You think you’ve got the Viewports thing tackled, but then you suddenly wonder if it all plays nice with `scrollbar-gutter` or not …
Narrator: it doesn’t.



Narrator: it doesn’t.




And now I’m wondering what viewport units will do and how mobile browsers behave … #CanOfWorms 🙈
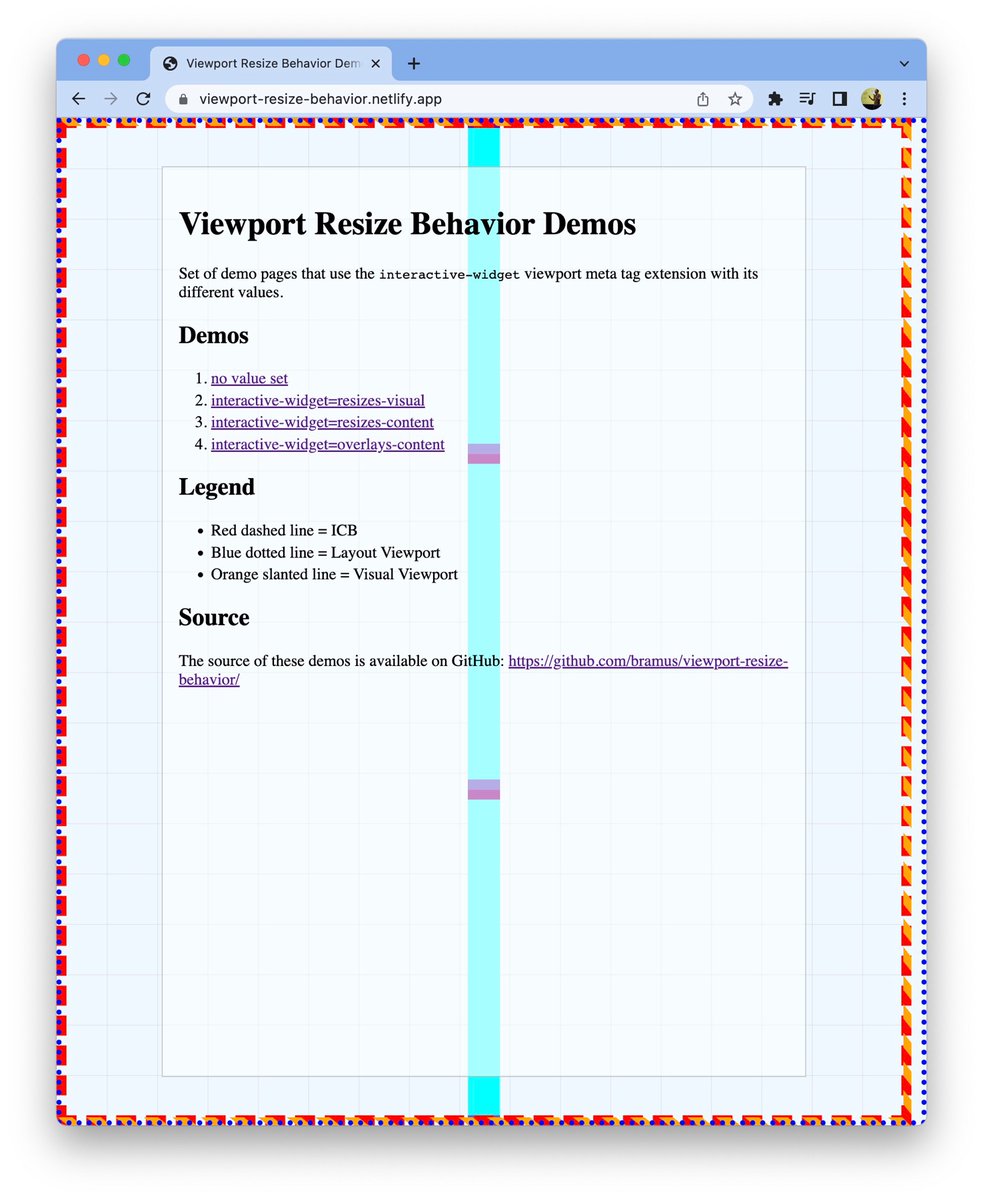
Couldn’t resist and added some new test pages to interop-2022-viewport.netlify.app to find things out.
Some early results:
- Chrome reports wrong size for ICB (docElement.clientWidth)
- Chrome cuts off rendering (blue box)
- FixedPos in Firefox is wrong (blue box)
- Safari has no support

Some early results:
- Chrome reports wrong size for ICB (docElement.clientWidth)
- Chrome cuts off rendering (blue box)
- FixedPos in Firefox is wrong (blue box)
- Safari has no support


Debugging the viewport units also interesting: both Firefox and Chrome do not take scrollbar-gutter into account, causing overflow. 



