J'ai testé des dizaines de librairies d'icons pour mes projets...
J'ai enfin trouvé une librairie de ouf ❤️
Elle réponds à tous mes besoins :
• customizsation ✨
• performance 🚅
• canon 🥹
👇
J'ai enfin trouvé une librairie de ouf ❤️
Elle réponds à tous mes besoins :
• customizsation ✨
• performance 🚅
• canon 🥹
👇

Au début j'utilisais React Icons :
L'avantage de cette librairie, c'est qu'elle possède "10 autres" librairies d'icônes à l'intérieur d'elle.
Le problème, c'est que tu finis avec un design qui n'a aucun sens. https://t.co/zhWub1Bittreact-icons.github.io/react-icons/

L'avantage de cette librairie, c'est qu'elle possède "10 autres" librairies d'icônes à l'intérieur d'elle.
Le problème, c'est que tu finis avec un design qui n'a aucun sens. https://t.co/zhWub1Bittreact-icons.github.io/react-icons/

Parfois tu utilises l'icône de Ant Design, ensuite Feater puis Heroicons.
Bref, j'adorais la librairie et c'est celle que j'utilise pour Codeline et pour Codelynx, mais je ne la conseille plus.
Bref, j'adorais la librairie et c'est celle que j'utilise pour Codeline et pour Codelynx, mais je ne la conseille plus.
Depuis et https://t.co/Nb4PgTuOcL, j'utilise maintenant https://t.co/Mu0iiy4xNg principalement, car https://t.co/pTYoChyxcq utilise Lucide.
Je me suis laissé tenter...
Et de toutes les icônes, c'est celle que je préfère !
Pourquoi ?chat2code.dev
quiz-ai.net
Lucide.dev
ui.shadcn.com
Je me suis laissé tenter...
Et de toutes les icônes, c'est celle que je préfère !
Pourquoi ?chat2code.dev
quiz-ai.net
Lucide.dev
ui.shadcn.com
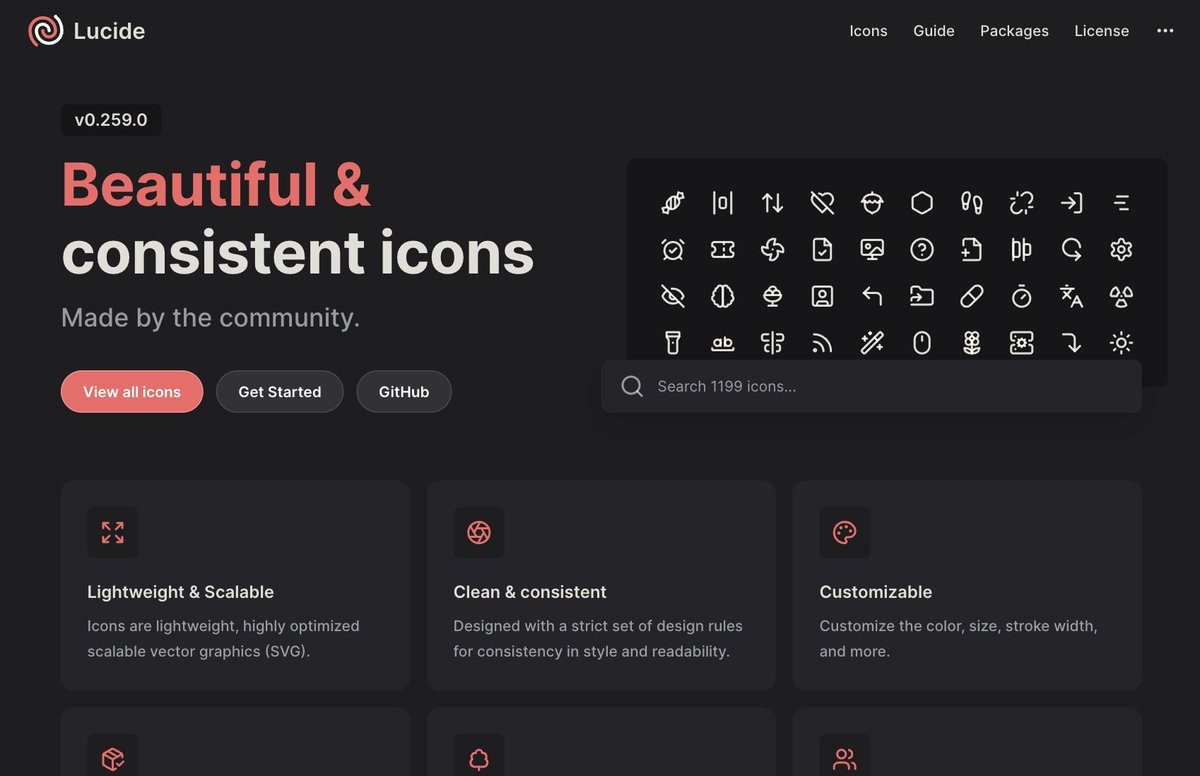
1. Leur site web
Il est génialement super méga bien fait !
Tu peux chercher les icônes, changer leur couleur, la taille du trait, la taille de l'icône, etc...
Il est génialement super méga bien fait !
Tu peux chercher les icônes, changer leur couleur, la taille du trait, la taille de l'icône, etc...

