
How to get URL link on X (Twitter) App

https://twitter.com/sebastienlorber/status/1628422507807010818To me that was central to the original pitch for React: you don't have to think about how updates flow through your UI anymore! Just rerender the whole thing and we'll make it fast enough. I think that bet has paid off so far, even if there's more to do to make it better.
https://twitter.com/DasSurma/status/1410225556570968073?s=20(This doesn't mean the React team isn't interested in workers — we are! But we're tackling main thread concurrency, too, since that's where the vast majority of application code lives today.)

https://twitter.com/dan_abramov/status/1402937595005386752?s=20If you ever see files in the React repo that end in `.new` or `.old`, that's what that is: to this day, we maintain two copies of all our core modules (the "reconciler").
https://twitter.com/dan_abramov/status/1402544199506055170?s=20Also can't thank @bvaughn enough. He did some really complex, grueling work on our effects implementation last year to unblock a public alpha. (Oh, and he also happens to design and build React DevTools. Nbd.)

 To support stacked diffs properly, GitHub would also have to abandon their hostility toward rebasing.
To support stacked diffs properly, GitHub would also have to abandon their hostility toward rebasing.https://twitter.com/acdlite/status/1184869606940262401





 These are really rough outlines, mostly notes for myself so I don't forget later.
These are really rough outlines, mostly notes for myself so I don't forget later.

