
malleable software @NotionHQ / prev @inkandswitch, @MIT_CSAIL / 🇯🇵🇺🇸
5 subscribers
How to get URL link on X (Twitter) App




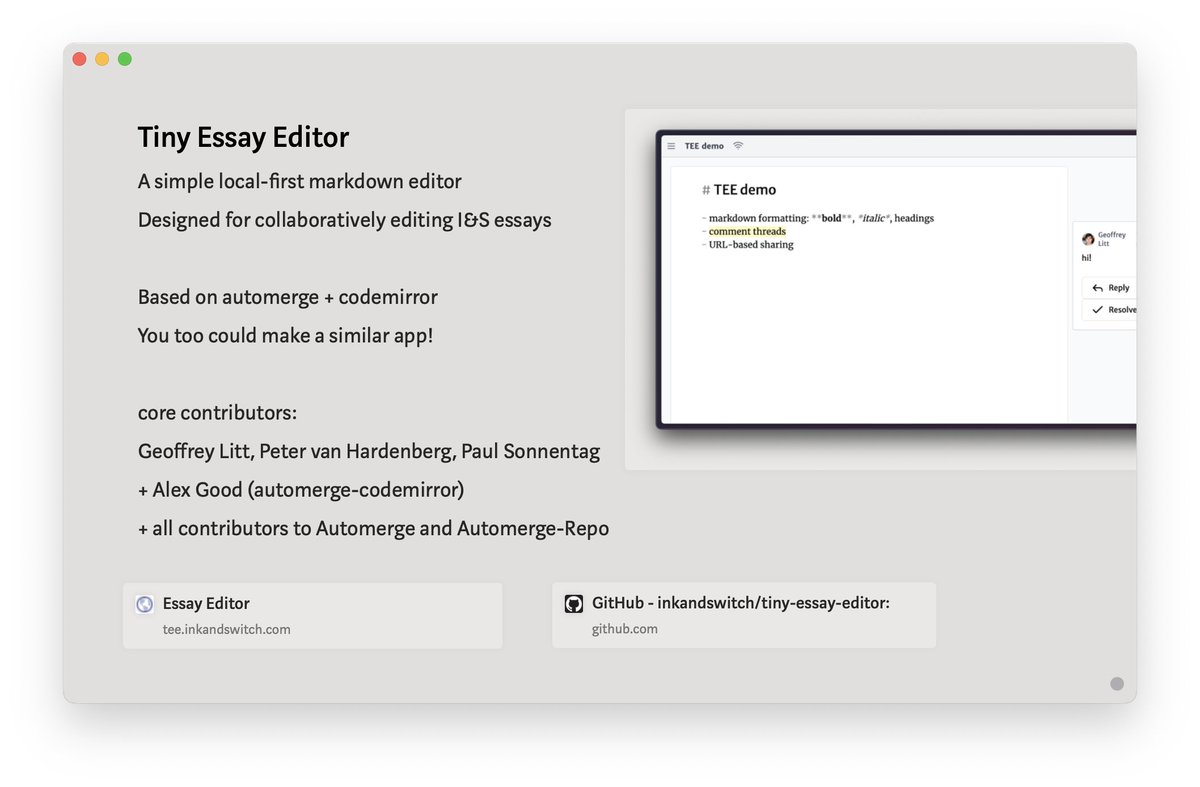
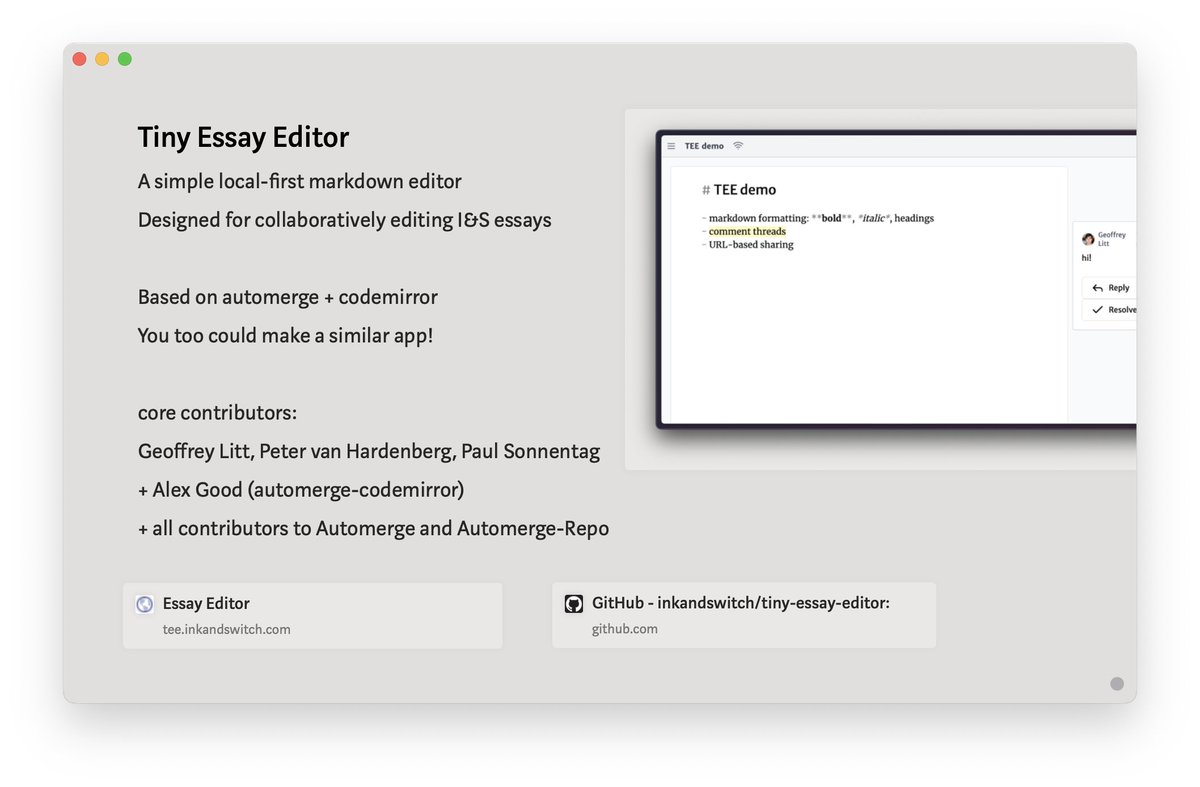
 Tiny Essay Editor (TEE) is a surprisingly simple codebase because it builds on OSS libraries that do the heavy lifting:
Tiny Essay Editor (TEE) is a surprisingly simple codebase because it builds on OSS libraries that do the heavy lifting:


