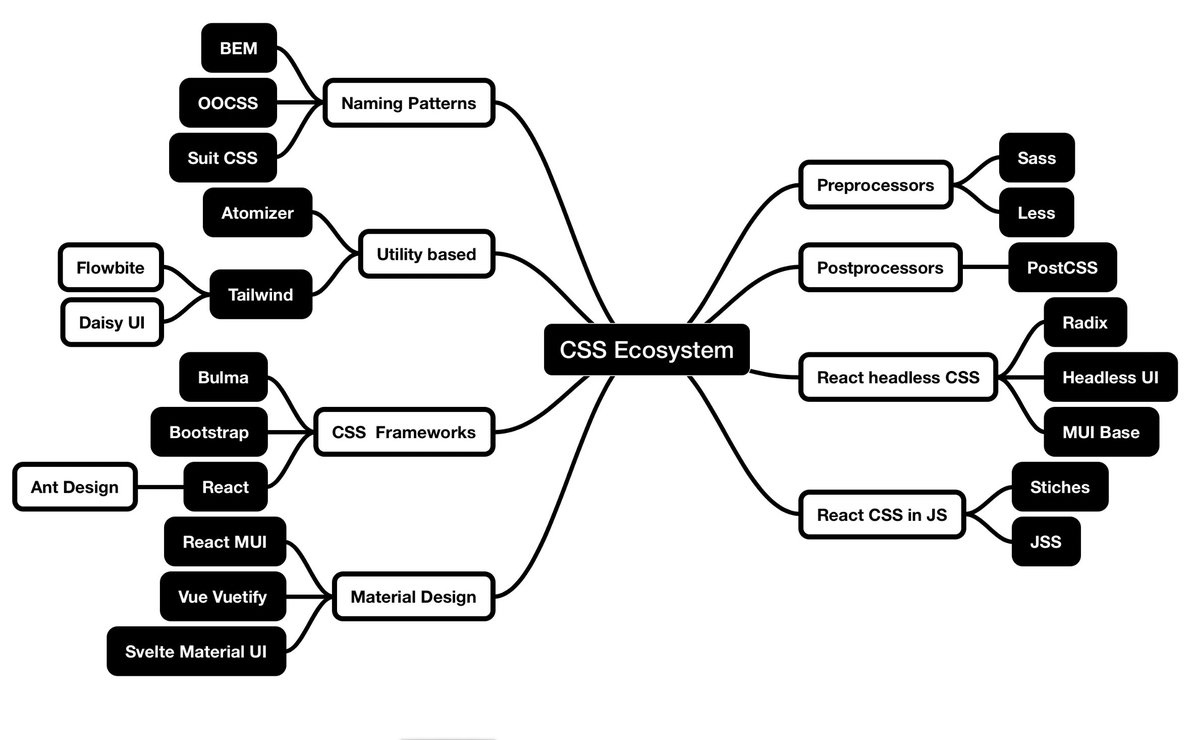
CSS ecosystem can be confusing.
I've created a mind map to try to make sense of some of it.
What are your favourite tools to style your apps?
#frontend #css #webdevelopment
I've created a mind map to try to make sense of some of it.
What are your favourite tools to style your apps?
#frontend #css #webdevelopment

Naming patterns:
- BEM: reusable components and code sharing
- OOCSS: promotes code reuse and modular design
- Suit CSS: structured class names and meaningful hyphens
- BEM: reusable components and code sharing
- OOCSS: promotes code reuse and modular design
- Suit CSS: structured class names and meaningful hyphens

Utility based:
- Tailwind: utility-first CSS framework
- Daisy UI: customizable and themeable Tailwind extension
- Flowbite: faster website development with Tailwind components
- Atomizer: unopinionated CSS utility library
- Tailwind: utility-first CSS framework
- Daisy UI: customizable and themeable Tailwind extension
- Flowbite: faster website development with Tailwind components
- Atomizer: unopinionated CSS utility library

CSS Frameworks:
Bulma: components for responsive web
Bootstrap: powerful, extensible, and feature-packed
Ant Design: React styling framework with a unique design language
React MUI: UI tools for faster feature shipping
Vue Vuetify: modular, performant components
Bulma: components for responsive web
Bootstrap: powerful, extensible, and feature-packed
Ant Design: React styling framework with a unique design language
React MUI: UI tools for faster feature shipping
Vue Vuetify: modular, performant components

Material Design:
- React MUI: production-ready components for Material UI
- Vue Vuetify: meticulously crafted components for Material Design
- Svelte Material UI: strictly typed Svelte components and actions
- React MUI: production-ready components for Material UI
- Vue Vuetify: meticulously crafted components for Material Design
- Svelte Material UI: strictly typed Svelte components and actions

Pre/post processors:
- Sass: mature, stable, and powerful CSS extension language
- Less: leaner feature set and CSS-like syntax
- PostCSS: adds vendor prefixes based on current browser popularity and property support
- Sass: mature, stable, and powerful CSS extension language
- Less: leaner feature set and CSS-like syntax
- PostCSS: adds vendor prefixes based on current browser popularity and property support

React Headless CSS:
- Radix: unstyled, accessible components for high-quality design systems and web apps
- Headless UI: completely unstyled, fully accessible UI components
- MUI Base: unstyled React UI components extracted from MUI
- Radix: unstyled, accessible components for high-quality design systems and web apps
- Headless UI: completely unstyled, fully accessible UI components
- MUI Base: unstyled React UI components extracted from MUI

React CSS in JS:
- Stitches: CSS-in-JS with near-zero runtime, SSR, multi-variant support, and a best-in-class developer experience
- JSS: authoring tool for CSS which allows you to use JavaScript to describe styles in a declarative, conflict-free, and reusable way.
- Stitches: CSS-in-JS with near-zero runtime, SSR, multi-variant support, and a best-in-class developer experience
- JSS: authoring tool for CSS which allows you to use JavaScript to describe styles in a declarative, conflict-free, and reusable way.

Thanks for reading!
If you want to learn about any of these technologies in this list, I've created a @NotionHQ document with descriptions, links and documentation.
momentous-smoke-715.notion.site/CSS-ecosystem-…
If you want to learn about any of these technologies in this list, I've created a @NotionHQ document with descriptions, links and documentation.
momentous-smoke-715.notion.site/CSS-ecosystem-…
• • •
Missing some Tweet in this thread? You can try to
force a refresh

 Read on Twitter
Read on Twitter