Une fois que tu as fait ça, tu vas pouvoir cliquer sur les icônes et retrouver le code pour ton framework favori OU copier le SVG / JSX directement dans ton projet (je recommande d'utiliser la librairie). 

Mais le plus cool, c'est qu'il n'y a **qu'une icône pour chaque type d'icône**.
Par exemple, pour l'icône "User", il y a deux types d'icônes qui gardent le même "style" de la librairie, mais qui te permettent d'avoir une liberté non négligeable.
Par exemple, pour l'icône "User", il y a deux types d'icônes qui gardent le même "style" de la librairie, mais qui te permettent d'avoir une liberté non négligeable.
2. Framework agnostic
Ils supportent le HTML / VueJS / React / Angular, etc... Les icônes sont super lightweight malgré le fait qu'il embarque toutes tes icônes directement dans le HTML (je vous prépare un thread demain sur ce problème).
Ils supportent le HTML / VueJS / React / Angular, etc... Les icônes sont super lightweight malgré le fait qu'il embarque toutes tes icônes directement dans le HTML (je vous prépare un thread demain sur ce problème).

Même si je sais que vous êtes TOUS FANS DE React, c'est un sacré avantage.
3. Customization simple et efficace
Toutes les icônes utilisent `currentcolor`, ce qui te permet d'adapter la couleur de l'icône en changeant la couleur du texte, donc ton icône s'adapte.
Toutes les icônes utilisent `currentcolor`, ce qui te permet d'adapter la couleur de l'icône en changeant la couleur du texte, donc ton icône s'adapte.
Ensuite, tu peux modifier facilement la taille et la largeur de ton icône, ce qui est toujours cool.
4. Diversité
Avec cette librairie, qui possède toutes les icônes possibles, tu n'as aucune chance de manquer d'icône.
Bref, maintenant, Lucide, c'est mon GOTO direct quand je crée un projet.
Tu peux retrouver juste ici !lucide.dev
Avec cette librairie, qui possède toutes les icônes possibles, tu n'as aucune chance de manquer d'icône.
Bref, maintenant, Lucide, c'est mon GOTO direct quand je crée un projet.
Tu peux retrouver juste ici !lucide.dev
Je tiens à préciser qu'il y a plein de librairies super d'icônes, juste qu'aujourd'hui je voulais te parler de Lucide ❤️
Oublie pas de me suivre @melvynxdev c'est le meilleur moyen de me soutenir !
Oublie pas de me suivre @melvynxdev c'est le meilleur moyen de me soutenir !
• • •
Missing some Tweet in this thread? You can try to
force a refresh

 Read on Twitter
Read on Twitter