.@HTTPArchive's annual state of the web report — the Web Almanac — is out!
As every year, I'll give it a read and share interesting facts below...
As every year, I'll give it a read and share interesting facts below...
@HTTPArchive I love these "fun facts".
Shipping a 62MB stylesheet (that's transferred size) is quite an accomplishment. 🙈
Shipping a 62MB stylesheet (that's transferred size) is quite an accomplishment. 🙈

@HTTPArchive This one is also good. The more stylesheets the better — I guess! 🤔 

@HTTPArchive Even though everything feels always cutting edge, the most used class names show that Font Awesome and Wordpress are still on top of their game. 

@HTTPArchive 71% of font-size declarations are in px? 😲 I haven't used pixel font sizes in years. 

Haha as an #rrggbb person, I feel seen here. :D 

That was the CSS section: almanac.httparchive.org/en/2022/css
Thanks, @rachelandrew for putting this together!
Thanks, @rachelandrew for putting this together!
@rachelandrew Gotta get some work done and continue later tonight. 🙈
@rachelandrew More is always better. 🙈 

@rachelandrew I wonder how many 3rd party, ad and tracking scripts are in there.
If it's a large side there will be most likely tons of these... 🤔
If it's a large side there will be most likely tons of these... 🤔

@rachelandrew Only 4% of pages use `module` scripts? I'd expected this to be way higher because it's supported for quite a while now. 



@rachelandrew Hah, that's a nice fun fact I've forgotten! 

@rachelandrew Ufff... 

@rachelandrew Kudos to @malchata! 💯 This chapter doesn't include only stats but also many hints, tips and tricks! 👏
@rachelandrew @malchata This is very interesting. The number of 1st and 3rd party scripts is somewhat equal across the board, but the 3rd parties are much heavier. 😲 



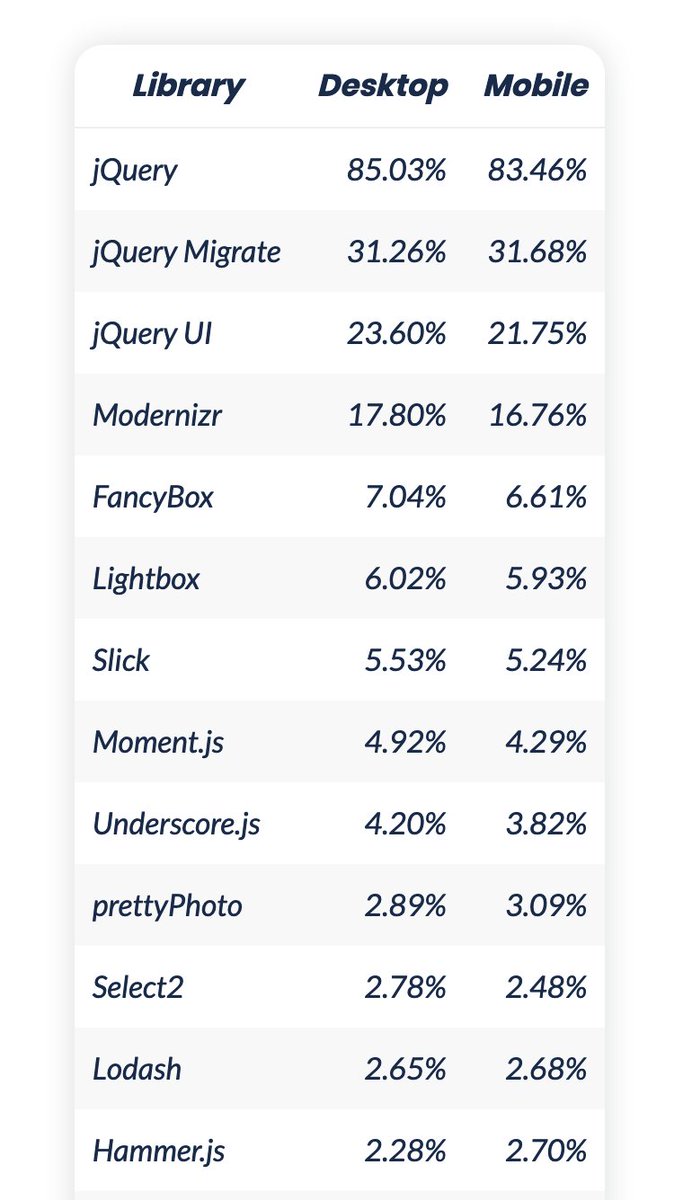
@rachelandrew @malchata And here's the graph everybody waited for.
Congratulations jQuery you'll be always in our hearts!
Congratulations jQuery you'll be always in our hearts!

