design engineer @tailwindcss. writing a book about software at https://t.co/dFGw9eLk1e
prev: @raycast
How to get URL link on X (Twitter) App


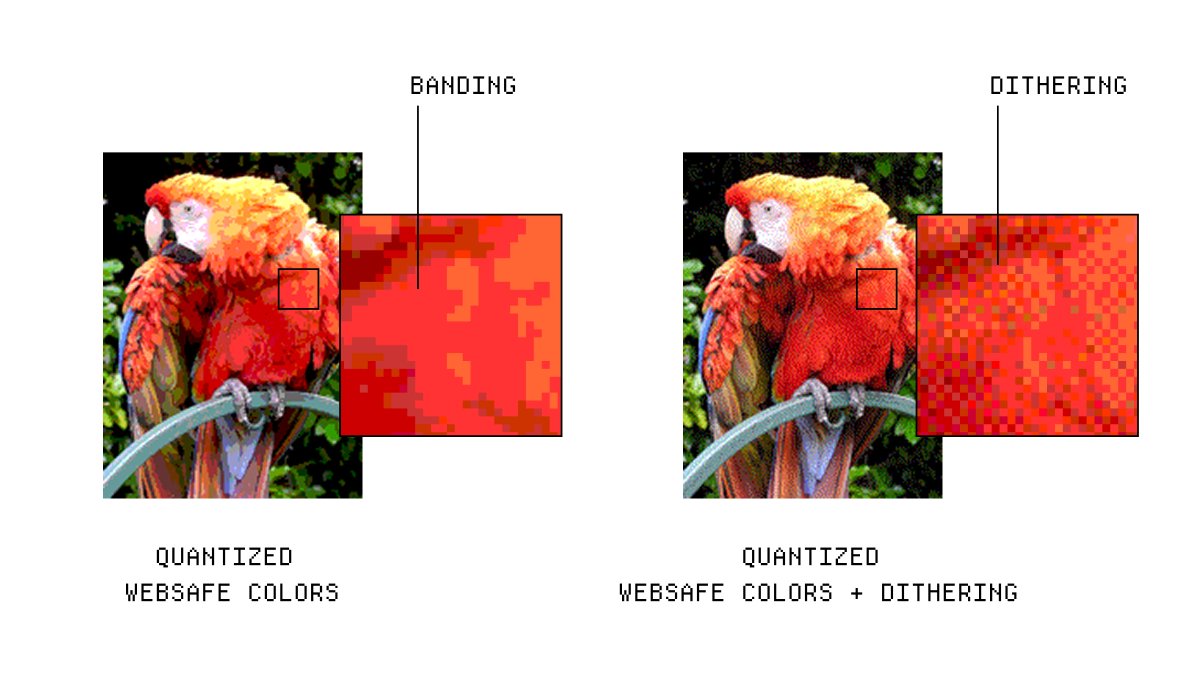
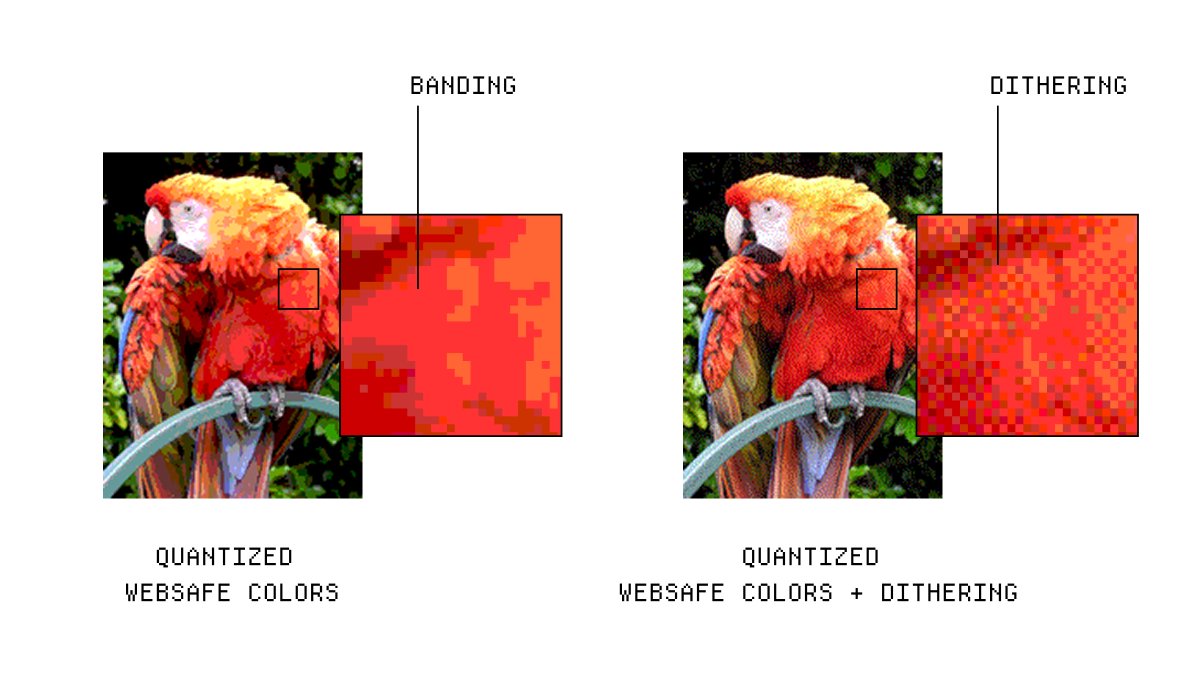
 So in the early days of computing, memory was scarce and we couldn't store a lot of color detail.
