
Principal Engineer, @Shopify. On a mission to make commerce better for everyone.
How to get URL link on X (Twitter) App




 Google Fonts announced upcoming support for font-display! This will allow you to specify own font render policy for fonts hosted on fonts.google.com— a muuuuch requested feature. So excited to see this.
Google Fonts announced upcoming support for font-display! This will allow you to specify own font render policy for fonts hosted on fonts.google.com— a muuuuch requested feature. So excited to see this.

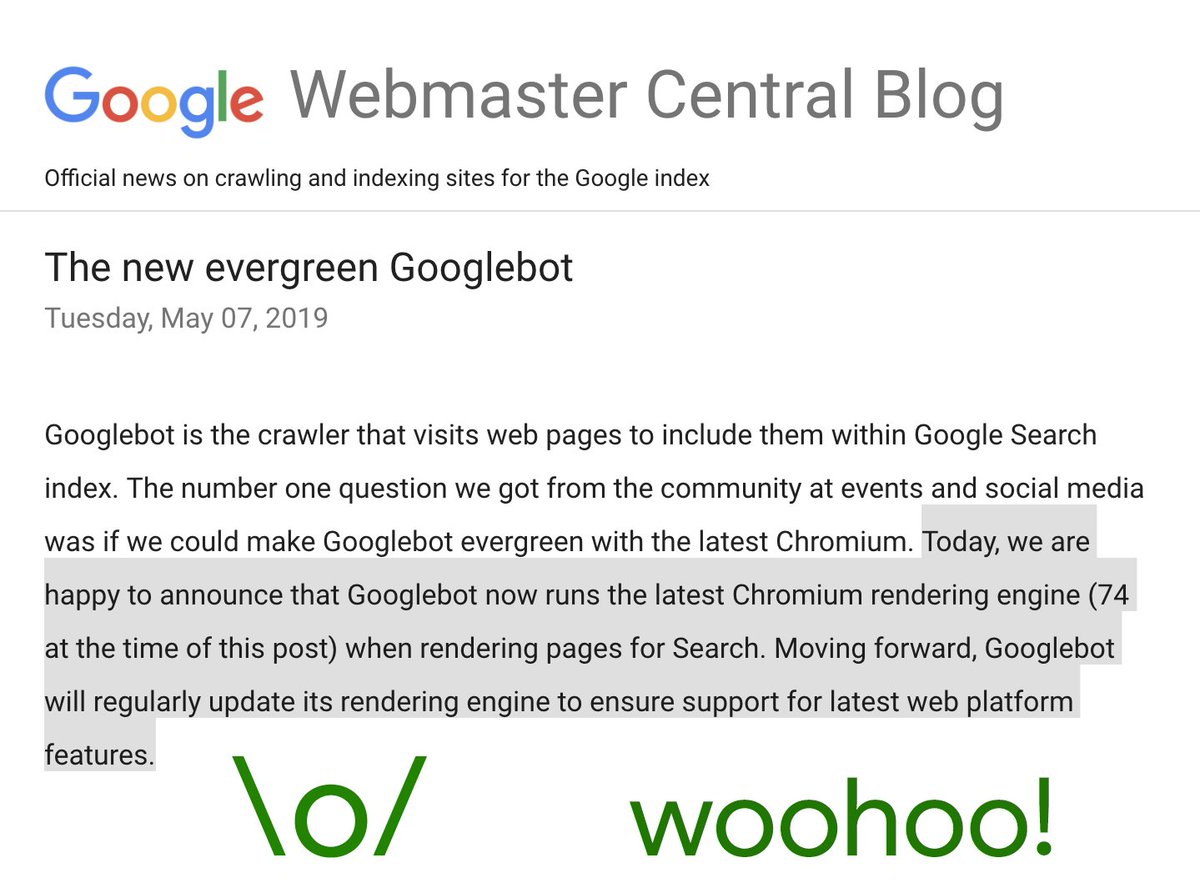
