
How to get URL link on X (Twitter) App


https://x.com/cobotco/status/1866480695180210444


https://twitter.com/alexwidua/status/1630998774247030786

 My experimentation with design tools goes as far back as the Sketch days, when I brought natural language processing into a design tool. Sketch had hints of a plugin ecosystem, but nothing like we'd start to see from Figma.
My experimentation with design tools goes as far back as the Sketch days, when I brought natural language processing into a design tool. Sketch had hints of a plugin ecosystem, but nothing like we'd start to see from Figma. https://twitter.com/jsngr/status/972967984628228098?s=20&t=wDC81XfyckrcIrZZZXKLBQ

 I started experimenting about 2 years ago inside of Swift Playgrounds for iPad. It's amazing how quickly you can recreate UI in just a few minutes
I started experimenting about 2 years ago inside of Swift Playgrounds for iPad. It's amazing how quickly you can recreate UI in just a few minutes https://twitter.com/jsngr/status/1259988276318023683

https://twitter.com/jsngr/status/1335018462566096899They once again escalated the review to Apple’s executive review board.

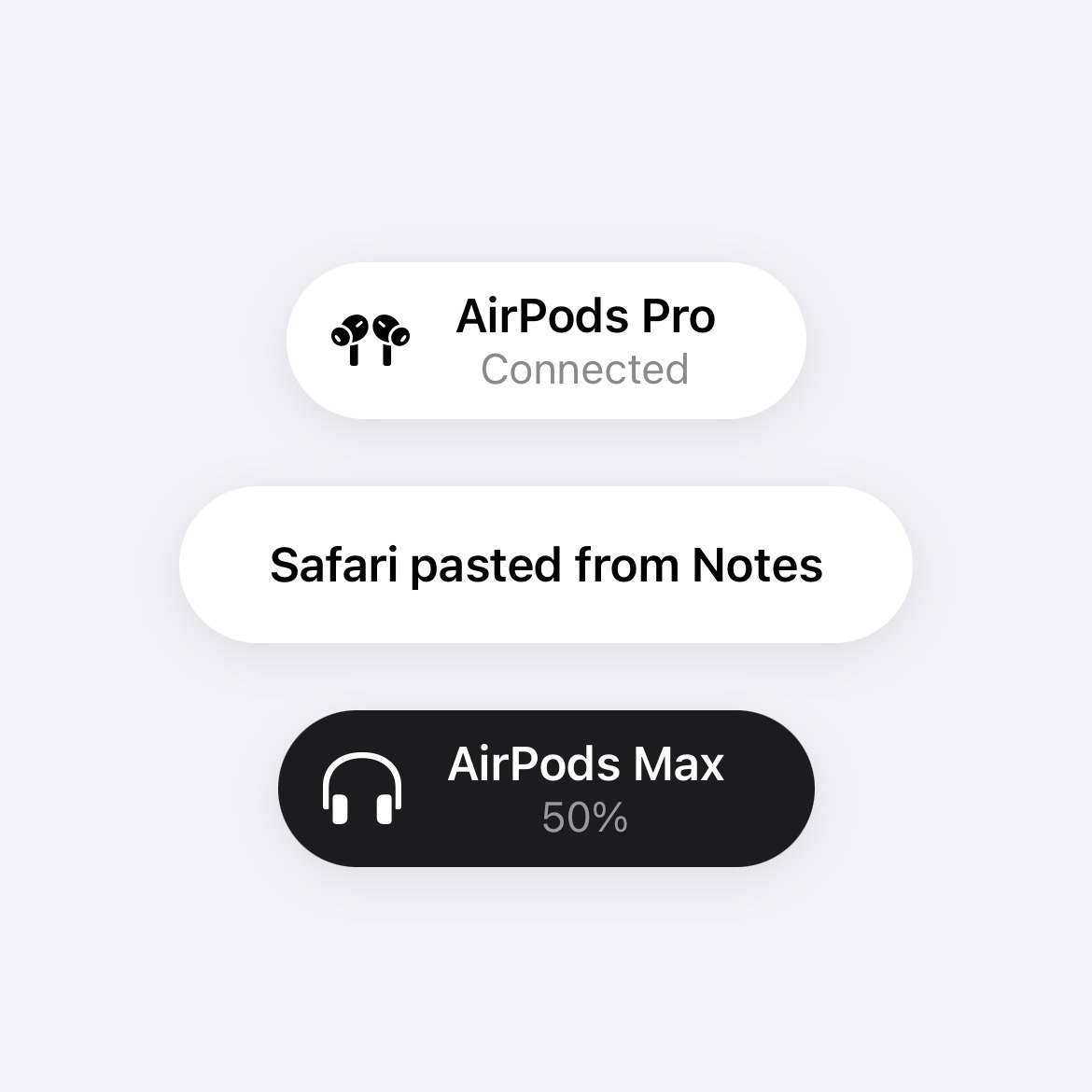
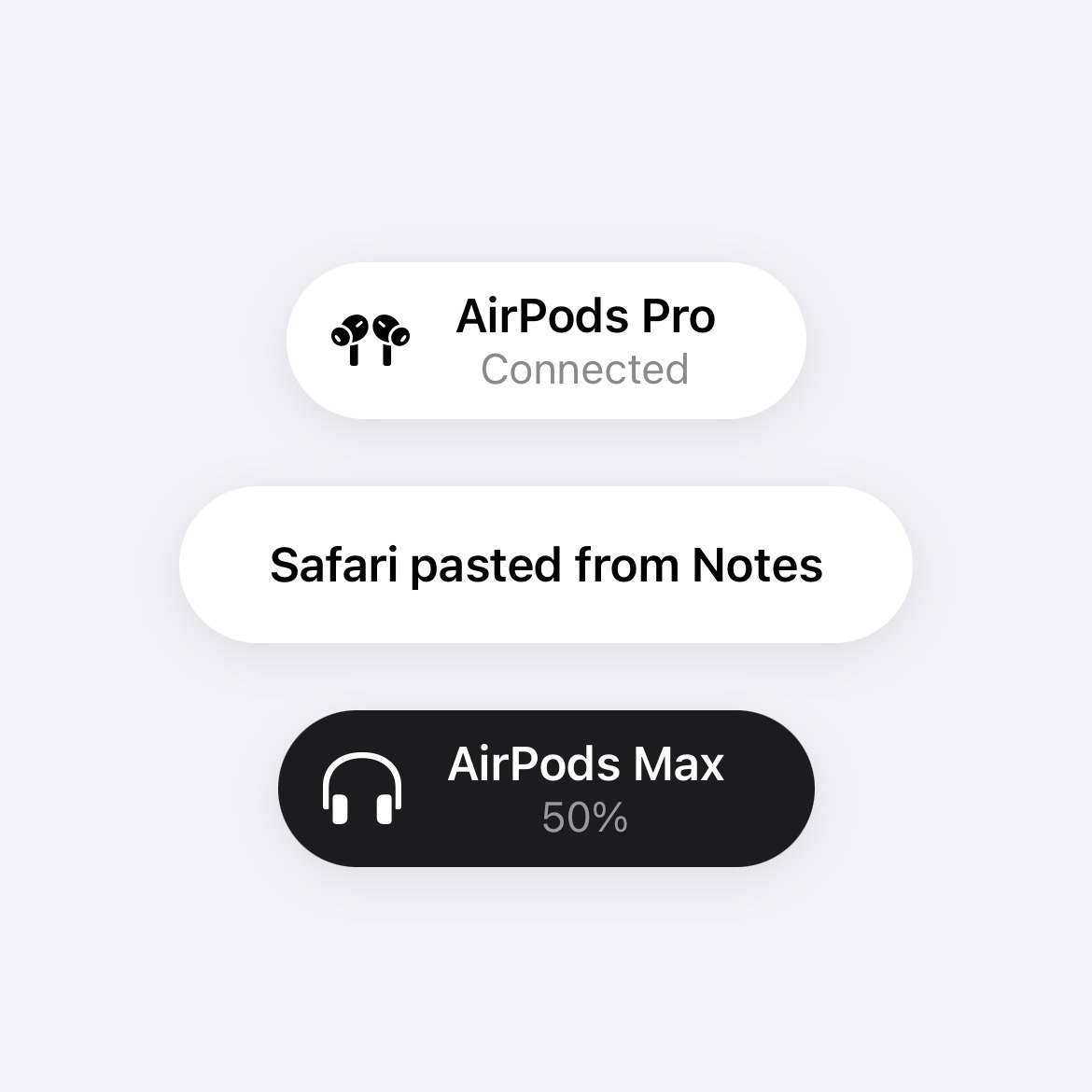
 checkout the ‘editor’ branch for an edit view to customize the toast in-app
checkout the ‘editor’ branch for an edit view to customize the toast in-app
https://twitter.com/jsngr/status/1229761750981054465