How to get URL link on X (Twitter) App






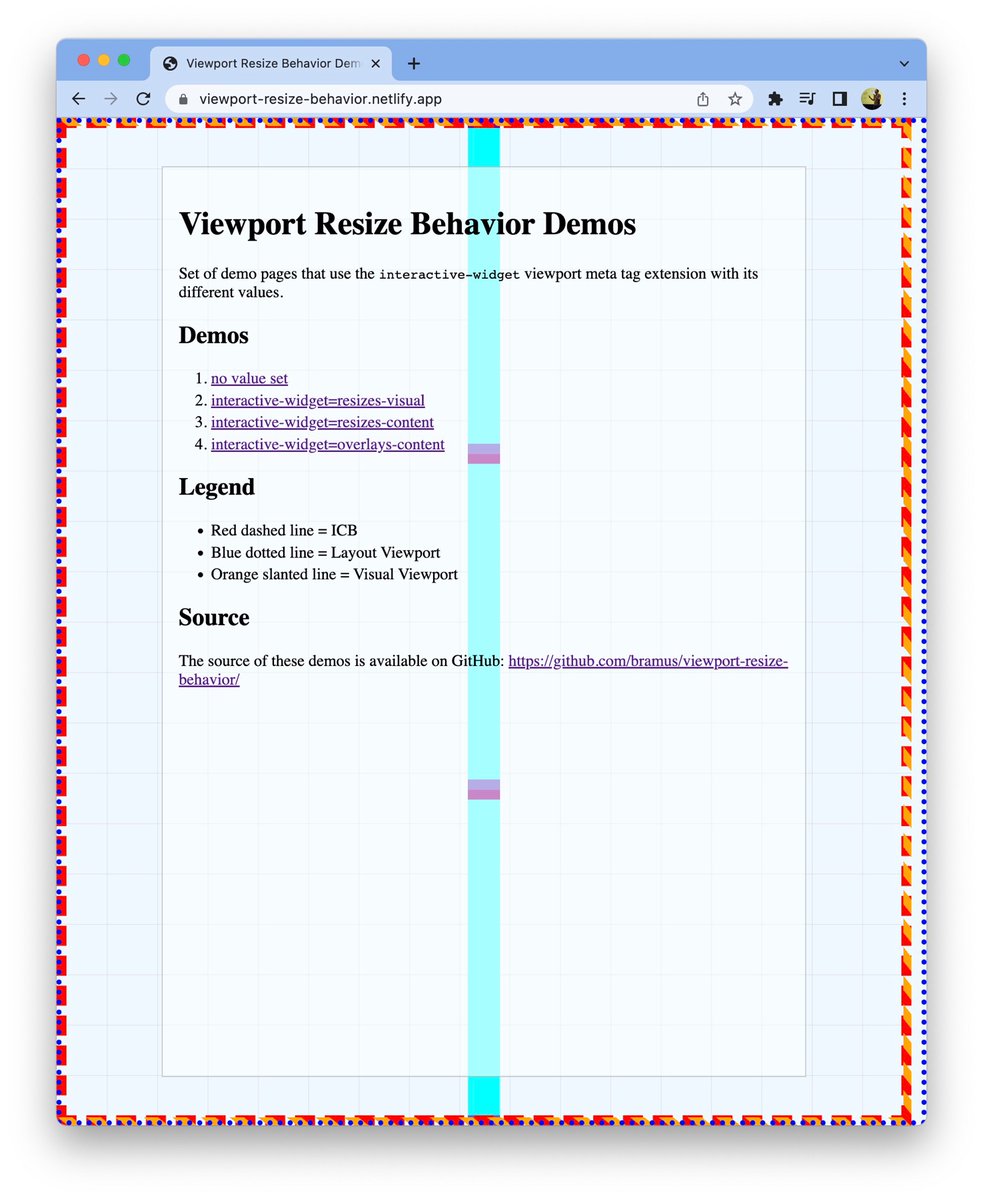
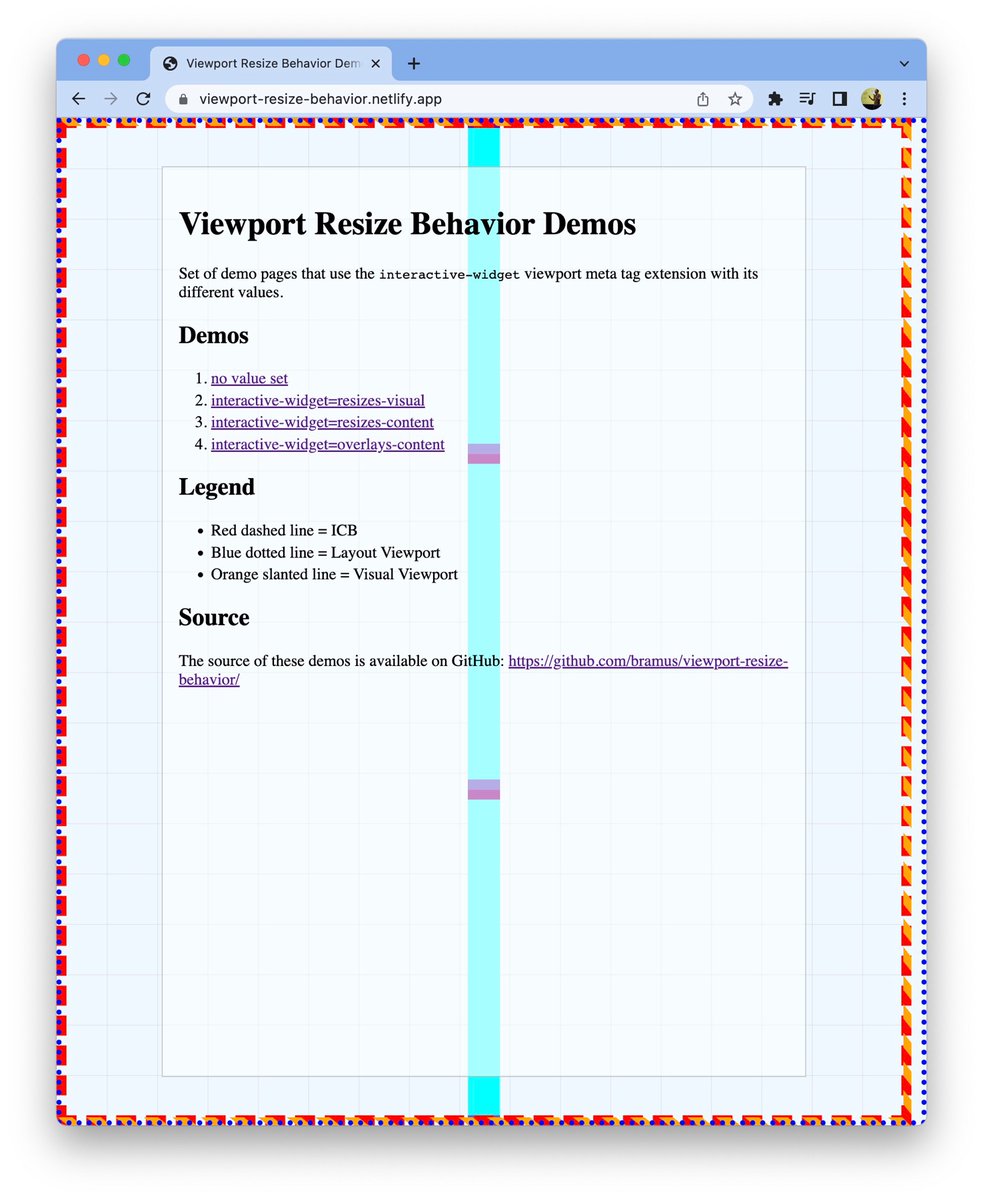
 And now I’m wondering what viewport units will do and how mobile browsers behave … #CanOfWorms 🙈
And now I’m wondering what viewport units will do and how mobile browsers behave … #CanOfWorms 🙈
https://twitter.com/bramus/status/1577060635556339714The demo uses Scroll-Snapping, CSS Reflections (using the proprietary `-webkit-box-reflect`), and Scroll-Linked Animations.

 Now you might be wondering: “What took Chrome so long?!”
Now you might be wondering: “What took Chrome so long?!”




