
Solidity Data Storage Location Comparison:
storage vs memory vs calldata.
A 🧵 to help you better understand solidity and write gas-efficient smart contracts
storage vs memory vs calldata.
A 🧵 to help you better understand solidity and write gas-efficient smart contracts
In Solidity, variables can be stored in three different locations: storage, memory, and calldata.
Each of these locations has its own unique characteristics, and it is important for Solidity developers to understand how each of them works.
Let's break them one by one:
Each of these locations has its own unique characteristics, and it is important for Solidity developers to understand how each of them works.
Let's break them one by one:
Storage
Storage is a permanent storage location that is written to the blockchain.
Variables stored in storage are persistent and can be accessed by any function within the contract. However, accessing variables in storage is more expensive than accessing variables in memory.
Storage is a permanent storage location that is written to the blockchain.
Variables stored in storage are persistent and can be accessed by any function within the contract. However, accessing variables in storage is more expensive than accessing variables in memory.

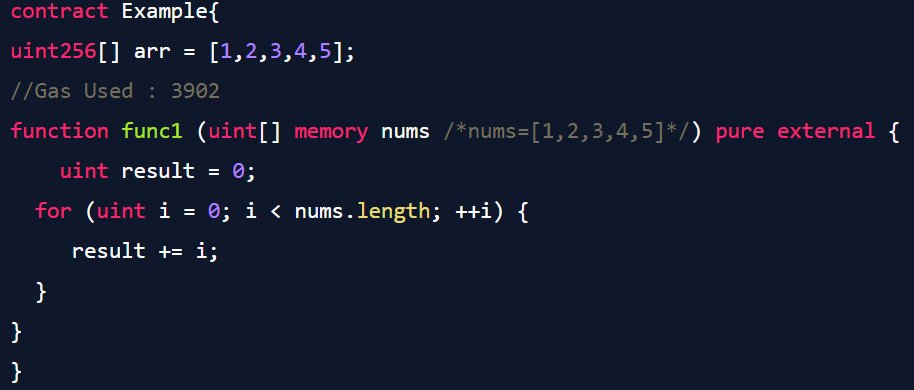
𝗠𝗲𝗺𝗼𝗿𝘆
Memory is a temporary storage location that is used to store variables during contract execution
Variables stored in memory are not persistent and are lost when the function execution ends
Accessing variables in memory is less expensive than in storage
Memory is a temporary storage location that is used to store variables during contract execution
Variables stored in memory are not persistent and are lost when the function execution ends
Accessing variables in memory is less expensive than in storage

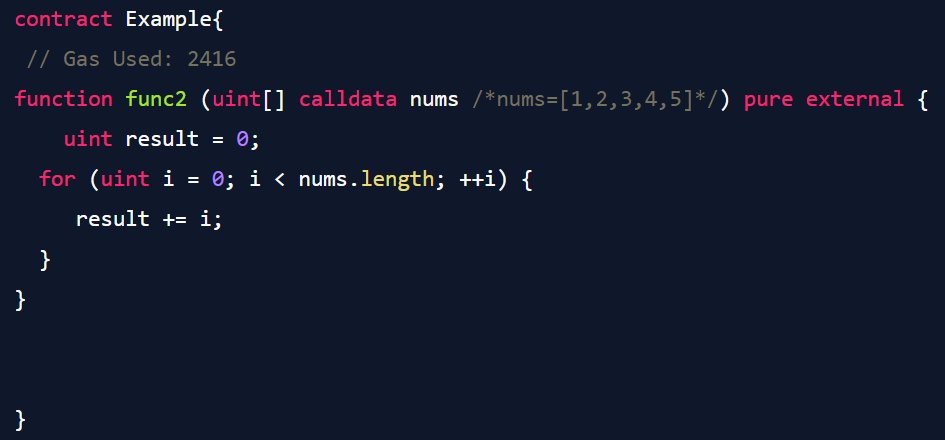
𝗖𝗮𝗹𝗹𝗱𝗮𝘁𝗮
Calldata is a temporary storage location that is used to pass arguments to a function.
You should try to use it wherever possible but keep in mind is read-only and can't be modified by the function.
Accessing variables in calldata is least expensive.
Calldata is a temporary storage location that is used to pass arguments to a function.
You should try to use it wherever possible but keep in mind is read-only and can't be modified by the function.
Accessing variables in calldata is least expensive.

𝗖𝗼𝗻𝗰𝗹𝘂𝘀𝗶𝗼𝗻
Storage is a permanent storage location that is written to the blockchain and is the most expensive to access.
Memory is a temporary storage location that is used to store variables during contract execution and is less expensive to access than storage.
Storage is a permanent storage location that is written to the blockchain and is the most expensive to access.
Memory is a temporary storage location that is used to store variables during contract execution and is less expensive to access than storage.

Calldata is a temporary storage location that is used to pass arguments to a function and is the least expensive to access.
By understanding the differences between these storage locations, Solidity developers can write more efficient and effective smart contracts.
By understanding the differences between these storage locations, Solidity developers can write more efficient and effective smart contracts.
That's it for this one.
If you liked this 🧵, give it a ❤️ + RT.
I put out content in web3 world.
Follow @MoyezRabbani for more threads like this.
#Web3 #Developer #Solidity
If you liked this 🧵, give it a ❤️ + RT.
I put out content in web3 world.
Follow @MoyezRabbani for more threads like this.
#Web3 #Developer #Solidity
That's it for this one.
If you liked this 🧵, give it a ❤️ + RT.
I put out content in web3 world.
Follow
@MoyezRabbani
for more threads like this.
#Web3 #Developer #Solidity
If you liked this 🧵, give it a ❤️ + RT.
I put out content in web3 world.
Follow
@MoyezRabbani
for more threads like this.
#Web3 #Developer #Solidity
• • •
Missing some Tweet in this thread? You can try to
force a refresh