So in the early days of computing, memory was scarce and we couldn't store a lot of color detail.




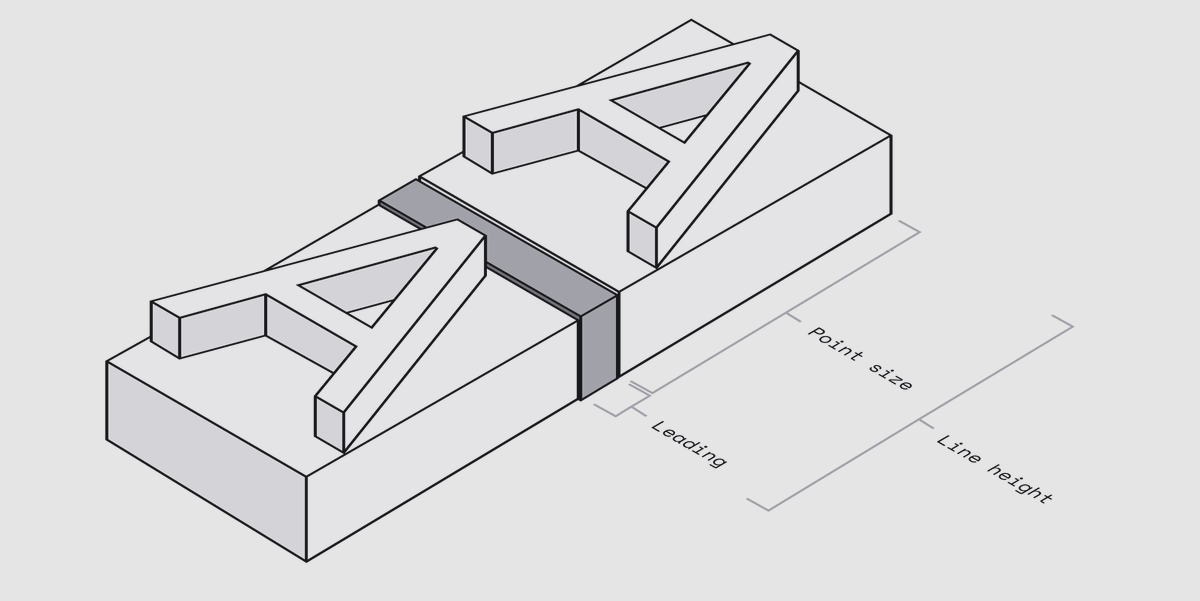
 You probably know this already but the x-height of a typeface is the difference between the baseline and the height of the lowercase letters.
You probably know this already but the x-height of a typeface is the difference between the baseline and the height of the lowercase letters.



 To keep it simple lets use two overlapping circles.
To keep it simple lets use two overlapping circles.

