
[#CALENDRIER DE L'AVENT 11/25]
25 jours pour apprendre à développer des Smart Contracts en #Solidity 🔥
Jour 11 / 25 :
Création #ERC721 : Le constructeur, les événements, la récupération de la monnaie et plus !
🧵
25 jours pour apprendre à développer des Smart Contracts en #Solidity 🔥
Jour 11 / 25 :
Création #ERC721 : Le constructeur, les événements, la récupération de la monnaie et plus !
🧵
Bonjour à tous !
On continue l'avancement de notre contrat ERC721 !
Aujourd'hui, nous allons développer le constructeur, initialiser les événements et ajouter une fonction pour retirer les fonds du contrat !
On continue l'avancement de notre contrat ERC721 !
Aujourd'hui, nous allons développer le constructeur, initialiser les événements et ajouter une fonction pour retirer les fonds du contrat !
Si vous avez raté le calendrier d'hier, ou que vous souhaitez commencer à ce stade, vous pouvez repartir du code qui est dans le répertoire "Jour11/NekrIsERC721_Jour11.sol".
N'oubliez pas de tout renommer à votre guise avant de continuer.
N'oubliez pas de tout renommer à votre guise avant de continuer.

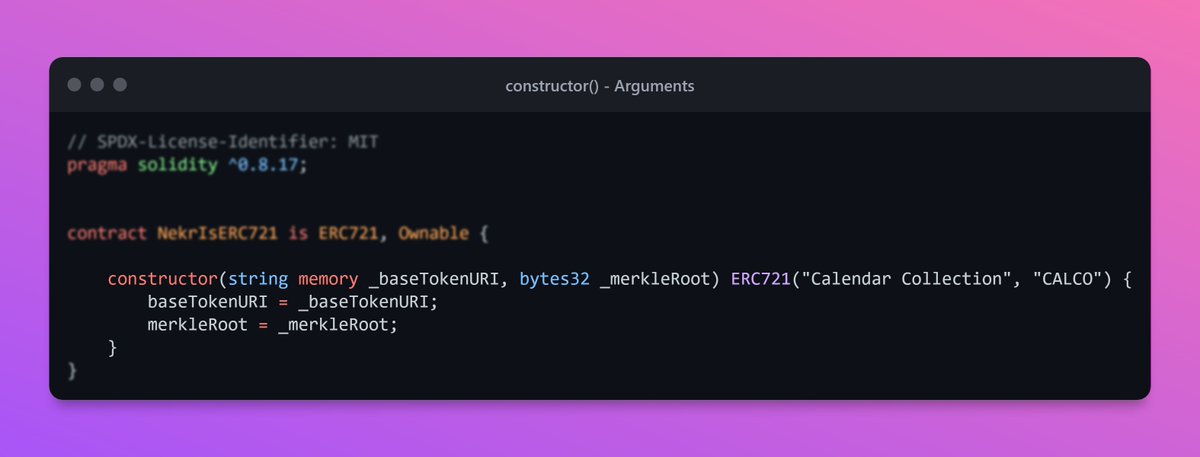
Passons au constructeur !
Dans notre cas, il est nécessaire de d'initialiser le constructeur de la librairie ERC721 en même temps.
Pour se faire, il faut initialiser le contrat avec le nom et le symbol qu'on souhaite donner à la collection.
Dans notre cas, il est nécessaire de d'initialiser le constructeur de la librairie ERC721 en même temps.
Pour se faire, il faut initialiser le contrat avec le nom et le symbol qu'on souhaite donner à la collection.

Ensuite, nous allons passer deux arguments à notre constructeur, l'URI de nos métadonnées et la route de Merkle.
Il est important de typer les arguments des fonctions, nous avons donc "string" et un "bytes32".
Je vous explique bientôt comment générer ces deux arguments !
Il est important de typer les arguments des fonctions, nous avons donc "string" et un "bytes32".
Je vous explique bientôt comment générer ces deux arguments !

