How to get URL link on X (Twitter) App

https://twitter.com/Ali6nX404/status/1479792520687063041

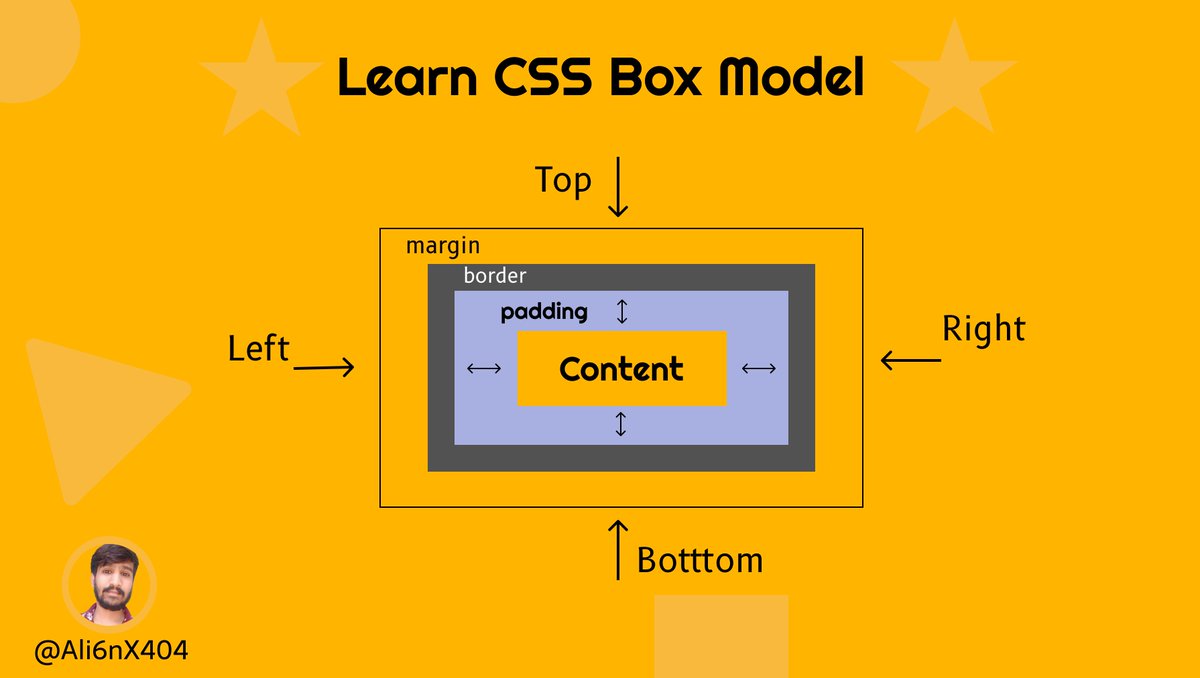
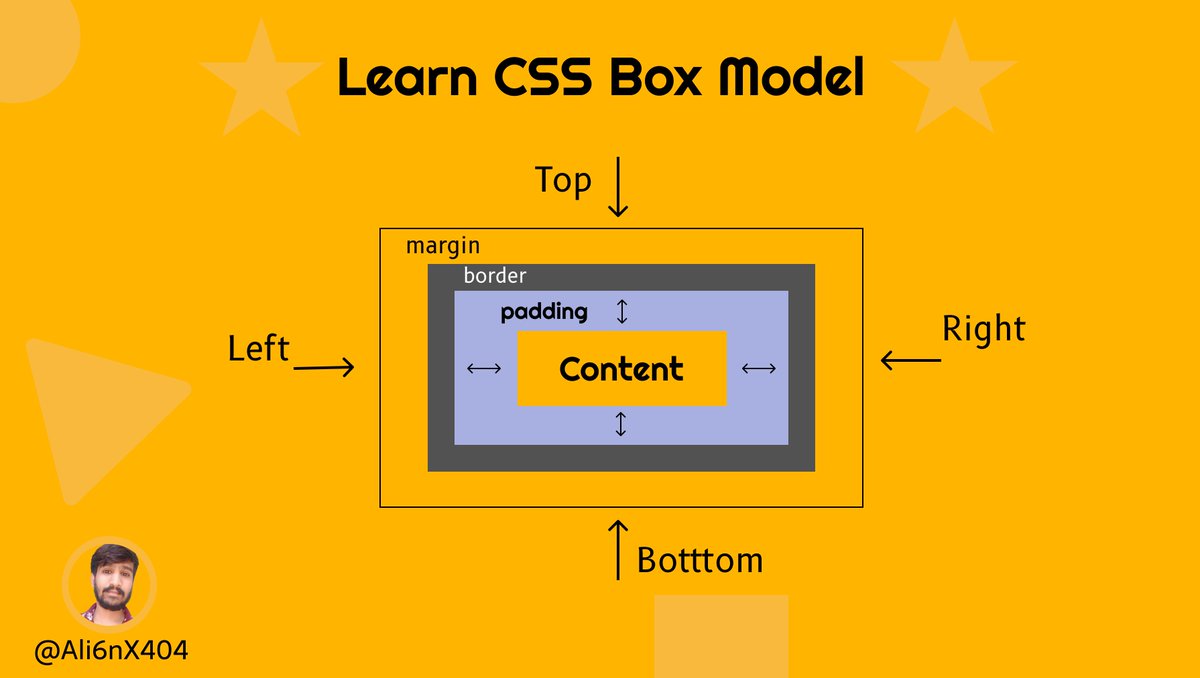
 Positioning is one of the core concepts of CSS.
Positioning is one of the core concepts of CSS. 