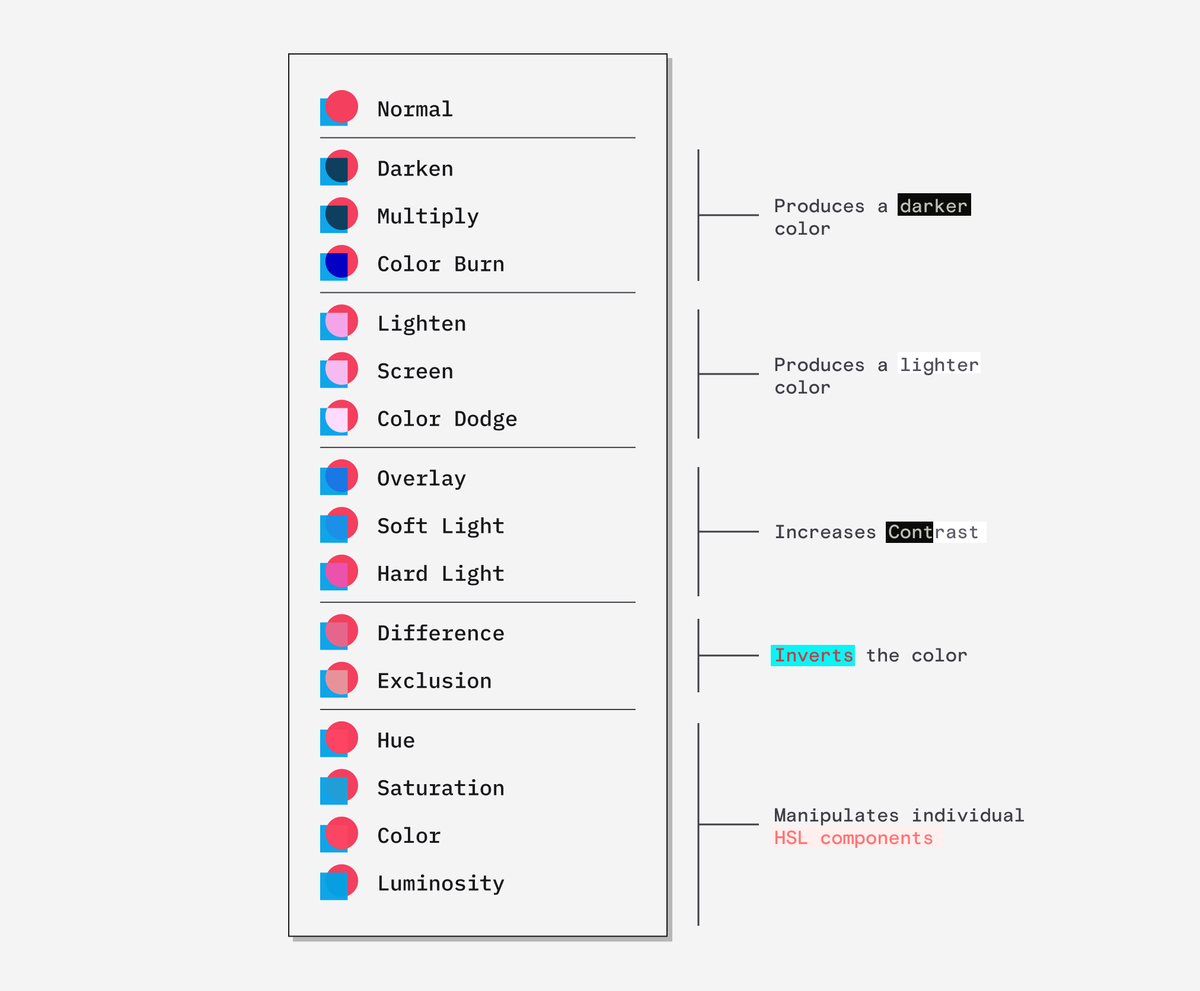
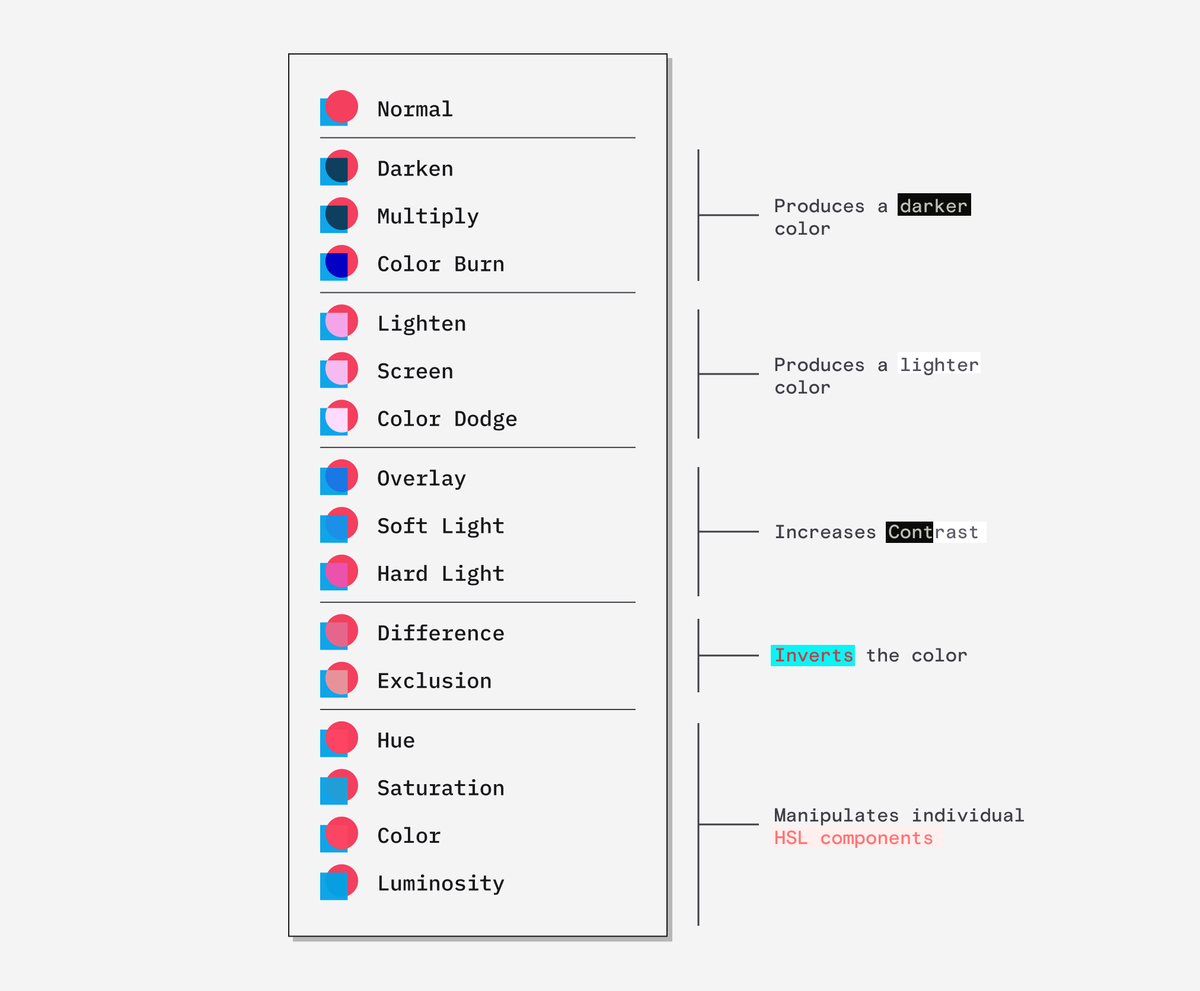
 Put simply, blending modes are a way of creating a new colour based on two input colours.
Put simply, blending modes are a way of creating a new colour based on two input colours.

 Say I prompt Copilot with "a React shopping cart component".
