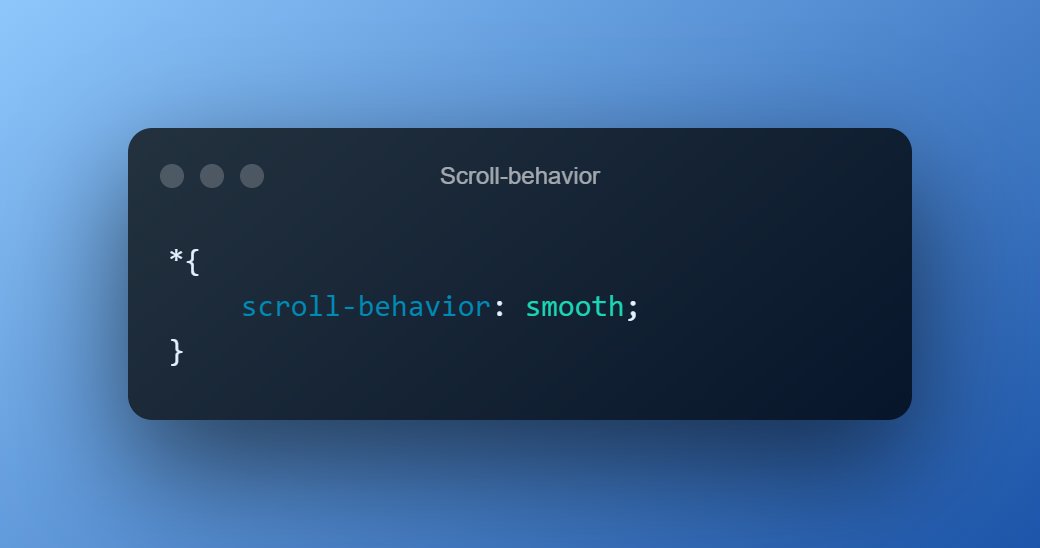
2️⃣ Scroll-behavior
You can create a smooth scrolling animation by setting the scroll-behavior property to "smooth".
You can create a smooth scrolling animation by setting the scroll-behavior property to "smooth".

4️⃣ Appearance
You can overwrite the native appearance of the elements by setting this property to none.
By default, it's set to auto which determines the look of the element based on the OS.
You can overwrite the native appearance of the elements by setting this property to none.
By default, it's set to auto which determines the look of the element based on the OS.

5️⃣ Hyphens
The hyphens CSS property specifies how words should be hyphenated when text wraps across multiple lines.
The hyphens CSS property specifies how words should be hyphenated when text wraps across multiple lines.

Save this thread 🔖 for later use with @SaveToBookmark (created by @csaba_kissi) and review your collection at savetobookmarks .com.
@csaba_kissi That's a wrap!
If you found this thread useful:
1️⃣Like ❤ and RT 🔄 the first tweet
2️⃣Follow me, @G3rgoPasztor, for daily tweets on:
💡Tips & tricks related to programming
🛠 Handy web development tools
🤣Programmer memes
📖Motivational texts
If you found this thread useful:
1️⃣Like ❤ and RT 🔄 the first tweet
2️⃣Follow me, @G3rgoPasztor, for daily tweets on:
💡Tips & tricks related to programming
🛠 Handy web development tools
🤣Programmer memes
📖Motivational texts
https://twitter.com/G3rgoPasztor/status/1586308158682763266
• • •
Missing some Tweet in this thread? You can try to
force a refresh