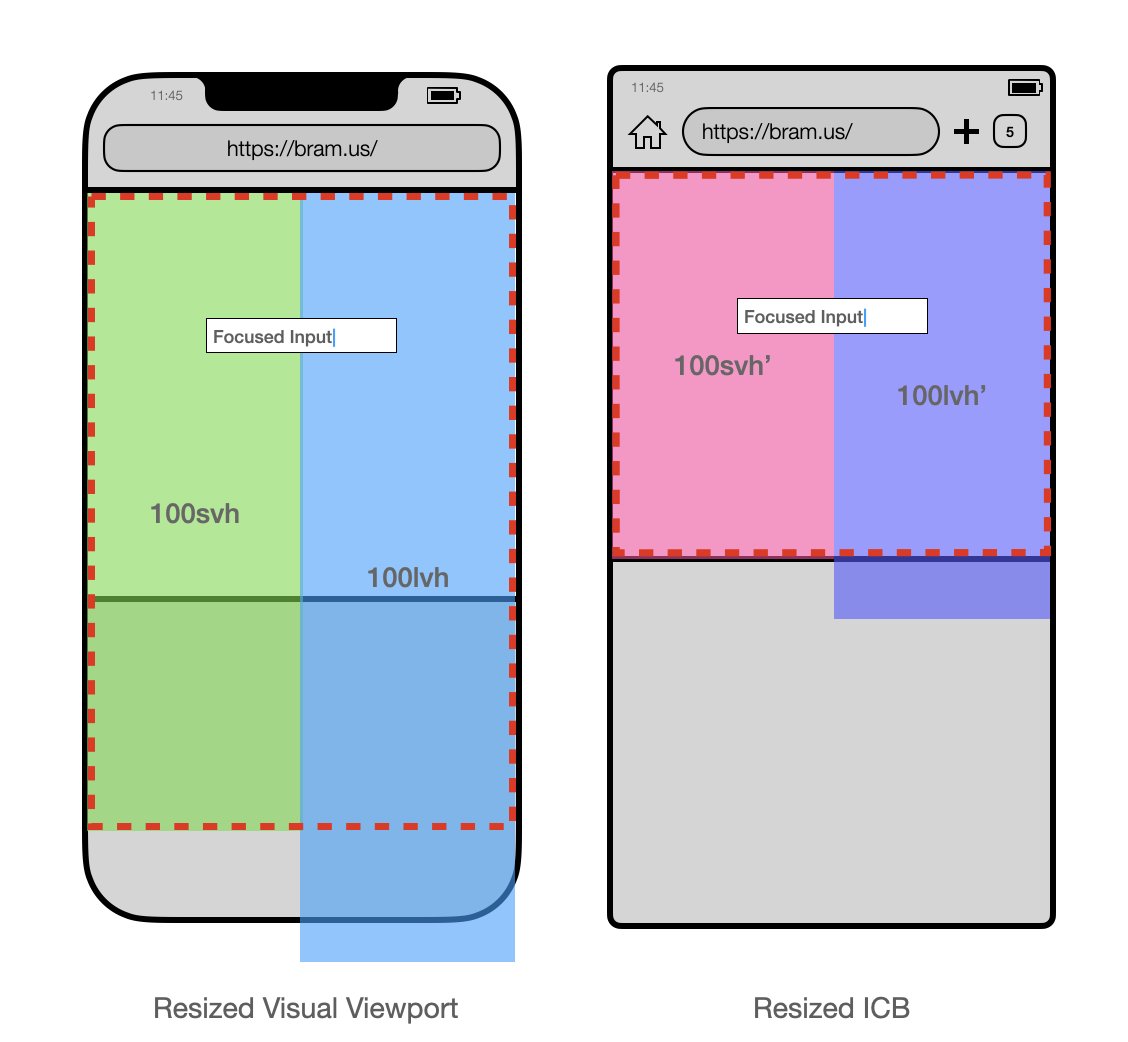
Looks like we’ve got some questions to ponder about in the CSSWG:
- Should the LVP resize here (and thereby also move the origin for Fixed Positioning)?
- Should Viewport Units cater for scrollbar-gutter, knowing their size is derived from the ICB (which resizes)?
🤔
- Should the LVP resize here (and thereby also move the origin for Fixed Positioning)?
- Should Viewport Units cater for scrollbar-gutter, knowing their size is derived from the ICB (which resizes)?
🤔
• • •
Missing some Tweet in this thread? You can try to
force a refresh