Say I prompt Copilot with "a React shopping cart component".
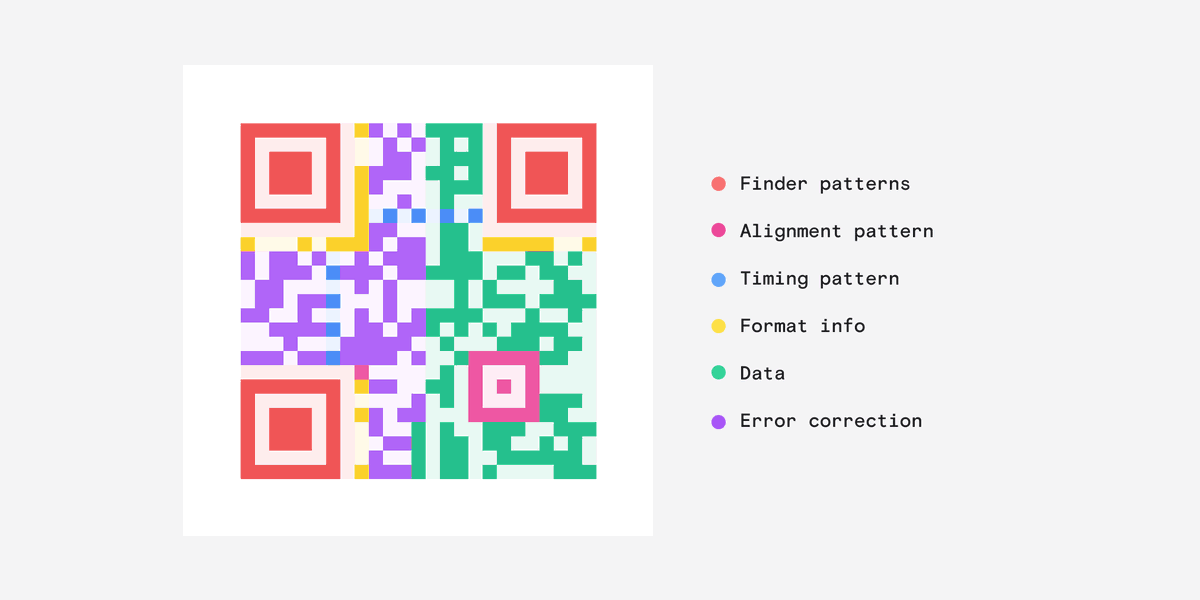
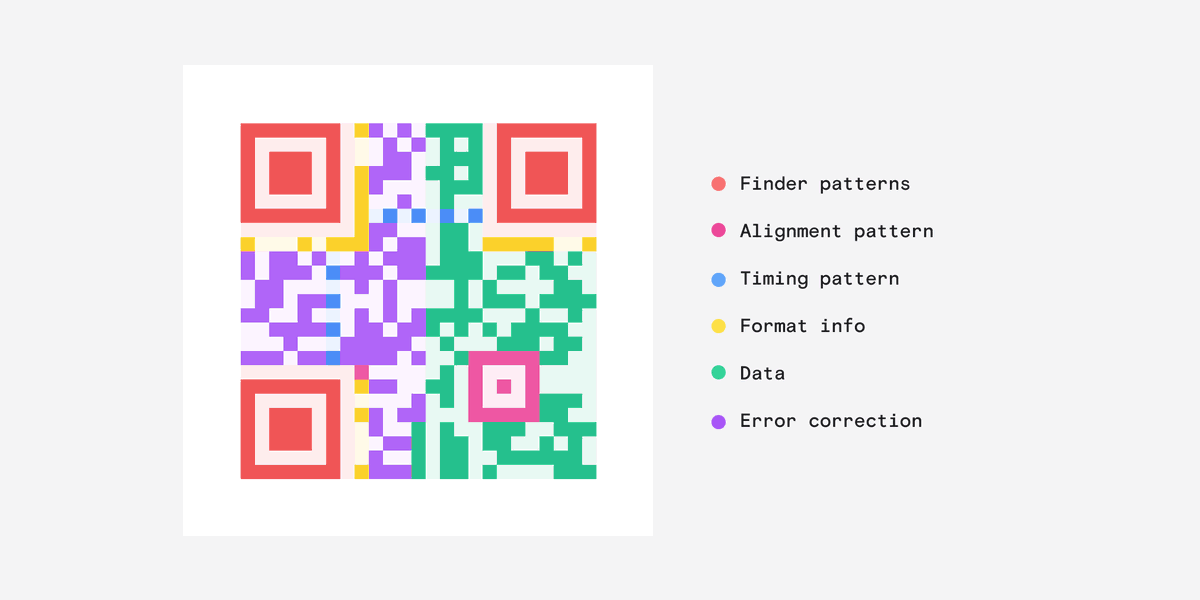
 The Quick Response code was invented by a subsidiary of Toyota to track parts across the manufacturing process.
The Quick Response code was invented by a subsidiary of Toyota to track parts across the manufacturing process.

