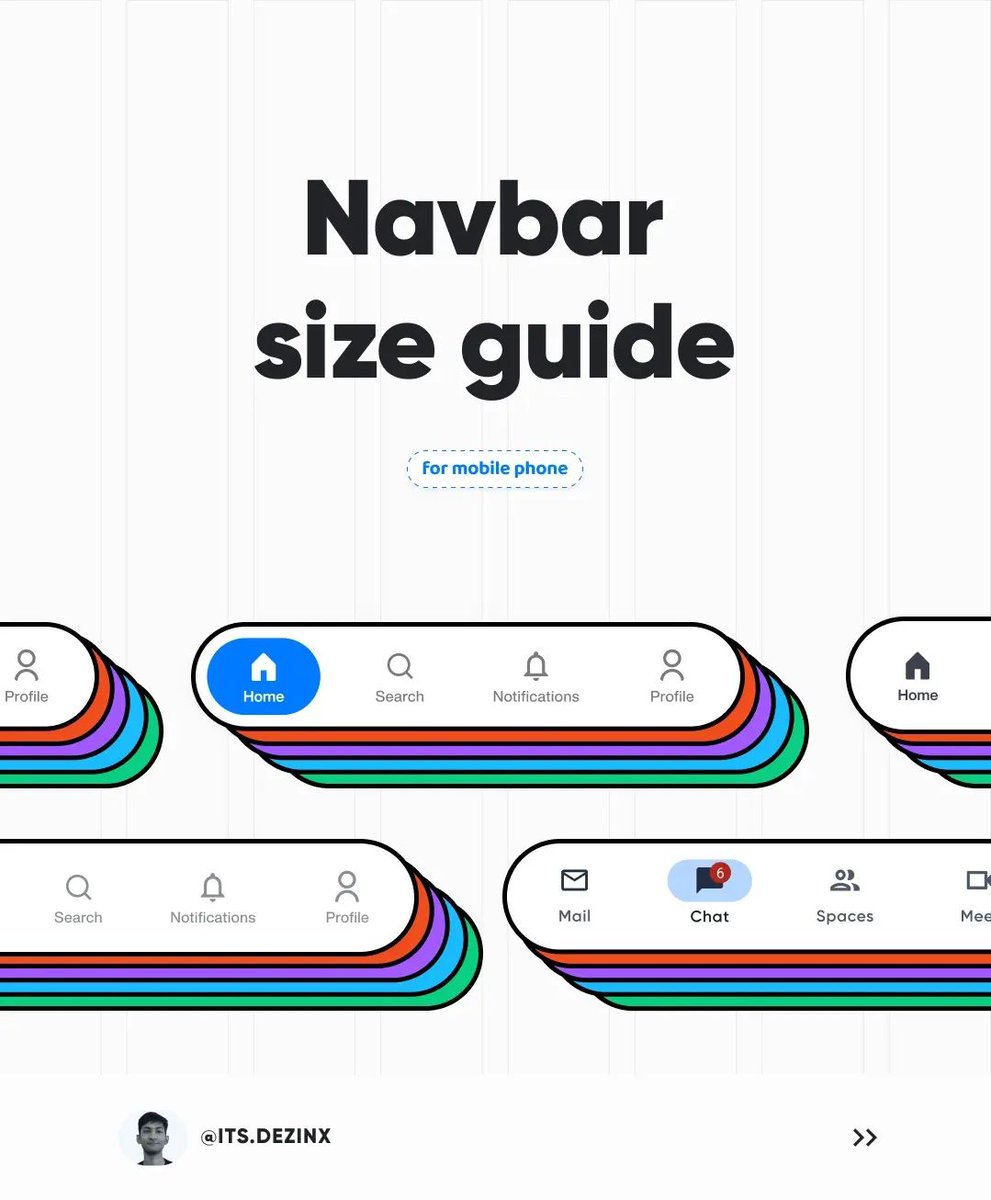
UI/UX design tips: UI elements size guide.
These guides are not fixed, you can change them with the use of a proper grid system and font. These are just for beginners in the field with little or no idea.
(Cc: its.dezinx in IG). #uiux
These guides are not fixed, you can change them with the use of a proper grid system and font. These are just for beginners in the field with little or no idea.
(Cc: its.dezinx in IG). #uiux

• • •
Missing some Tweet in this thread? You can try to
force a refresh