How to get URL link on X (Twitter) App




 Given the above example, comparing explicit vs composed functions, which pipeline operator do you find preferable?
Given the above example, comparing explicit vs composed functions, which pipeline operator do you find preferable?

 The first thing to know is that if you have one, and only one TEXT input (and that's important), hitting ENTER inside of that text input will trigger form submission.
The first thing to know is that if you have one, and only one TEXT input (and that's important), hitting ENTER inside of that text input will trigger form submission. 
https://twitter.com/jesss_codes/status/1372568527194914821I did buy a couple of reference manuals by O'Reilly. I liked the reference books the best because they lacked opinion, and mostly just had facts about different APIs.

 The above example assumes that `getData()` will somehow always magically respond in a predictable time period.
The above example assumes that `getData()` will somehow always magically respond in a predictable time period.

 2/ it doesn't matter to me if it is trying to get more fit, spending more time with your kids, pursuing some endeavor you've been putting off. For my birthday, just do something for yourself. Make a small change and be consistent enough for it to snowball into a big change.
2/ it doesn't matter to me if it is trying to get more fit, spending more time with your kids, pursuing some endeavor you've been putting off. For my birthday, just do something for yourself. Make a small change and be consistent enough for it to snowball into a big change.


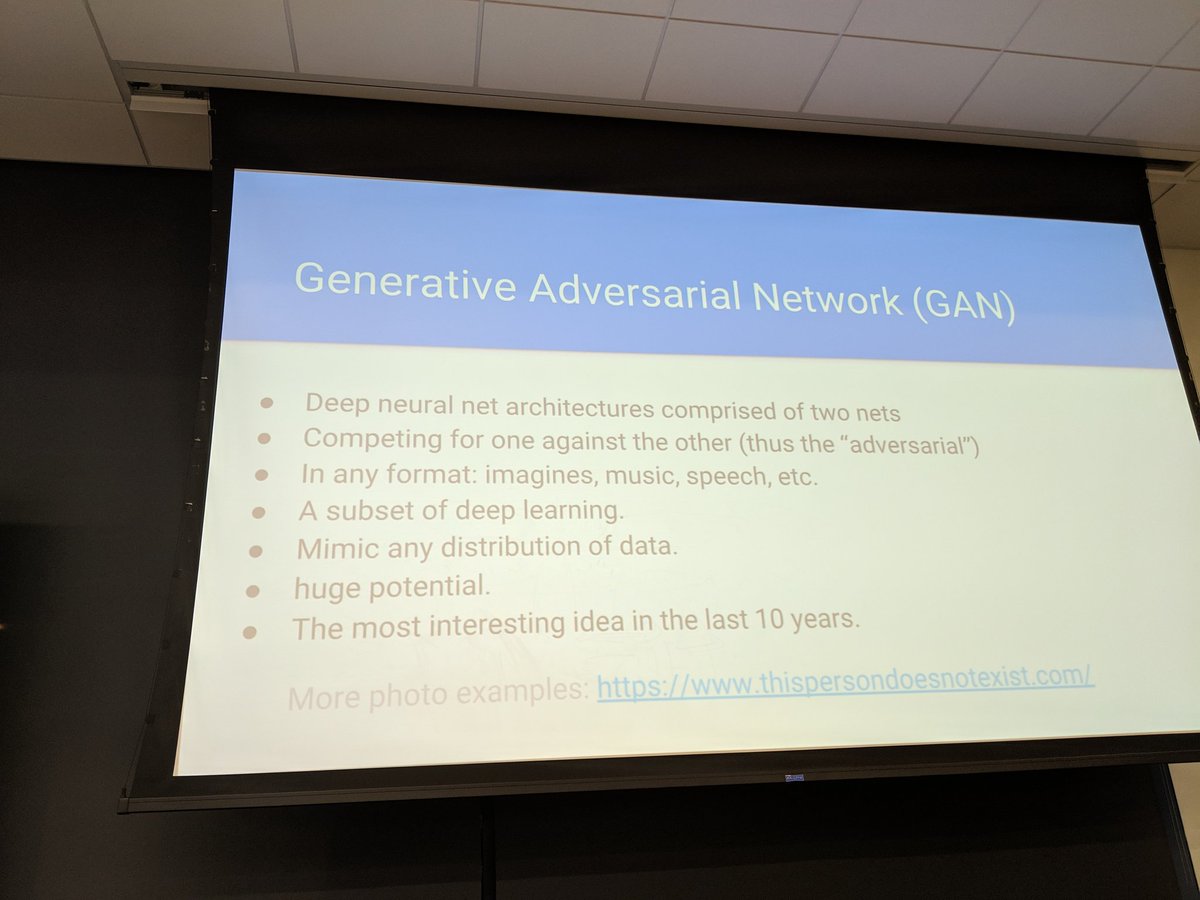
 This guy has an @angular + Tensorflow app that identifies handwritten numbers! 🤯 Age 10!!!
This guy has an @angular + Tensorflow app that identifies handwritten numbers! 🤯 Age 10!!!