JSON (JavaScript Object Notation) is a lightweight data-interchange format that is easy for humans to read and write and easy for machines to parse and generate.
It is based on a subset of the JavaScript Programming Language.
It is based on a subset of the JavaScript Programming Language.
JSON is a text format that is completely language-independent but uses conventions that are familiar to programmers of the C-family of languages, including C++, C#, Java, JavaScript, Perl, Python, and many others.
These properties make JSON an ideal data-interchange language.
These properties make JSON an ideal data-interchange language.
In JavaScript, you can use the JSON.parse() method to parse a JSON string and convert it into a JavaScript object.
Here is an example:
Here is an example:

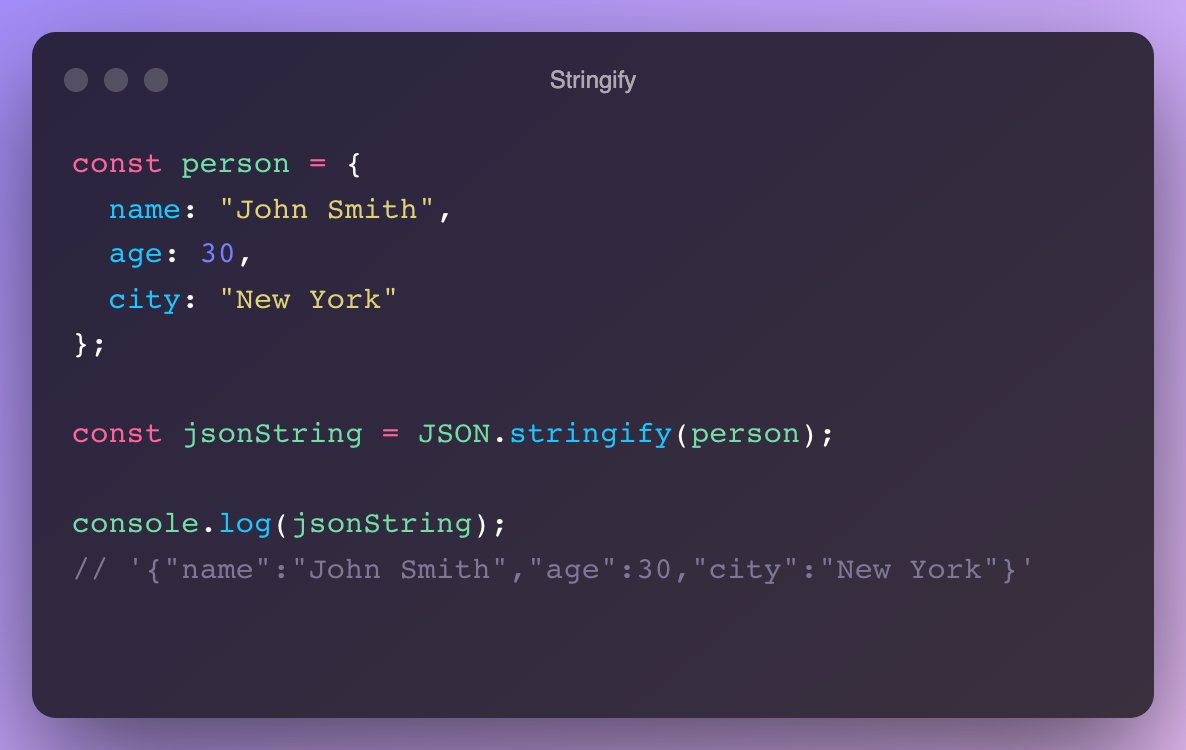
You can also use the JSON.stringify() method to convert a JavaScript object into a JSON string.
Here is an example:
Here is an example:

Where is JSON used?
JSON is commonly used to transmit data between a server and a web application or between two web applications.
It is also often used as a simple data storage format, either as a flat file or in a NoSQL database such as MongoDB or CouchDB.
JSON is commonly used to transmit data between a server and a web application or between two web applications.
It is also often used as a simple data storage format, either as a flat file or in a NoSQL database such as MongoDB or CouchDB.
If you like this post, you can bookmark and tag it by replying with @SaveToBookmarks #json #free
You can view your bookmarks on savetobookmarks.com
You can view your bookmarks on savetobookmarks.com

That's all, guys.
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
• • •
Missing some Tweet in this thread? You can try to
force a refresh