https://twitter.com/itsPaulAi/status/1653750151117418496Siri: responds immediately with a written sentence that I can read in the blink of an eye. Efficient.

https://twitter.com/gdb/status/1638971232443076609To start, chat is obviously a silly UI for this task. My iPhone can trim videos and I can interactively scrub to pick a good time interval. Fast, precise, direct manipulation tools are nice.


https://twitter.com/qualmist/status/1636442651519234048We already talk a lot about "liveness" (fast visible feedback) in programming, but this paper argues there's another quality we want: *domain-specific* UIs for editing programs.





 1) "Databases are slow so you need an ORM"
1) "Databases are slow so you need an ORM"

 Also reminiscent of @yifanwu 's work on DIEL which is really cool: write relational queries for data viz, and have a compiler schedule across client/server
Also reminiscent of @yifanwu 's work on DIEL which is really cool: write relational queries for data viz, and have a compiler schedule across client/server

https://twitter.com/geoffreylitt/status/1229251217118892032

https://twitter.com/kocienda/status/1113572172511858689First of all, important to note that the process was still extremely iterative and prototype-driven. It's just that these iterations were happening internally with highly skilled designers, rather than looping through random customers. 2/

https://twitter.com/doctorow/status/1410623856415428608Last year @s3ththompson and I wrote about how individual oil companies are associated with massive emissions footprints, and should be a main target of public pressure:
https://twitter.com/geoffreylitt/status/1242572354859012102


 1) You can visually reference entities in the scene. Here, the user clicks on the lightbulb, creates a node in the canvas representing that lightbulb.
1) You can visually reference entities in the scene. Here, the user clicks on the lightbulb, creates a node in the canvas representing that lightbulb.