 What we're going to cover:-
What we're going to cover:-
 1️⃣ This is the best generator to design your next project grid layout visually.
1️⃣ This is the best generator to design your next project grid layout visually.


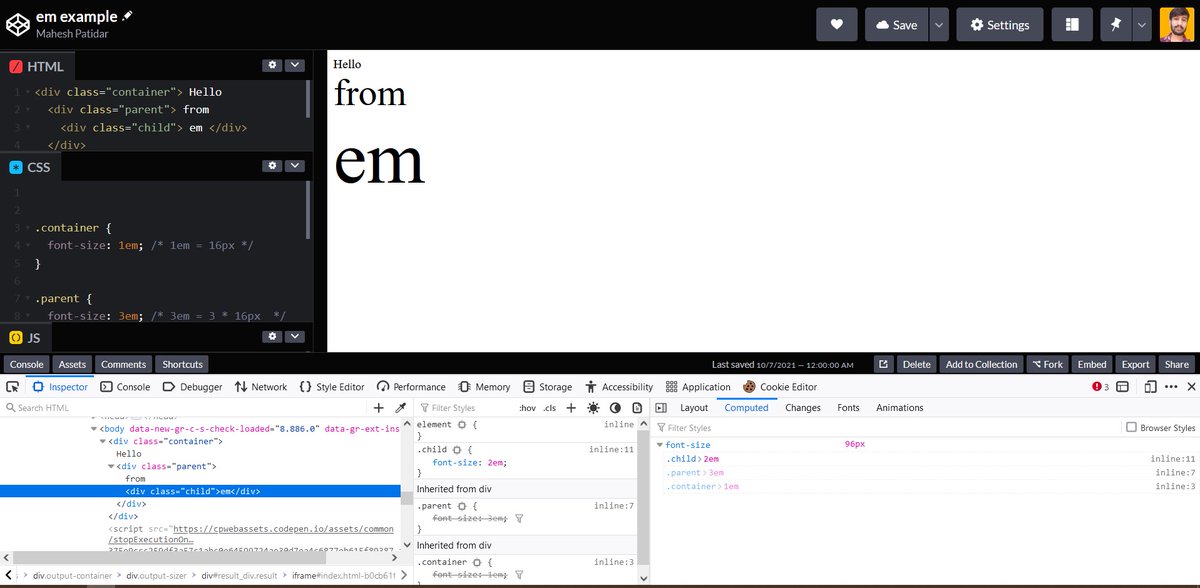
 The first thing you need to understand is that,
The first thing you need to understand is that,


 1️⃣ What is the gradient?
1️⃣ What is the gradient?
 1️⃣ What is the gradient?
1️⃣ What is the gradient?
 1️⃣ Wtf is Semantic?
1️⃣ Wtf is Semantic?