https://twitter.com/DanHollick/status/1567497994613981185?s=20&t=eNSaTf3Ra_SxPVJCe7IzNw
https://twitter.com/brian_lovin/status/1561917562035654656Put simply memoization is a performance technique that avoids doing duplicate work.



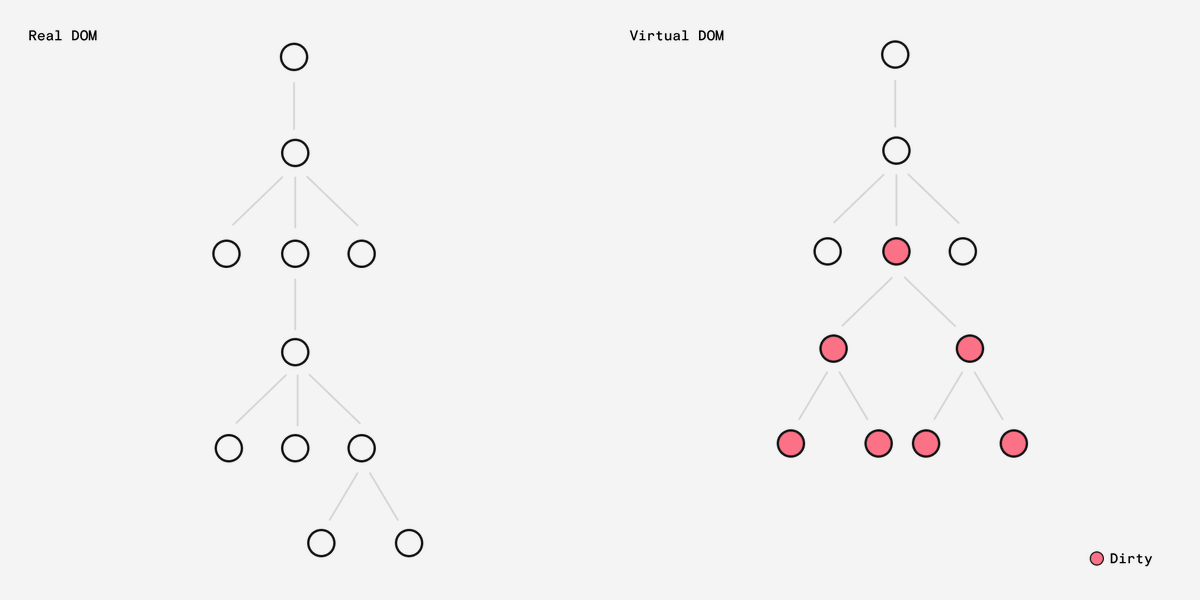
 To understand how React works we actually need to understand the problem it was designed to solve.