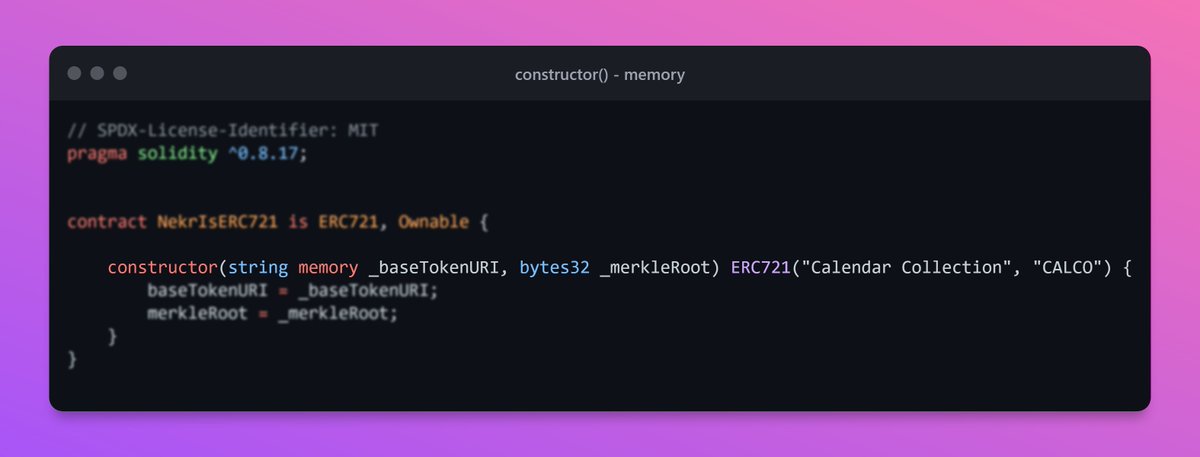
Je ne sais pas si vous avez remarqué, mais j'ai dû rajouter un identifieur après le type "string".
Cet identifieur est "memory", il signale que cette variable n'est définie que dans la portée de la fonction.
Cet identifieur est "memory", il signale que cette variable n'est définie que dans la portée de la fonction.

Il existe deux autres identifieurs, "calldata" et "storage", voici un article que vous devriez lire à ce sujet :
medium.com/coinmonks/soli…
medium.com/coinmonks/soli…
Et c'est déjà terminé pour notre constructeur 🎉
Nous voulons initialiser deux événements maintenant, un quand un nouveau mint a lieu (pour incrémenter un compteur sur une application par exemple) et un quand on passe à une nouvelle étape de vente (encore pour notre application)
Nous voulons initialiser deux événements maintenant, un quand un nouveau mint a lieu (pour incrémenter un compteur sur une application par exemple) et un quand on passe à une nouvelle étape de vente (encore pour notre application)
Comment fonctionne un événement ?
C'est assez simple, on le définit sous les variables, au-dessus du constructeur, et on les émet quand on le souhaite dans les fonctions.
Il faut savoir qu'ERC721 implémente beaucoup d'événements, comme les transferts par exemple !
C'est assez simple, on le définit sous les variables, au-dessus du constructeur, et on les émet quand on le souhaite dans les fonctions.
Il faut savoir qu'ERC721 implémente beaucoup d'événements, comme les transferts par exemple !

Pour les événement, on précède le nom par l'identifieur "event".
On définit aussi les informations à embarquer.
"newMint" intègre l'adresse de la personne qui mint et le nombre de mint.
"stepUpdated" prend en compte le nouveau step.
On n'oublie pas de typer ses variables !
On définit aussi les informations à embarquer.
"newMint" intègre l'adresse de la personne qui mint et le nombre de mint.
"stepUpdated" prend en compte le nouveau step.
On n'oublie pas de typer ses variables !

Une fois déclaré, il ne manquera plus qu'à déclencher l'événement via "emit" au moment voulu.
Nous verrons ça dans la suite du contrat !
Nous verrons ça dans la suite du contrat !

