
#Christ follower, husband, father of 3️⃣. Tweetin' on #React, #TypeScript, #DivOps & @NBA. 🌍 Speaker & @GoogleDevExpert. Software Eng @Netflix
How to get URL link on X (Twitter) App


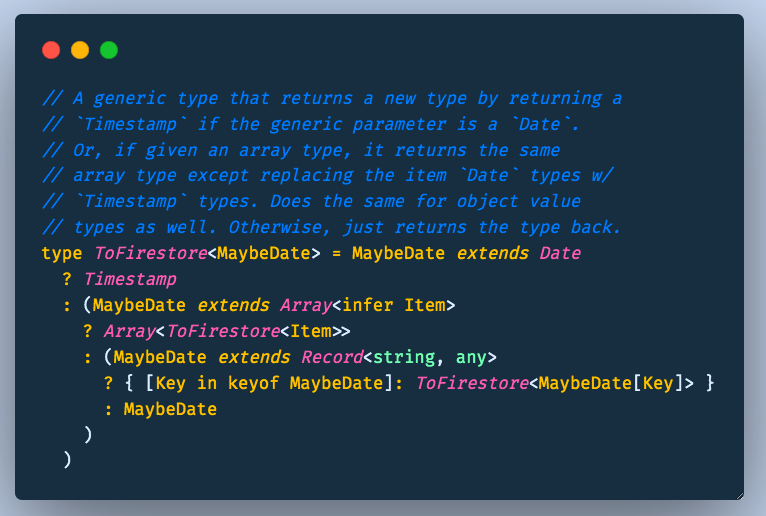
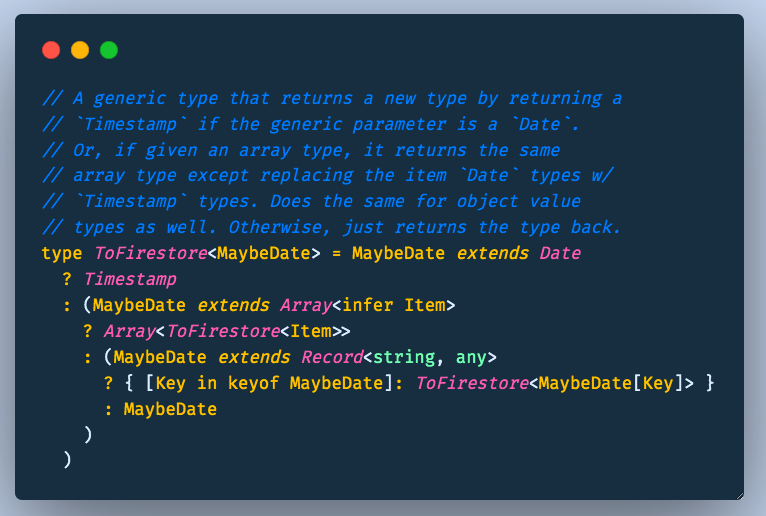
 `ToFirestore<>` takes a single generic type param, `MaybeDate`. If it is a `Date` type, then the "true" branch of the type conditional returns a `Timestamp` type instead. This base case of the recursive type serves as the crux of the mapping of `Date` ➡️ `Timestamp` type
`ToFirestore<>` takes a single generic type param, `MaybeDate`. If it is a `Date` type, then the "true" branch of the type conditional returns a `Timestamp` type instead. This base case of the recursive type serves as the crux of the mapping of `Date` ➡️ `Timestamp` type

