
How to get URL link on X (Twitter) App


 1️⃣ Objectif
1️⃣ Objectif
 1️⃣ Trouver des bugs dans du SQL
1️⃣ Trouver des bugs dans du SQL

 1️⃣ Pourquoi faire un portfolio ?
1️⃣ Pourquoi faire un portfolio ?
 Au début j'utilisais React Icons :
Au début j'utilisais React Icons :

 1. ReactEmail
1. ReactEmail
 Imagine-toi dans une ville pleines de maisons, chaque maison a une adresse unique. (représentée par une IP)
Imagine-toi dans une ville pleines de maisons, chaque maison a une adresse unique. (représentée par une IP) 

 1. Separation of concern
1. Separation of concern

 1. Remplissage auto des informations perso
1. Remplissage auto des informations perso
 3... 2... 1...
3... 2... 1...


 tobiasahlin.com/spinkit/
tobiasahlin.com/spinkit/
 Ce développeur, c'est Guillermo Rauch !
Ce développeur, c'est Guillermo Rauch !

 Une `promise` en JavaScript est présente pour exécuter du code de façon asynchrone.
Une `promise` en JavaScript est présente pour exécuter du code de façon asynchrone.

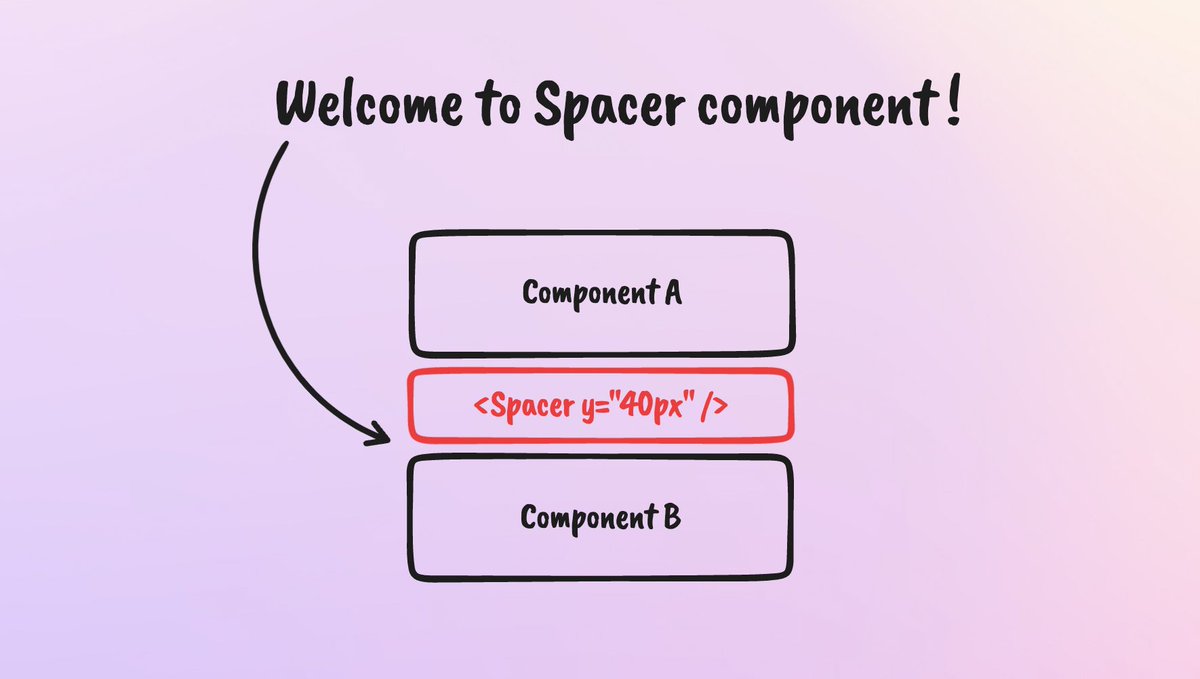
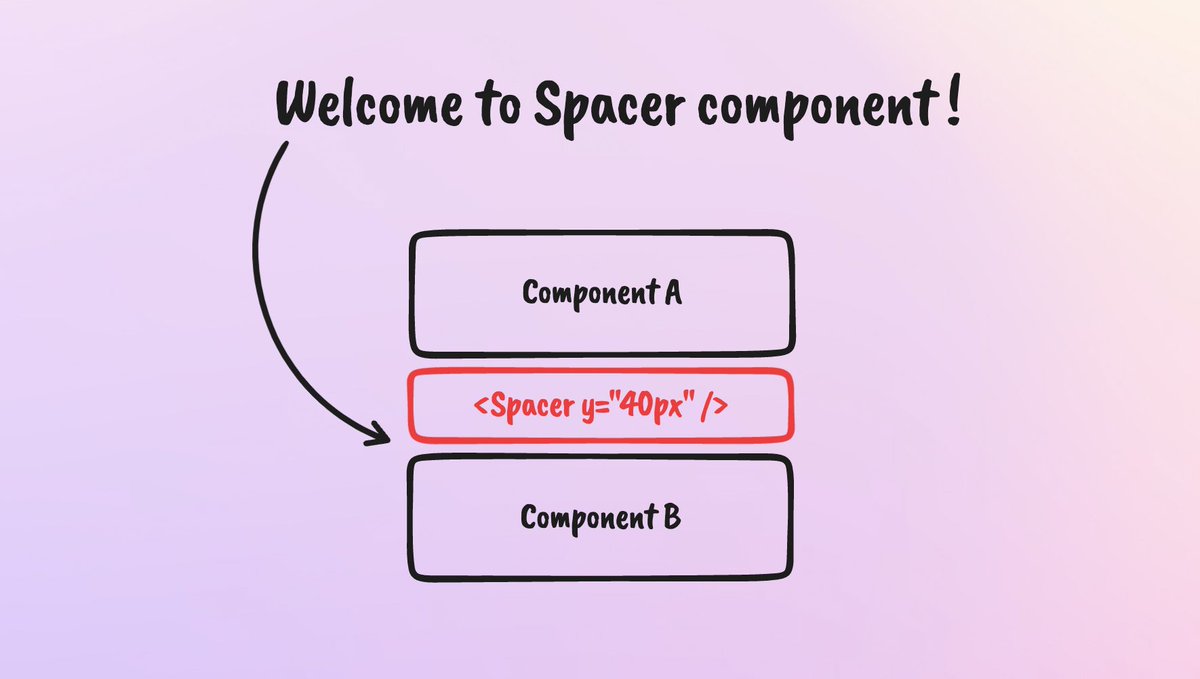
 Un composant Spacer est juste un composant qui va prendre une taille donnée dans ton layout.
Un composant Spacer est juste un composant qui va prendre une taille donnée dans ton layout.

 Obsidian est un outil de prise de notes qui est juste une interface à tes fichiers MarkDown.
Obsidian est un outil de prise de notes qui est juste une interface à tes fichiers MarkDown.
 1. La librairie de composant
1. La librairie de composant