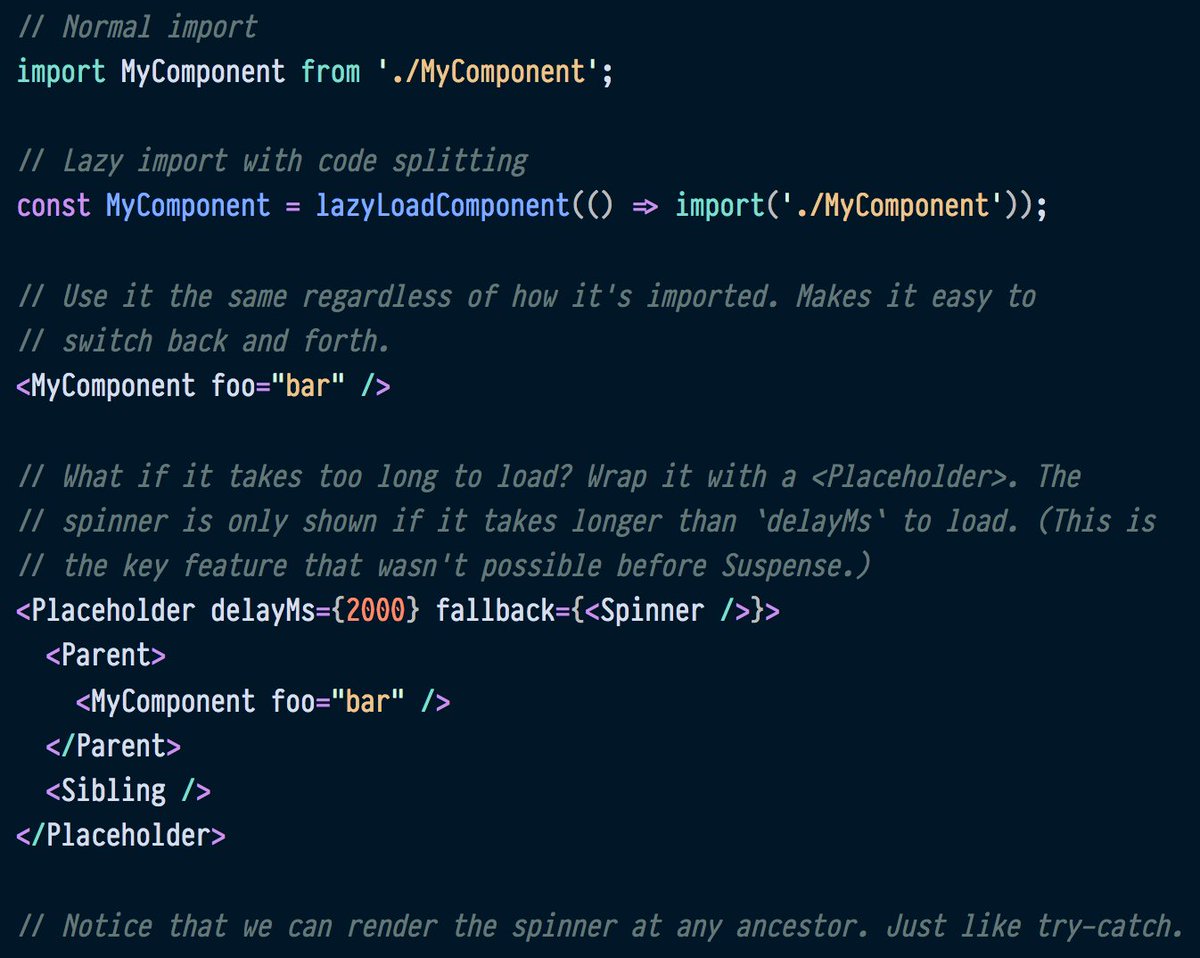
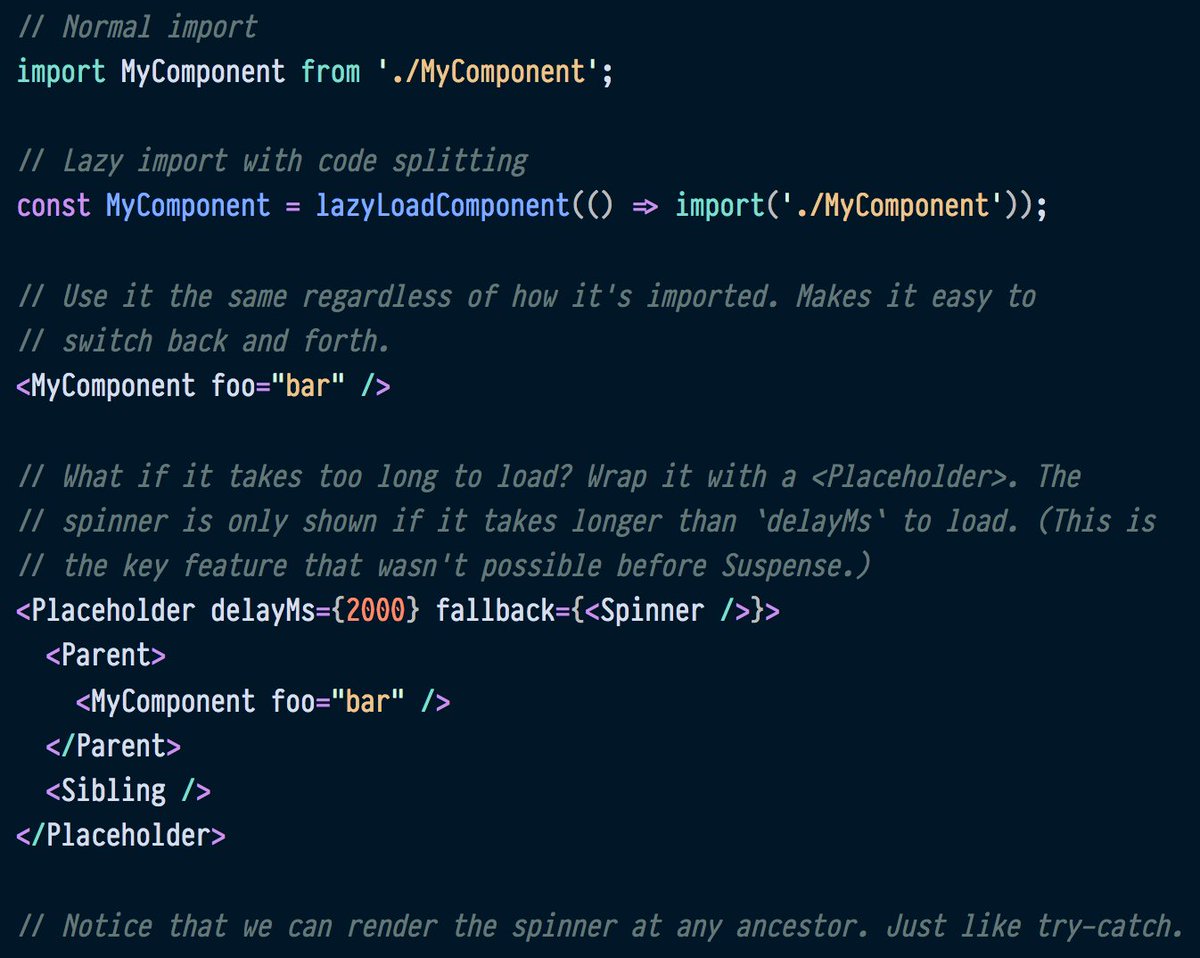
 Fun fact: the same API works in sync mode, too. The difference is that we have to fallback to the spinner immediately, as if `delayMs={0}`. But you still get the nicer programming model.
Fun fact: the same API works in sync mode, too. The difference is that we have to fallback to the spinner immediately, as if `delayMs={0}`. But you still get the nicer programming model.