Mind-blowing AI Figma Plugins.
AI has changed the way designers work and collaborate forever.
8 AI-powered Figma Plugins that will make you a smarter designer — and how (GENIUS):
AI has changed the way designers work and collaborate forever.
8 AI-powered Figma Plugins that will make you a smarter designer — and how (GENIUS):
1/ Automator (@diagram)
A real game changer and one of the public's favorites. Automator allows you to build custom automation to do any Figma tasks in one click.
→ Website: automator.design
A real game changer and one of the public's favorites. Automator allows you to build custom automation to do any Figma tasks in one click.
→ Website: automator.design
2/ AI Image Upscaler (@MengTo)
This plugin utilizes Al to increase the resolution of your designs by up to 8x times the original, resulting in high-quality, detailed graphics in seconds.
→ Website: figma.com/community/plug…
This plugin utilizes Al to increase the resolution of your designs by up to 8x times the original, resulting in high-quality, detailed graphics in seconds.
→ Website: figma.com/community/plug…
3/ Scribe AI (by @soren_iverson, @nhuesmann)
This makes it easier to create UX, marketing, and legal copy for your designs. You can also use it to create placeholder reviews and file names
→ Website: figma.com/community/plug…
This makes it easier to create UX, marketing, and legal copy for your designs. You can also use it to create placeholder reviews and file names
→ Website: figma.com/community/plug…
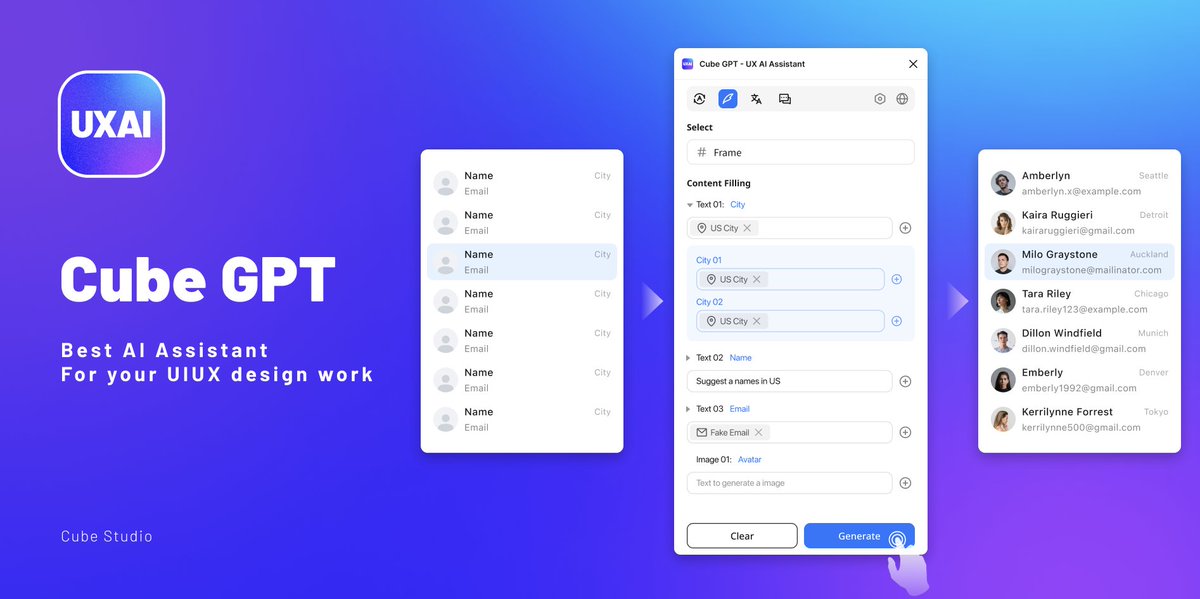
4/ Cube GPT (@cube_studio_net)
This plugin gives you tons of prompts to improve your texts inside Figma, like translating, improving, shortening, changing the writing style, and more.
→ Website: figma.com/community/plug…
This plugin gives you tons of prompts to improve your texts inside Figma, like translating, improving, shortening, changing the writing style, and more.
→ Website: figma.com/community/plug…

5/ QoQoo AI (@tryqoqo)
Get more done and overcome limited resources for research by generating user personas, interview questions, and journey mapping in seconds.
By: @TamerOkail, @vpegon
→ Website: figma.com/community/plug…
Get more done and overcome limited resources for research by generating user personas, interview questions, and journey mapping in seconds.
By: @TamerOkail, @vpegon
→ Website: figma.com/community/plug…
6/ Magician (@diagram)
From the same creators of Automator. Design with the power of Al to do everything, from copywriting to generating unique icons from the text.
→ Website: magician.design
From the same creators of Automator. Design with the power of Al to do everything, from copywriting to generating unique icons from the text.
→ Website: magician.design
7/ PixCut Background Remover (@Wondershare)
Forget photoshop. Just imagine removing the background of any images with just a single button in seconds, all in Figma.
→ Website: figma.com/community/plug…
Forget photoshop. Just imagine removing the background of any images with just a single button in seconds, all in Figma.
→ Website: figma.com/community/plug…
8/ FigGPT (@olexdsgn)
A ChatGPT helper for Figma that can summarize content, change styles, generate ideas, compose text and populate your components with sample data.
→ Website: olexdsgn.com/figgpt
A ChatGPT helper for Figma that can summarize content, change styles, generate ideas, compose text and populate your components with sample data.
→ Website: olexdsgn.com/figgpt
@olexdsgn AI is changing how designers work, and we should adapt to boost our output.
I hope you've found this thread insightful. If you'd like:
1. Follow me @felixleezd for more on design, product growth & careers.
2. Like/Retweet the first tweet below:
I hope you've found this thread insightful. If you'd like:
1. Follow me @felixleezd for more on design, product growth & careers.
2. Like/Retweet the first tweet below:
https://twitter.com/felixleezd/status/1663568001847922689?s=20
• • •
Missing some Tweet in this thread? You can try to
force a refresh