To understand how React works we actually need to understand the problem it was designed to solve.

 Path data is made up of 6 types of instructions that tell your computer how to draw the shape:
Path data is made up of 6 types of instructions that tell your computer how to draw the shape:






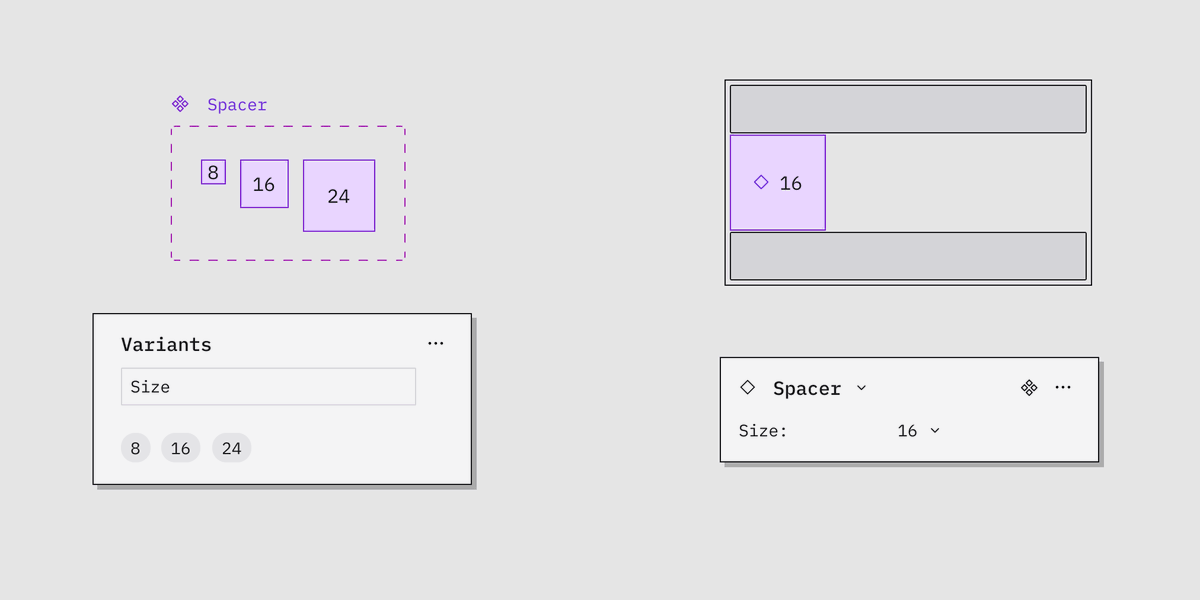
 ✅ - Because Figma doesn't have styles for spacing(yet), its the easiest way to componentize your spacing system.
✅ - Because Figma doesn't have styles for spacing(yet), its the easiest way to componentize your spacing system. 