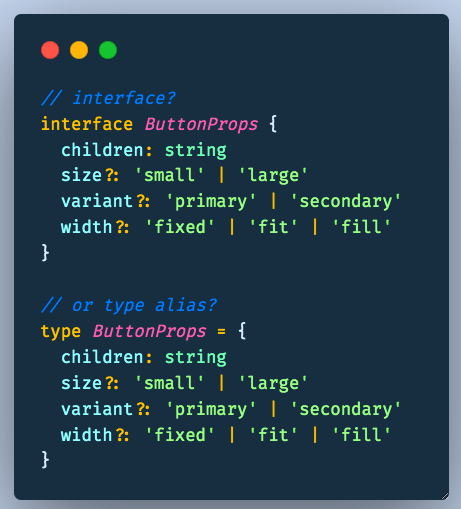
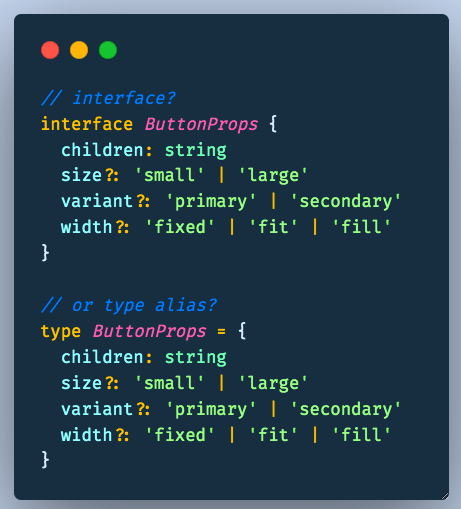
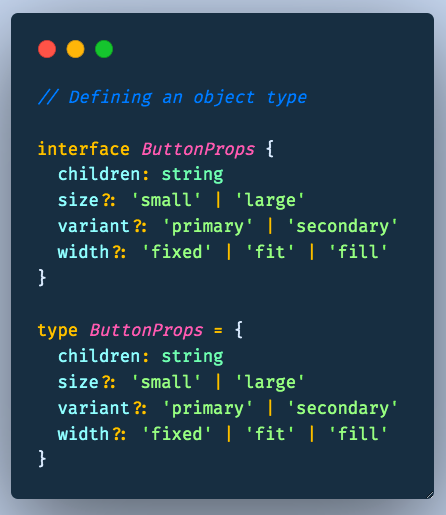
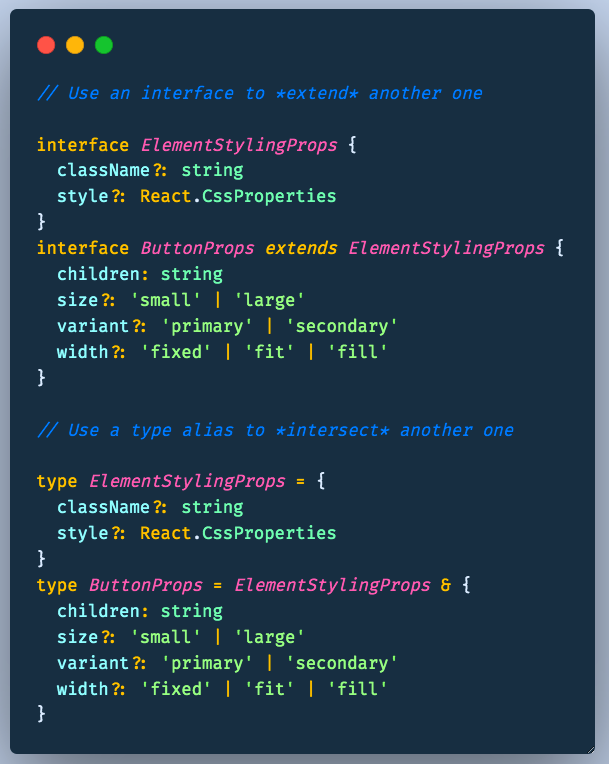
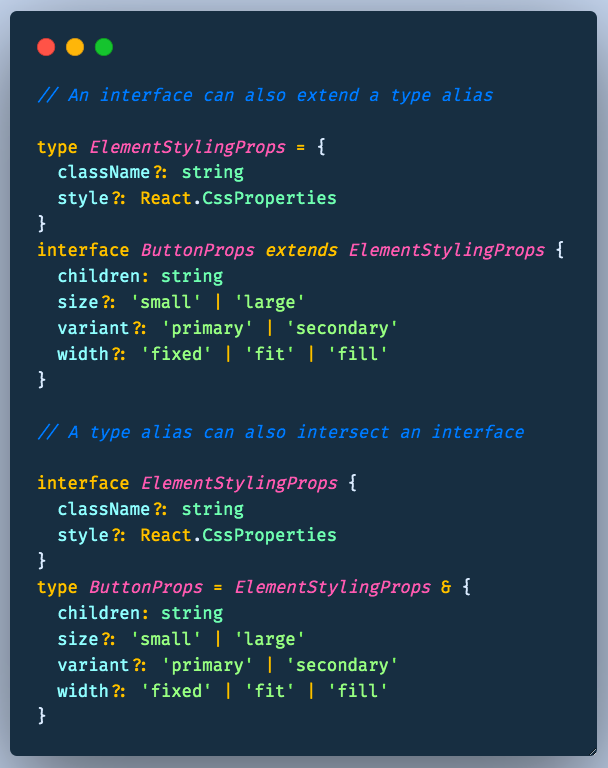
 First the similarities. Both interfaces & type aliases can...
First the similarities. Both interfaces & type aliases can...