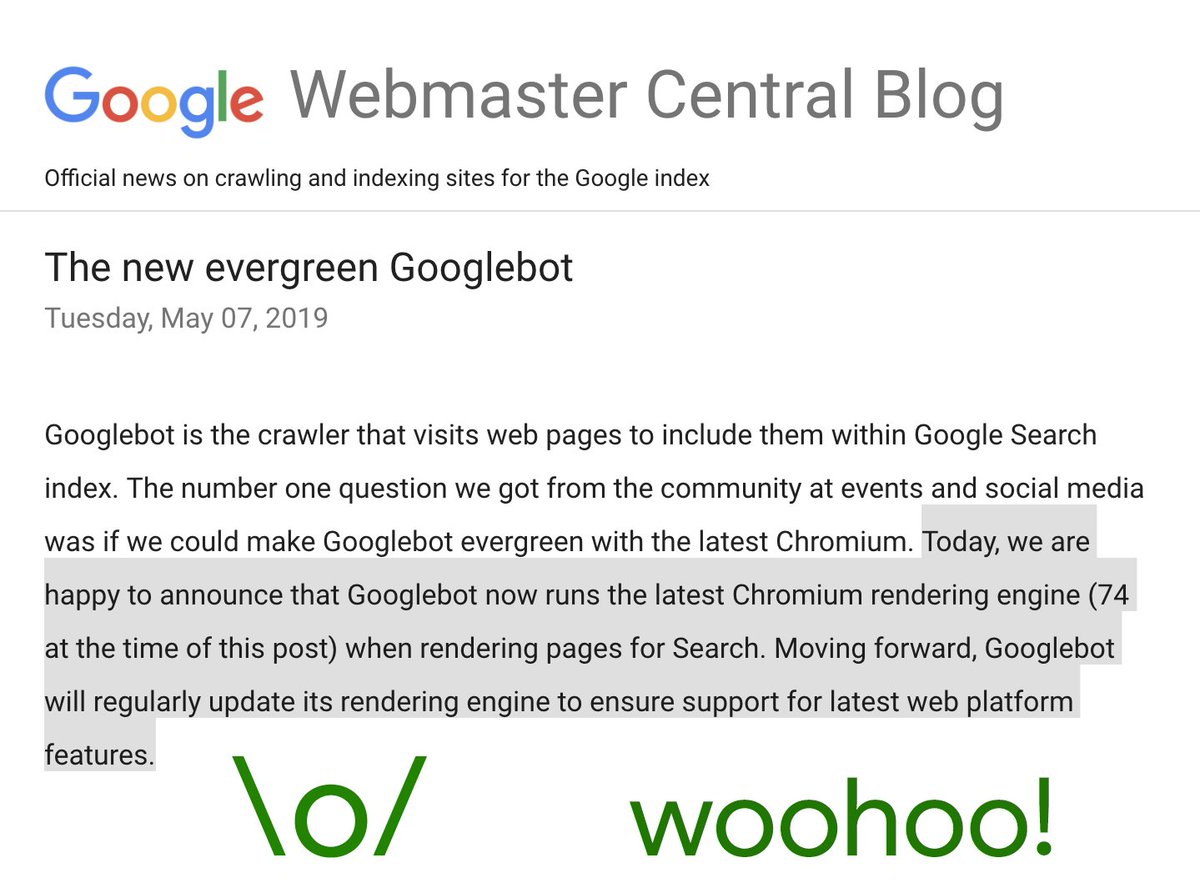
 no more transpiling of ES6 and thousands of web features that no longer require polyfilling or other gnarly workarounds, but also a huge win for the end users, who can now enjoy faster and more optimized experiences — many sites shipped same transpiled code to everyone...
no more transpiling of ES6 and thousands of web features that no longer require polyfilling or other gnarly workarounds, but also a huge win for the end users, who can now enjoy faster and more optimized experiences — many sites shipped same transpiled code to everyone...