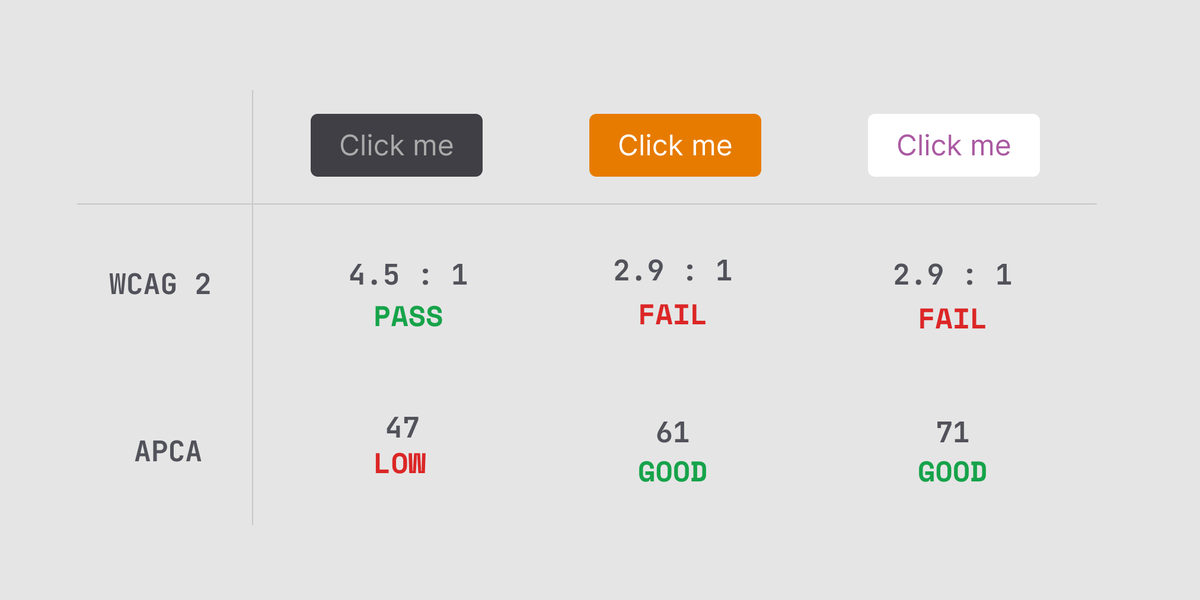
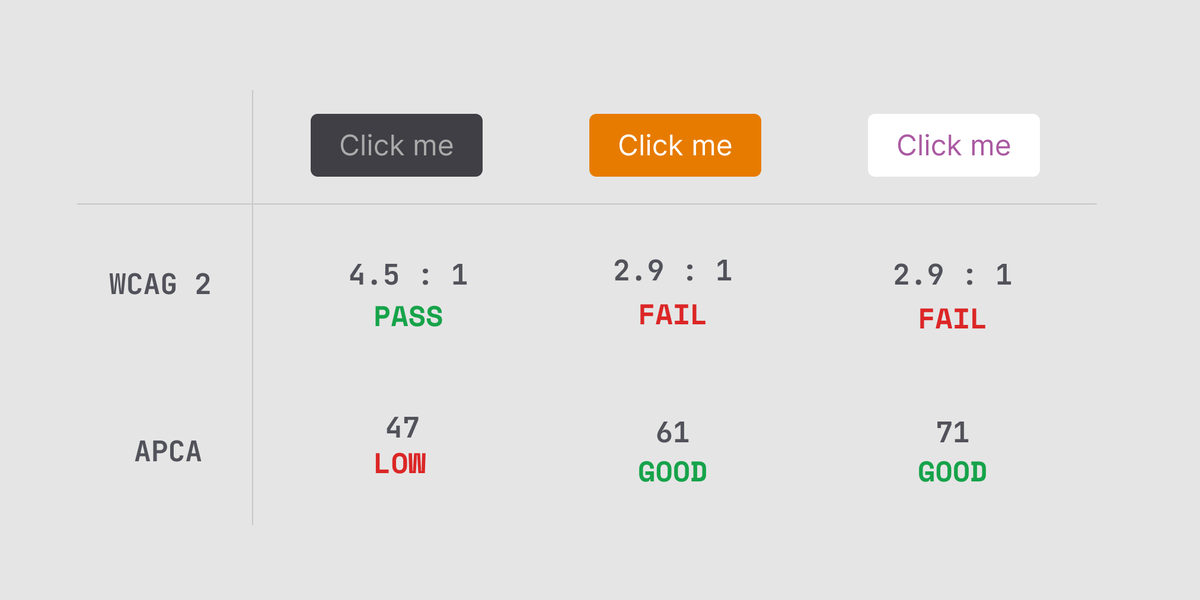
 1. The most obvious change is the new scoring system.
1. The most obvious change is the new scoring system. 

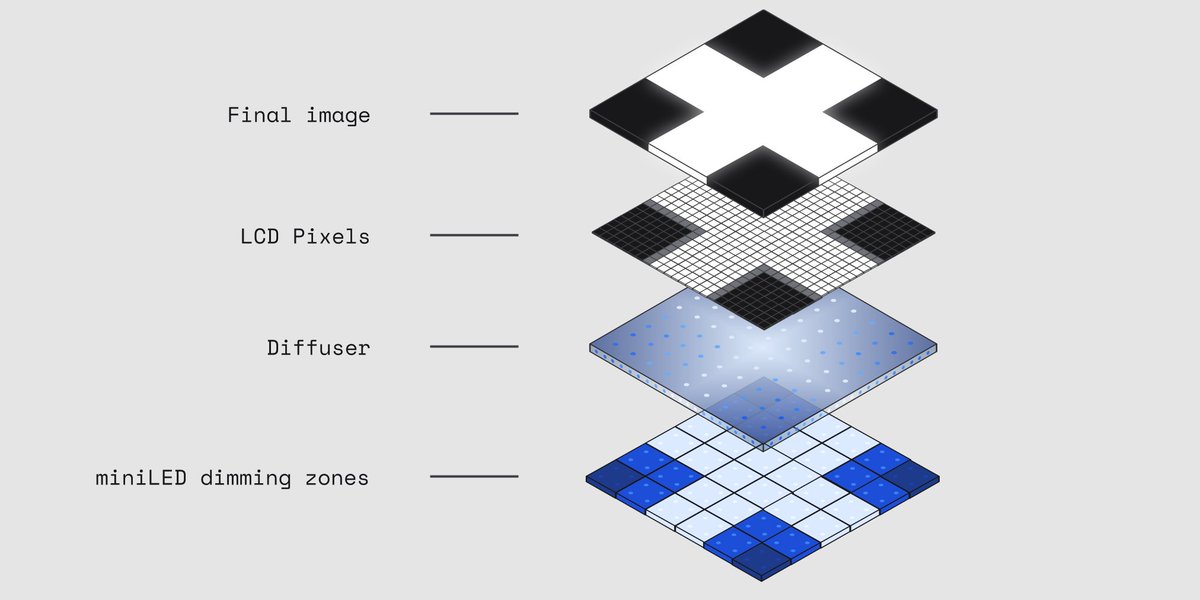
