
Frontend Engineer 🚀 Content creator 📝 Bilingual videos and articles. Building https://t.co/SHYD0duJp8 to make content creation easier. ES 🇨🇱 / EN 🇺🇸.
How to get URL link on X (Twitter) App


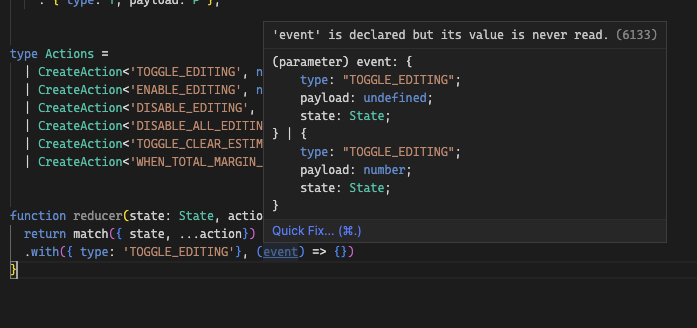
https://twitter.com/matiasfha/status/1648361037983367188?s=201st thing to notice in the previous tweet screenshot is that I'm passing an object to the `match` function `{state, ...action}`