
Designer & builder @figuradigital ✦ I try to swim, bike & run ✦ Built for 100+ startups ✦ Build your digital fridge ↓ @nonna_app
4 subscribers
How to get URL link on X (Twitter) App


 Here's an unexpected fact:
Here's an unexpected fact:
 THE BEST
THE BEST

 The OG glassmorphism started as a trend.
The OG glassmorphism started as a trend.
 As the name suggests, this rule states that your users don't remember everything about your app.
As the name suggests, this rule states that your users don't remember everything about your app.
 1. @SPOTIFY:
1. @SPOTIFY:
 Fitts’s Law in 3 seconds:
Fitts’s Law in 3 seconds:


 Gestalt principles aren't some academic BS.
Gestalt principles aren't some academic BS.
 The Law of Prägnanz says our brains are lazy as f*ck.
The Law of Prägnanz says our brains are lazy as f*ck.
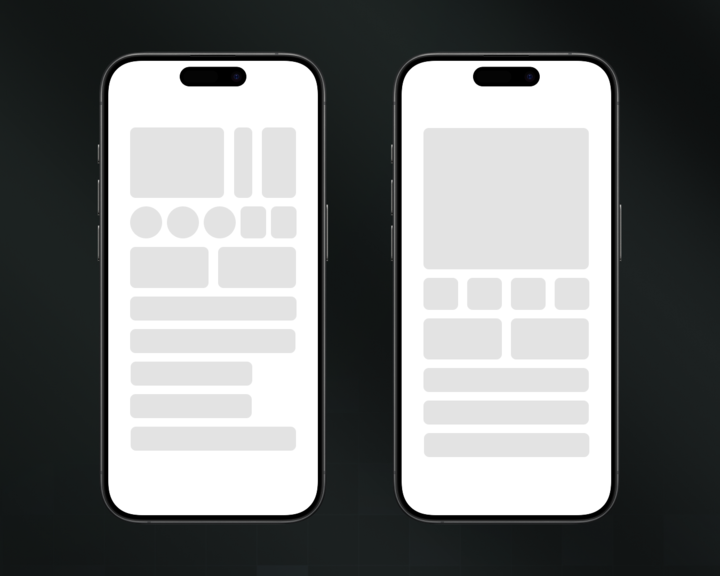
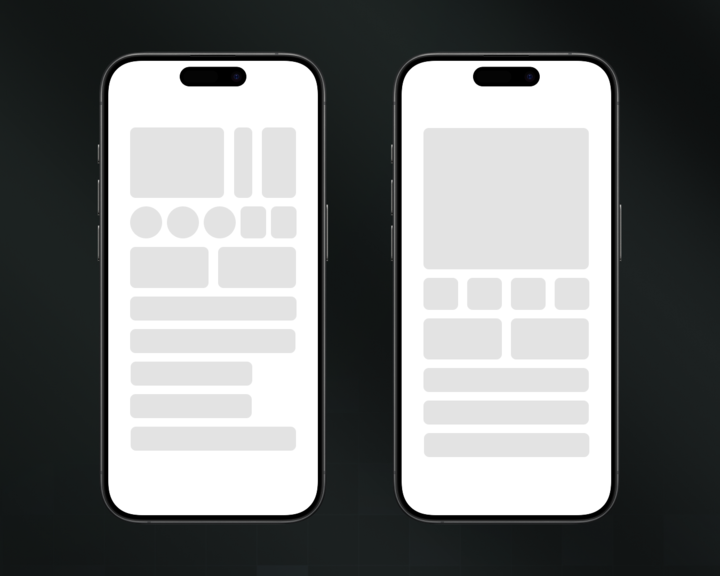
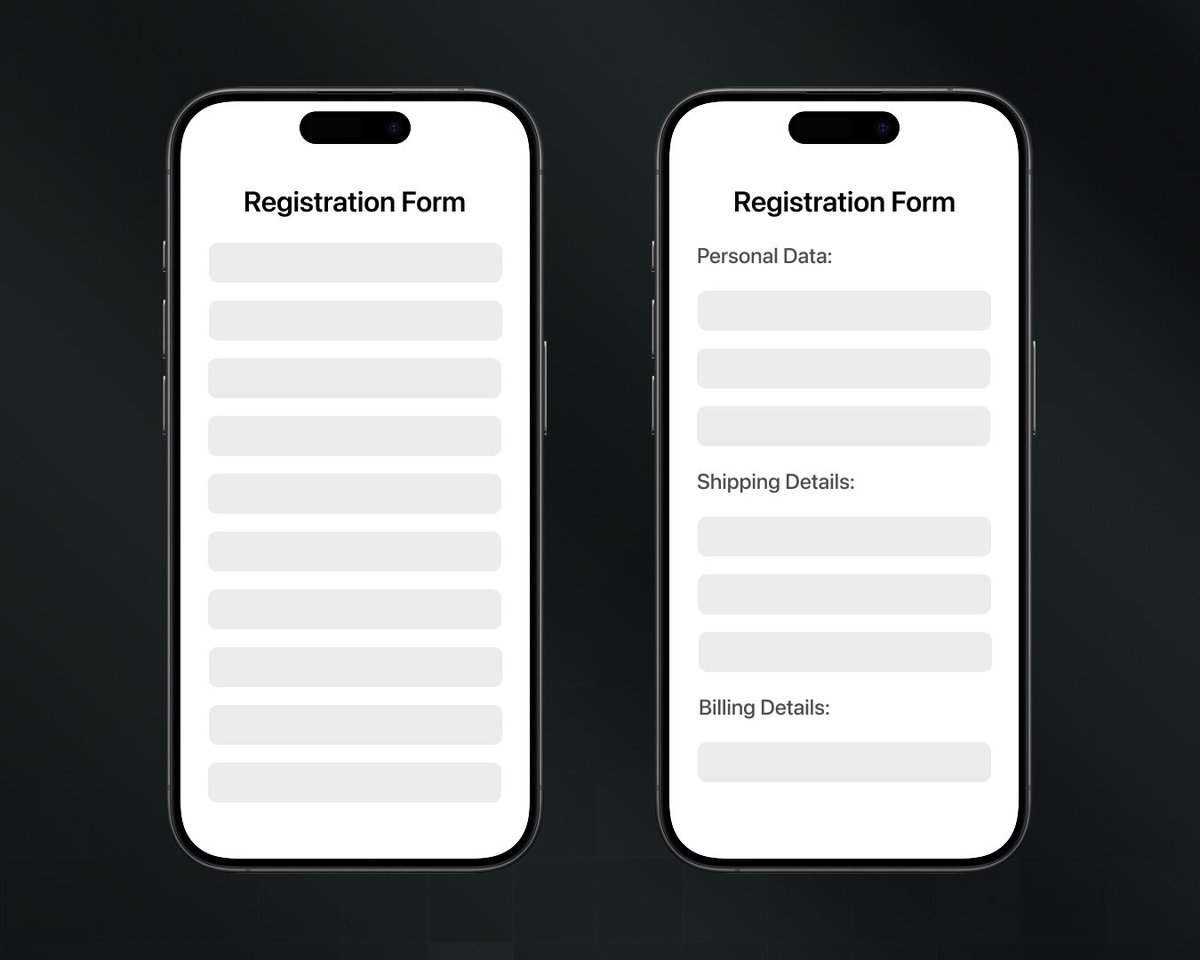
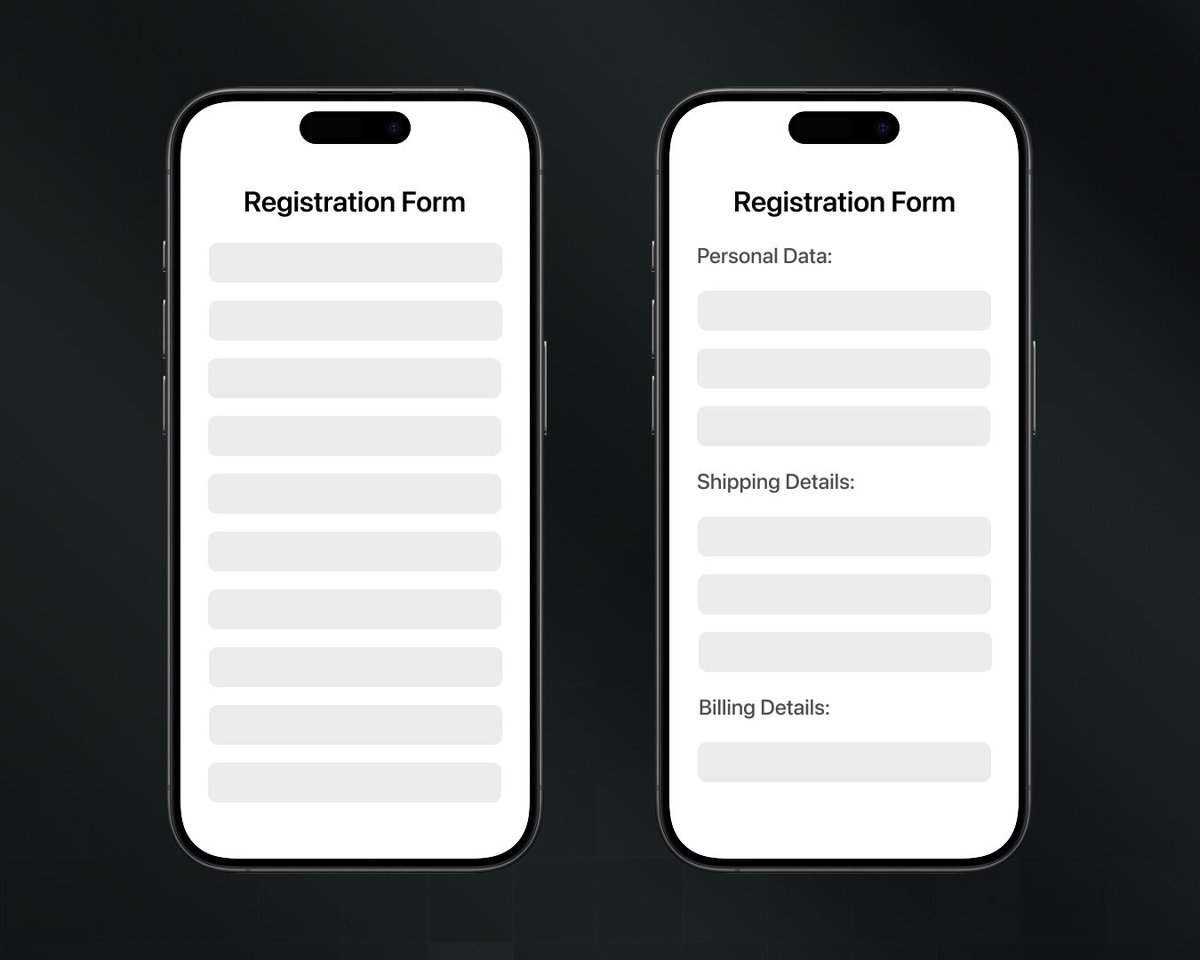
 In 1956, psychologist George Miller ran a study that uncovered something obvious yet brutal:
In 1956, psychologist George Miller ran a study that uncovered something obvious yet brutal:
 First off - minimal and simple are NOT the same thing.
First off - minimal and simple are NOT the same thing.

 The Doherty Threshold says something stupidly simple:
The Doherty Threshold says something stupidly simple:
 The Zeigarnik Effect says our brains HATE unfinished business.
The Zeigarnik Effect says our brains HATE unfinished business.
 The Von Restorff Effect is basically a fancy way of saying "make it pop."
The Von Restorff Effect is basically a fancy way of saying "make it pop."

 Here's an unexpected fact:
Here's an unexpected fact:

 Hick's Law states:
Hick's Law states:

 @NotionHQ is a master of the IKEA effect:
@NotionHQ is a master of the IKEA effect:

 1. The navigation is stupid simple:
1. The navigation is stupid simple:
