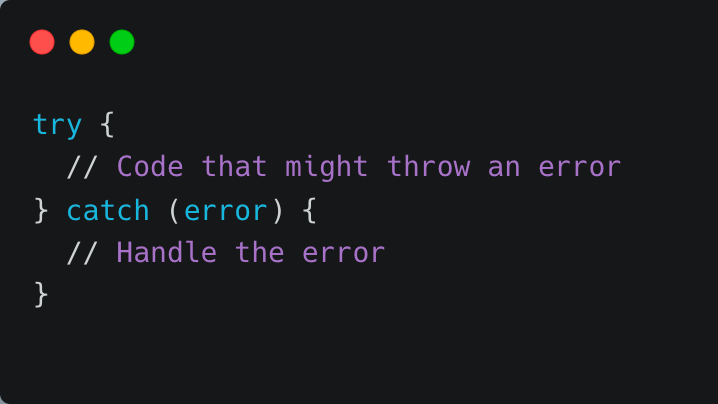
1. Try/Catch Statements
This code block tries to execute a section of code, and if an error occurs, it jumps to the catch block to handle the error.
This is very important for handling any runtime faults that may occur.
Here's one instance:
This code block tries to execute a section of code, and if an error occurs, it jumps to the catch block to handle the error.
This is very important for handling any runtime faults that may occur.
Here's one instance:

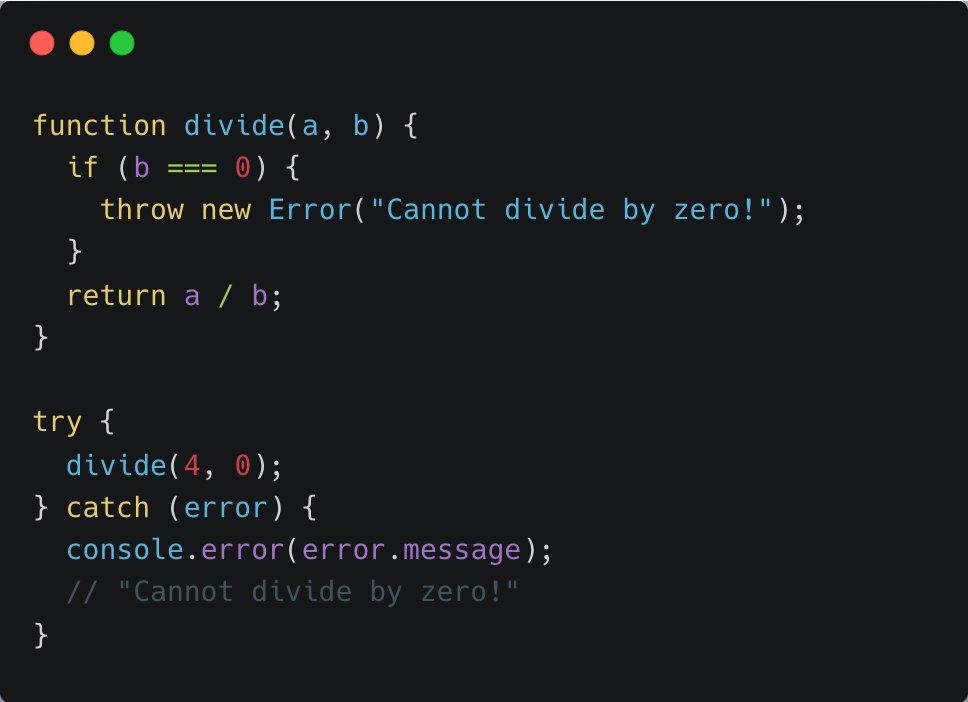
2. Error Objects
JavaScript's Error object allows you to define and throw your unique errors.
Here's one instance:
JavaScript's Error object allows you to define and throw your unique errors.
Here's one instance:

3. Error Logging
Logging errors to the console or server can be a handy method for swiftly locating and resolving problems.
You can log errors to the console with console.error() or to a file or server using a logging library such as Winston.
Logging errors to the console or server can be a handy method for swiftly locating and resolving problems.
You can log errors to the console with console.error() or to a file or server using a logging library such as Winston.

4. Using finally block
The finally block always executes, regardless of whether an error was thrown or not.
It can be used to perform cleanup operations, such as closing a file or releasing resources.
The finally block always executes, regardless of whether an error was thrown or not.
It can be used to perform cleanup operations, such as closing a file or releasing resources.

5. Using window.onerror
This event handler can be used to catch any unhandled JavaScript problems.
It is handy for recording problems to the server and showing a polite error message.
This event handler can be used to catch any unhandled JavaScript problems.
It is handy for recording problems to the server and showing a polite error message.

If you like this post, you can bookmark and tag it by replying with @SaveToBookmarks #javascript #learn
You can view your bookmarks on savetobookmarks.com
You can view your bookmarks on savetobookmarks.com

That's all, guys.
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
If you found this list useful, consider:
✅ Follow @csaba_kissi for more content like this
🔔 Enable notifications 👀
🔄 Retweeting the first tweet.
Thanks for your support, guys! 🙏🤝
• • •
Missing some Tweet in this thread? You can try to
force a refresh