Étape suivante, récupérer l'argent présent sur le contrat après le mint.
Pour ça, on va se servir du fait que nous utilisons la librairie "Ownable" pour restreindre l'appelle.
Ensuite on transfère la balance à notre adresse, comme on l'a déjà vu plus tôt dans le calendrier !
🔽
Pour ça, on va se servir du fait que nous utilisons la librairie "Ownable" pour restreindre l'appelle.
Ensuite on transfère la balance à notre adresse, comme on l'a déjà vu plus tôt dans le calendrier !
🔽
Cette fonction est donc "external", car elle ne sera appelée que de l'extérieur du contrat.
Et "onlyOwner", c'est un "modifier" de la librairie "Ownable" qui s'assure que nous sommes bien le propriétaire.
Et avant le transfert, on vérifie que le contrat possède bien des fonds !
Et "onlyOwner", c'est un "modifier" de la librairie "Ownable" qui s'assure que nous sommes bien le propriétaire.
Et avant le transfert, on vérifie que le contrat possède bien des fonds !

La prochaine fonction servira pour la fonction de mint et pour une potentielle dApp :
Une fonction qui retourne le prix que doit payer l'utilisateur en fonction de l'étape à laquelle nous sommes !
Cette fonction est donc une vue publique qui retourne un entier (le prix).
Une fonction qui retourne le prix que doit payer l'utilisateur en fonction de l'étape à laquelle nous sommes !
Cette fonction est donc une vue publique qui retourne un entier (le prix).

Vous commencez à comprendre, elle est publique, car notre fonction de mint va l'utiliser.
Mais aussi par ce qu'il serait super utile pour notre application de savoir en temps réel combien elle doit faire payer à l'utilisateur sans le renseigner en dur dans le code de l'app.
Mais aussi par ce qu'il serait super utile pour notre application de savoir en temps réel combien elle doit faire payer à l'utilisateur sans le renseigner en dur dans le code de l'app.
La condition est :
Si notre étape de vente actuelle "currentStep" est égale à la valeur prédéfinie pour la whitelist de notre "enum" Step alors on renvoie la variable "whitelistPrice" qui correspond au prix en whitelist.
Si ce n'est pas le cas, on renvoie le prix "publicPrice".
Si notre étape de vente actuelle "currentStep" est égale à la valeur prédéfinie pour la whitelist de notre "enum" Step alors on renvoie la variable "whitelistPrice" qui correspond au prix en whitelist.
Si ce n'est pas le cas, on renvoie le prix "publicPrice".

Nous allons aussi créer deux fonctions permettant de modifier les prix des NFTs.
Il est utile de les mettre dans le cas où une très forte variation du prix a lieu le jour du mint par exemple.
Ou en cas de non sold-out.
C'est une porte ouverte en cas de problème !
Il est utile de les mettre dans le cas où une très forte variation du prix a lieu le jour du mint par exemple.
Ou en cas de non sold-out.
C'est une porte ouverte en cas de problème !
Ces deux fonctions sont bien évidemment restreintes au propriétaire du contrat grâce au "modifier" "onlyOwner".
Ce sont des fonctions "external" on ne les appelle que depuis l'extérieur et elles prennent en paramètre le nouveau prix pour écraser l'ancien !
Ce sont des fonctions "external" on ne les appelle que depuis l'extérieur et elles prennent en paramètre le nouveau prix pour écraser l'ancien !

C'est fini pour aujourd'hui !
On avance super vite sur notre contrat ERC721, il reste de moins en moins de fonctions à faire même si les étapes qui arrivent sont les plus complexes !
On se retrouve demain, même heure pour la suite de notre apprentissage ! 👋
On avance super vite sur notre contrat ERC721, il reste de moins en moins de fonctions à faire même si les étapes qui arrivent sont les plus complexes !
On se retrouve demain, même heure pour la suite de notre apprentissage ! 👋
• • •
Missing some Tweet in this thread? You can try to
force a refresh