 1️⃣ Basic generics
1️⃣ Basic generics



 I also use `useCallback()` by default when returning a function from a custom Hook cuz I dunno how that function will be used w/in host components
I also use `useCallback()` by default when returning a function from a custom Hook cuz I dunno how that function will be used w/in host components




 1️⃣ Placeholder props
1️⃣ Placeholder props


 Calling `.map` on the array is the most popular way to generate that array of JSX elements
Calling `.map` on the array is the most popular way to generate that array of JSX elements



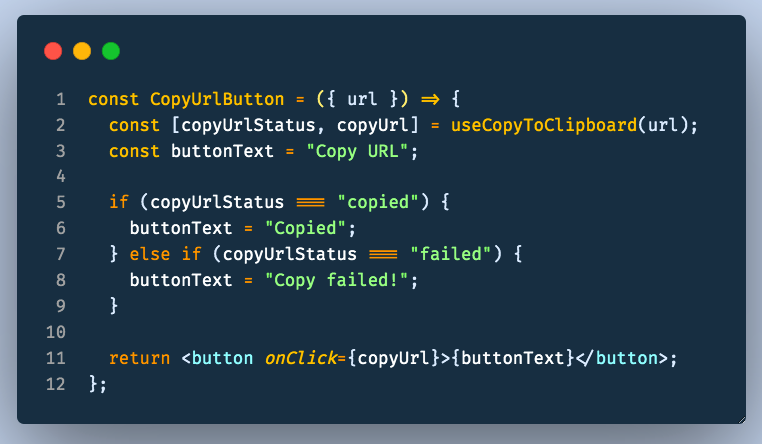
 useCopyToClipboard returns a copy function that the UI calls when the user wants to copy the text (likely a button click). It updates the status based on the success/failure of writing to the clipboard
useCopyToClipboard returns a copy function that the UI calls when the user wants to copy the text (likely a button click). It updates the status based on the success/failure of writing to the clipboard


 Since vanilla JS Promises aren't cancellable the next best thing is to keep track of the mounted state & don't update state if the comp is unmounted
Since vanilla JS Promises aren't cancellable the next best thing is to keep track of the mounted state & don't update state if the comp is unmounted


 The primitive prop types map over to their TS equivalents...
The primitive prop types map over to their TS equivalents...



 2️⃣ Duplicate the object within the effect when the *entire* object is needed. useEffect then depends on the pieces needed to create the object
2️⃣ Duplicate the object within the effect when the *entire* object is needed. useEffect then depends on the pieces needed to create the object


