
Developer | Technical Writer | DM for collab
✨https://t.co/A1PPDz25MJ
✨https://t.co/uxLhS5l6qq
✨https://t.co/LZ9YLOZVCM
✨https://t.co/wXuRv7s1n5
How to get URL link on X (Twitter) App


 💠Semantic Elements
💠Semantic Elements
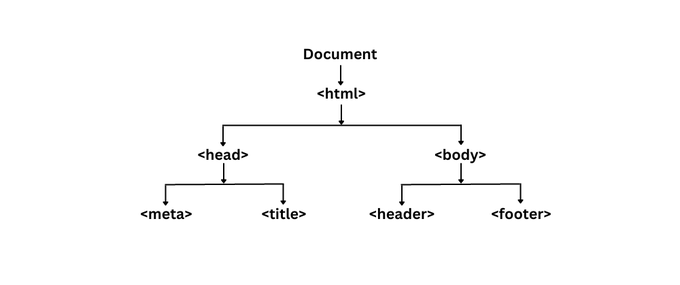
 🎯What is the DOM?
🎯What is the DOM?



 🔹30 Days Of JavaScript
🔹30 Days Of JavaScript
 💠static
💠static

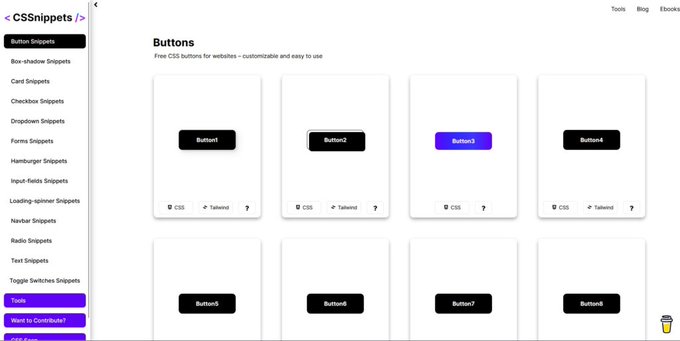
 🎯awesome-css-learning
🎯awesome-css-learning 
 📁`git init` command initializes a new repository in your project folder.
📁`git init` command initializes a new repository in your project folder. 
 💠static
💠static