As always, nobody uses custom elements, but I somehow feel like that'll change this year.
I saw many new frameworks betting on them.
Let's hope! 🤞
I saw many new frameworks betting on them.
Let's hope! 🤞

That was an excellent chapter. Thanks @malchata! 👏
Next up after a little break: Markup. Let's see how bad the semantic HTML state is. 🙈
almanac.httparchive.org/en/2022/markup
almanac.httparchive.org/en/2022/markup
Haha, fun fact: I recently validated the HTML of my site and I had the doctype wrong on all pages (it was `<!doctype html>` in lowercase).
Validate your HTML friends. :D
Validate your HTML friends. :D

Transferred HTML is also on the rise. I wonder if this is due to inline JSON payloads and maybe Tailwind? 🤔 

☝️ We ship more elements though. Of course it's not a single reason, but websites include more HTML.
Side note: I like the term "div pandemic". 🙈
Side note: I like the term "div pandemic". 🙈

Holy, there's this wordpress slider plugin — Slider revolution — that uses custom elements and is found on 2% of the pages. 😲 

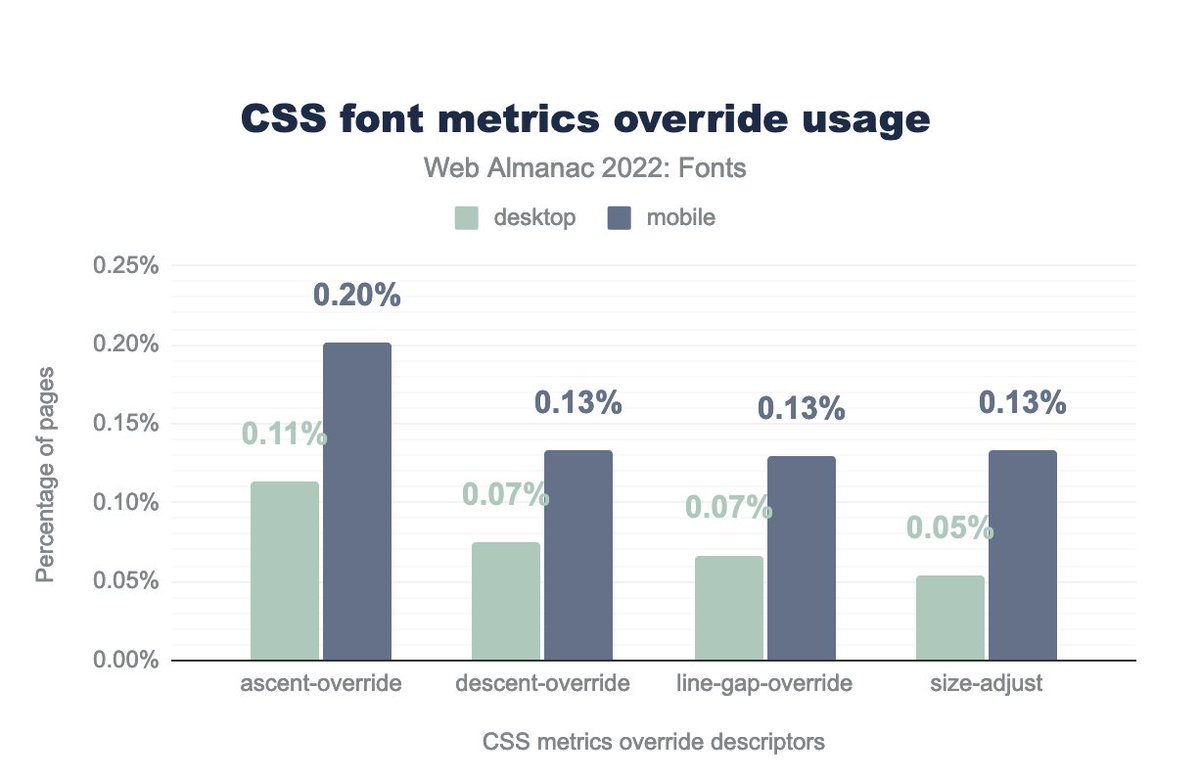
Oh wow – TIL! These properties are news to me. Browser support isn't too bad either. 😲
It's surprising that Safari is missing though, because minimizing the reflow of a font kicking is feels like right down their alley.

It's surprising that Safari is missing though, because minimizing the reflow of a font kicking is feels like right down their alley.


TIL – I knew about `system-ui` but `ui-monospace`, `ui-sans-serif`, `ui-serif`, and `ui-rounded` are news to me! 😲 

Just glancing over all this nerdy fonts stuff. Next up: Media.
almanac.httparchive.org/en/2022/media
almanac.httparchive.org/en/2022/media
I would have hoped for webp being more adopted. AVIF is so small it's not even labeled in the graph. 🙈 

One in ten LCP / hero images is lazy loaded. :/
Get the above the fold content down as quickly as possible, friend. 😉
Get the above the fold content down as quickly as possible, friend. 😉

Responsive images are very hard and it shows in usage.
Only a third of pages use `srcset` and `sizes` is often incorrect and/or plain wrong.

