viewport" feature flag.
Also enable "Experimental web platform features" if you want to try the new Viewport Units.
Also enable "Experimental web platform features" if you want to try the new Viewport Units.

And oh, should you not be familiar with these new units, there’s post on my blog introducing them.
brm.us/viewports
brm.us/viewports
• • •
Missing some Tweet in this thread? You can try to
force a refresh








