Software Engineer. Prev, Riot. TanStack, Next, React, C++ when I'm feeling nasty. Beer, whiskey, coffee snob. Book lover. Jr Developer for life.
How to get URL link on X (Twitter) App


https://twitter.com/allenholub/status/1596565758661623808
 This guy cracked the code
This guy cracked the code https://twitter.com/sensei_hacker/status/1596885172158631936

https://twitter.com/AdamRackis/status/1565554003513163777A web component that's registered synchronously will allow you to do ... anything, even before hydration is complete.
https://twitter.com/brianleroux/status/1378352068331593728Ie auth. I login & have my auth token from my serverless endpoint—how do I store it in a secure cookie if I'm just sitting in a raw html page dumped out of a Lambda?


 Usage is equally simple.
Usage is equally simple. 




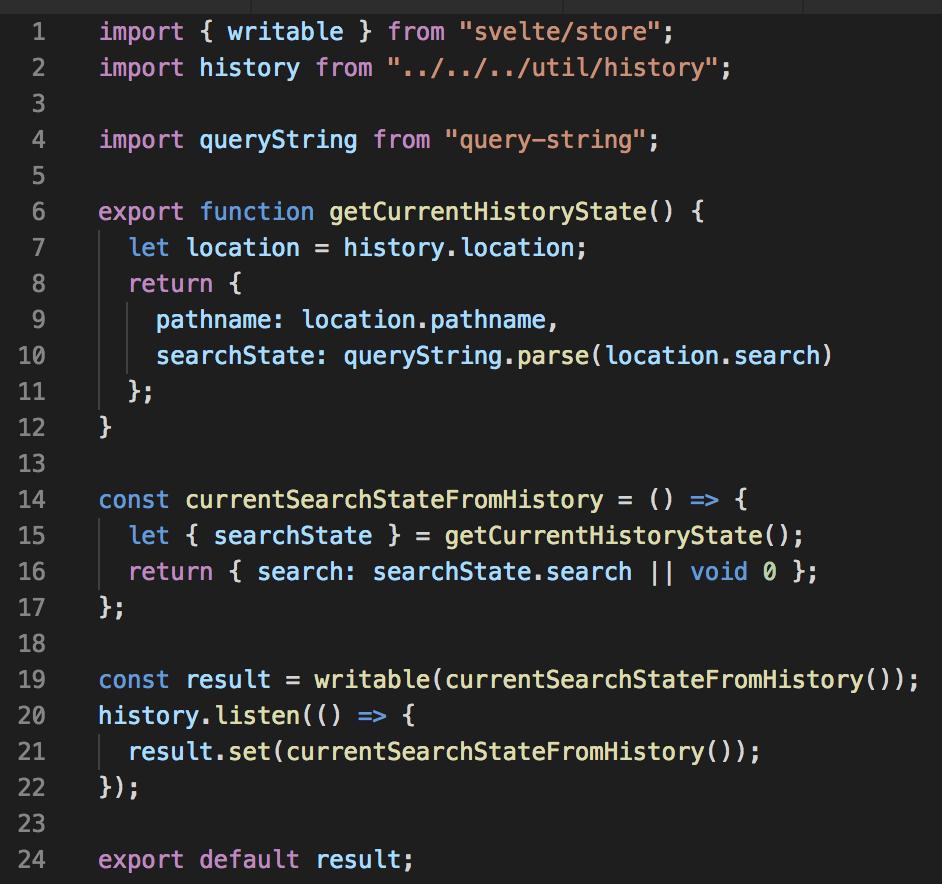
 The main challenge was ... webpack. If webpack doesn't have .mjs at the front of the extensions array, bad things happen to the writeable store, coming from
The main challenge was ... webpack. If webpack doesn't have .mjs at the front of the extensions array, bad things happen to the writeable store, coming from