Only a third of pages use `srcset` and `sizes` is often incorrect and/or plain wrong.


28% of images elements have both height and width attributes set to avoid layout shifts. This seems very low, but I looked up last year's report and it was only 7.5%.
So this is a major uptick! 💪
So this is a major uptick! 💪

@etportis @rakshay I'll call it a day for now and might continue tmrw.
The Web Almanac is as always a fantastic resource. Big thanks to all the people involved! 💯🙇♂️
The Web Almanac is as always a fantastic resource. Big thanks to all the people involved! 💯🙇♂️
Good morning.
Correction time — the uptick of images with defined width/height is not that high.
Thanks @etportis for pointing this out. 🙇♂️
Correction time — the uptick of images with defined width/height is not that high.
Thanks @etportis for pointing this out. 🙇♂️
https://twitter.com/etportis/status/1574914207430344704?s=20&t=o817uONFe0Ln37ZV3VstUg
@etportis And also, <!doctype HTML> is valid HTML. The validator I used tricked me here. 🙈
https://twitter.com/pepelsbey_dev/status/1574823767557263360?s=20&t=o817uONFe0Ln37ZV3VstUg
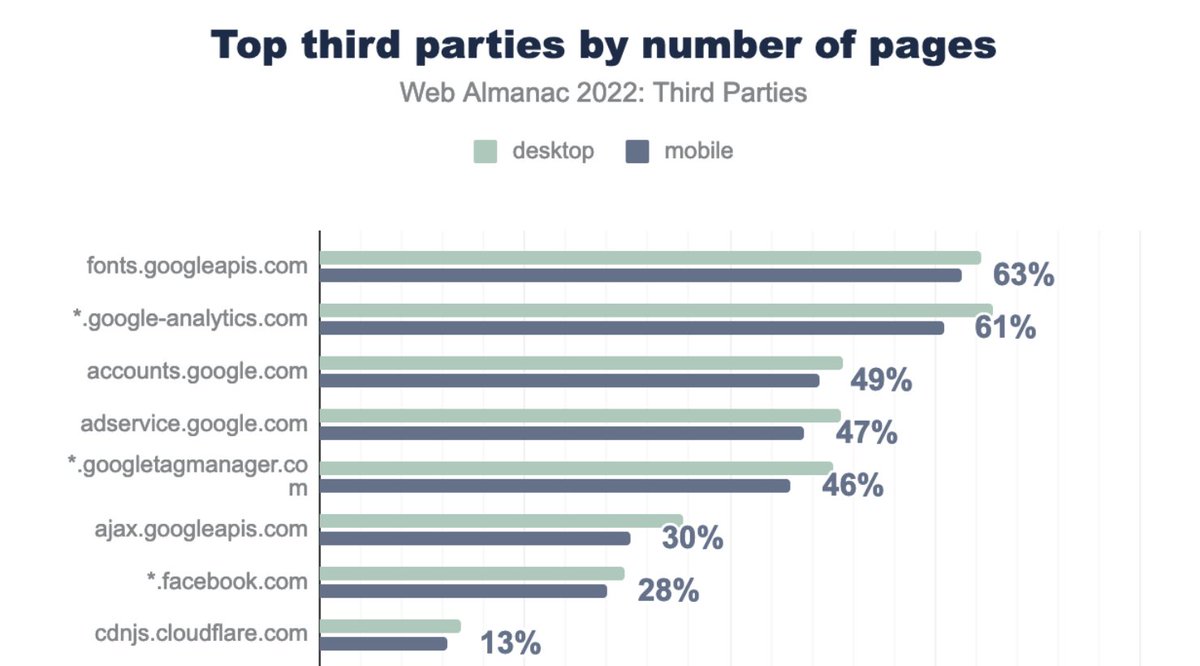
The top 1k websites include 43–53 3rd party resources. 😲 This seems quite high, but for massive sites you'll end up there very quickly. :/ 

Yeah, it'd be great if more 3rd party providers could set this header. You can't access resource timing information in your JS without it. :/ 

Guess when google announced that CWV will influence ranking?
I'd have expected a higher bump, but still, it's good that the web gets faster and more usable.
(We're not there yet though) 🙈
I'd have expected a higher bump, but still, it's good that the web gets faster and more usable.
(We're not there yet though) 🙈

I'm still surprised that rel="ugc" (user generated content) is a thing these days.
stefanjudis.com/today-i-learne…
But not enough people know about it. 🙈

stefanjudis.com/today-i-learne…
But not enough people know about it. 🙈


• • •
Missing some Tweet in this thread? You can try to
force a refresh