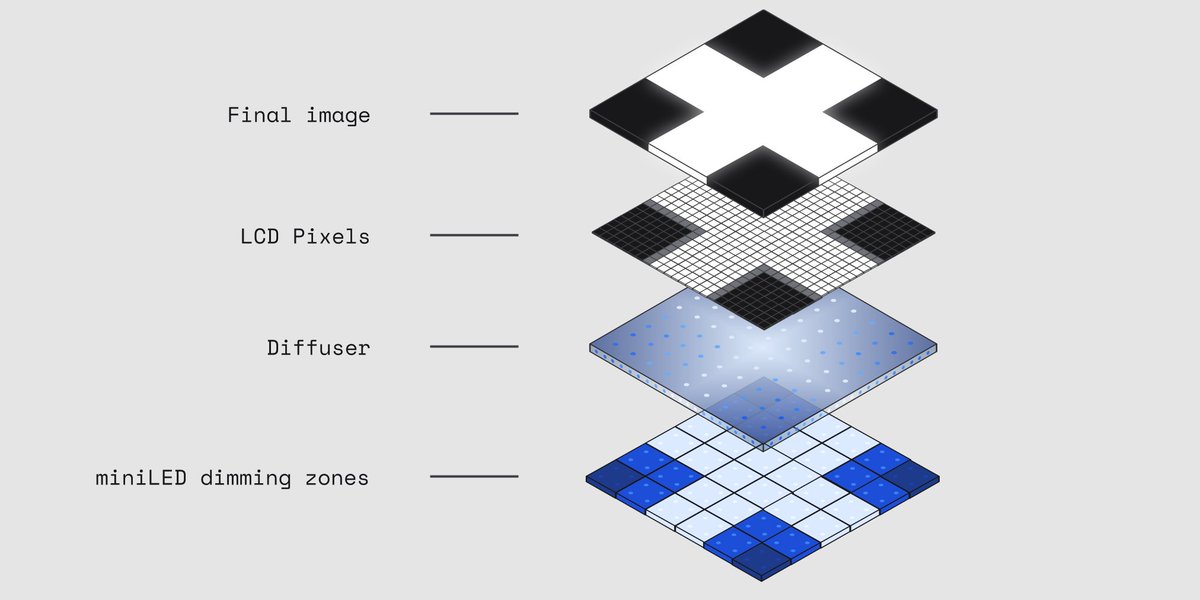
 Early LCDs used light sources on the edge of the panel as a backlight.
Early LCDs used light sources on the edge of the panel as a backlight. 

 Let's rewind to the 1500s for a second.
Let's rewind to the 1500s for a second.