Today I've completed my 28th project with AI Code.
3 months back I knew nothing about Cursor, bolt, v0 or even Claude as a coding assistant.
But after spending 600+ hours with these AI tools, I have learned some TRICKs.
I'm sharing TOP 10 TRICKs of:
- Cursor
- Bolt
🧵
3 months back I knew nothing about Cursor, bolt, v0 or even Claude as a coding assistant.
But after spending 600+ hours with these AI tools, I have learned some TRICKs.
I'm sharing TOP 10 TRICKs of:
- Cursor
- Bolt
🧵
Let's start with bolt.
1. Do you know Bolt is open source? which means I can inspect their Github repo and find their "system prompt"
I copy this prompt and feed it to claude/o1 when I work on bolt related tasks.
I ask AI to keep the prompt in mind and bolt instructions.
It always works. Try it.
You can find this prompt under:
bolt .new/app/lib/.server/llm/prompts.ts
1. Do you know Bolt is open source? which means I can inspect their Github repo and find their "system prompt"
I copy this prompt and feed it to claude/o1 when I work on bolt related tasks.
I ask AI to keep the prompt in mind and bolt instructions.
It always works. Try it.
You can find this prompt under:
bolt .new/app/lib/.server/llm/prompts.ts

2. Target file
I paste v0 code in bolt to get my frontend components done quickly and with less token burn.
But when I paste the code in the file myself, bolt doesn't update its context.
For this purpose I use "target file" option.
I let bolt know that I pasted the code in x file. Help me run the update and update linked files.
It works.
I paste v0 code in bolt to get my frontend components done quickly and with less token burn.
But when I paste the code in the file myself, bolt doesn't update its context.
For this purpose I use "target file" option.
I let bolt know that I pasted the code in x file. Help me run the update and update linked files.
It works.

3. Let me help you save tokens on Bolt.
When you ask bolt to make a specific change in the code. Bolt tries to rewrite the code for complete file.
It burns alot of tokens.
To solve this issue Bolt launch a beta feature "Diffs"
Go to Settings/Preview features and enable Diffs
(There're still some issues with accuracy but it is much better now)
When you ask bolt to make a specific change in the code. Bolt tries to rewrite the code for complete file.
It burns alot of tokens.
To solve this issue Bolt launch a beta feature "Diffs"
Go to Settings/Preview features and enable Diffs
(There're still some issues with accuracy but it is much better now)

4. Specific Change.
If you want to use Diffs even better and you know some context of code. Try this.
Highlight the code snippet and click on "Ask AI"
Bolt will attach the snippet to input filed. Now prompt it to mak ethat specific change.
This works fast and burn very less tokens.
If you want to use Diffs even better and you know some context of code. Try this.
Highlight the code snippet and click on "Ask AI"
Bolt will attach the snippet to input filed. Now prompt it to mak ethat specific change.
This works fast and burn very less tokens.

5. Enhance prompt.
When you start your workflow or during the process, when you ask bolt to make any changes.
Try this "enhance prompt" feature to make your prompt more detailed.
8/10 times it makes your request alot clear, resulting in less errors and less token burn.
When you start your workflow or during the process, when you ask bolt to make any changes.
Try this "enhance prompt" feature to make your prompt more detailed.
8/10 times it makes your request alot clear, resulting in less errors and less token burn.

Now let me give you 5 Cursor Tricks.
1. Check if you're using latest Sonnet Model?
By default Cursor is using the old Claude Sonnet 3.5 model.
Go to Cursor Settings/Models and enable Cursor sonnet-20241022
Then in composer select that model.
New model is alot efficient for coding and debugging.
1. Check if you're using latest Sonnet Model?
By default Cursor is using the old Claude Sonnet 3.5 model.
Go to Cursor Settings/Models and enable Cursor sonnet-20241022
Then in composer select that model.
New model is alot efficient for coding and debugging.

3. New Agent 0.43 Update Download.
Many of you are still using Cursor 0.42 which doesn't have Cursor agent.
Go to changelog .cursor.sh/ and download cursor from here.
This is Cursor's feature update page.
Many of you are still using Cursor 0.42 which doesn't have Cursor agent.
Go to changelog .cursor.sh/ and download cursor from here.
This is Cursor's feature update page.

3. Enable Bug finder
This is an experimental (beta feature) that helps you find minor bugs in the code.
Go to Cursor Settings/beta and enable this feature.
It will show up alongside composer.
(Still not super accurate but alot better than manual prompting and fixing).
Documentation makes a huge difference.
This is an experimental (beta feature) that helps you find minor bugs in the code.
Go to Cursor Settings/beta and enable this feature.
It will show up alongside composer.
(Still not super accurate but alot better than manual prompting and fixing).
Documentation makes a huge difference.

