
🚀 Site-Speed Optimisation Expert; Web Performance Consultant. I make websites faster so you make more money. #webperf #corewebvitals https://t.co/tqsYJMXgS5
How to get URL link on X (Twitter) App






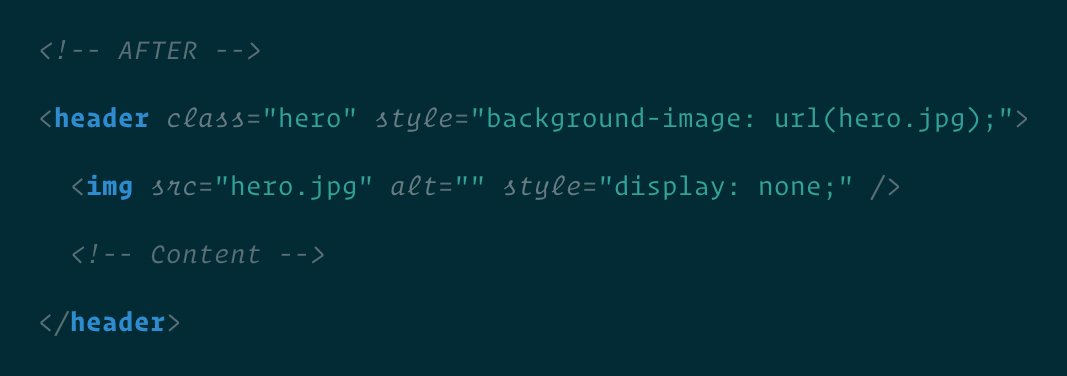
 With the before, the browser won’t request the image until it knows it needs it—when the Render Tree is built. The problem is that the Render Tree can’t be built until the CSSOM is built, which means the browser needs to download and (re)calculate all applicable stylesheets.
With the before, the browser won’t request the image until it knows it needs it—when the Render Tree is built. The problem is that the Render Tree can’t be built until the CSSOM is built, which means the browser needs to download and (re)calculate all applicable stylesheets.

 📈 For every 10% improvement in bandwidth, we see an average 0.21% *increase* in FCP.
📈 For every 10% improvement in bandwidth, we see an average 0.21% *increase* in FCP.
 1. Cast iron can be heated up to crazy-high temps, and holds/spreads heat well. Mine was dirt cheap and I absolutely adore it. nisbets.co.uk/vogue-round-ca…
1. Cast iron can be heated up to crazy-high temps, and holds/spreads heat well. Mine was dirt cheap and I absolutely adore it. nisbets.co.uk/vogue-round-ca…
 • Total page weight: 5,961KB
• Total page weight: 5,961KB
 Any developers not familiar with browser/device fingerprinting, I encourage you to please read up on it: en.wikipedia.org/wiki/Device_fi…
Any developers not familiar with browser/device fingerprinting, I encourage you to please read up on it: en.wikipedia.org/wiki/Device_fi…

https://twitter.com/andybelldesign/status/1133340055664250880Loading CSS in-BODY allows for a progressive render, as almost all browsers will only block rendering of *subsequent* content (that is to say, content beneath the rel=styleheet), as opposed to the traditional behaviour of blocking of all content.