4. Documentation
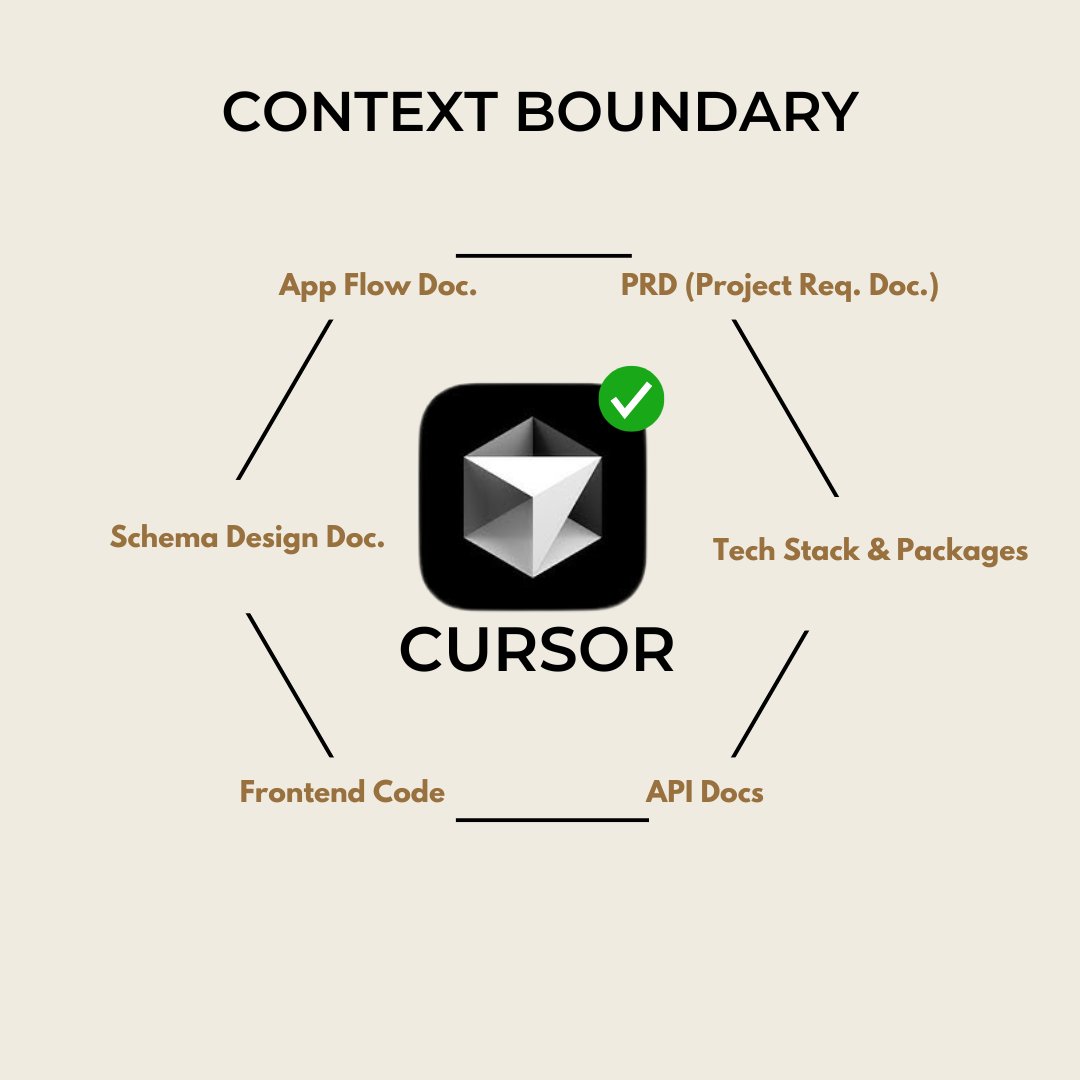
Project Documentation works like a context boundary around Cursor.
You need to understand that Cursor's system prompt is very complex. If you don't provide context around your project.
It will mess up code, file structure, layout. You'll burn out and quit.
Let me help you.
Check out my earlier posts where I shared what docs you need to create to make cursor work with you not gainst you.
I was asked alot that how do you upload documents?
you just need to create a folder in your root directory. I name it "Documents" and them upload all your docs in .md format.
Good part. Cursor Agent picks up docs right away. Just tag the right doc, prompt cursor and boom. It works.
Project Documentation works like a context boundary around Cursor.
You need to understand that Cursor's system prompt is very complex. If you don't provide context around your project.
It will mess up code, file structure, layout. You'll burn out and quit.
Let me help you.
Check out my earlier posts where I shared what docs you need to create to make cursor work with you not gainst you.
I was asked alot that how do you upload documents?
you just need to create a folder in your root directory. I name it "Documents" and them upload all your docs in .md format.
Good part. Cursor Agent picks up docs right away. Just tag the right doc, prompt cursor and boom. It works.

For Dumentation process which is 80% work of the AI code.
I am building codeguide .dev to create High Quality Docs in 15 minutes rather than 5 hours after burning all chat limits on o1 and Claude.
I fixed my painpoint. Sign up today to get early access.
(720 signed up in 48 hours. 🙌)
Share this Post with others to Support.
If you want me to share more Tricks on tools like v0, Windsurf, Cline? Comment your thoughts below. ✨
Peace.
CJ
I am building codeguide .dev to create High Quality Docs in 15 minutes rather than 5 hours after burning all chat limits on o1 and Claude.
I fixed my painpoint. Sign up today to get early access.
(720 signed up in 48 hours. 🙌)
Share this Post with others to Support.
If you want me to share more Tricks on tools like v0, Windsurf, Cline? Comment your thoughts below. ✨
Peace.
CJ

• • •
Missing some Tweet in this thread? You can try to
force a refresh